1️⃣ VueRouter 路由元信息
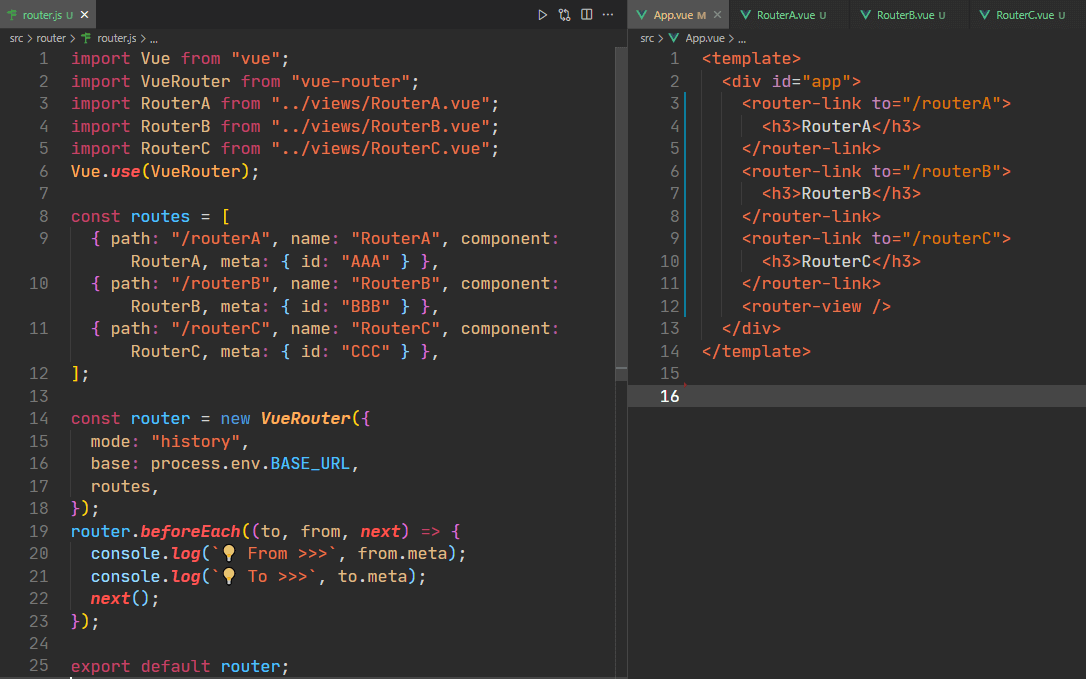
定义路由的时候可以配置 meta 字段,用于自定义一些信息。
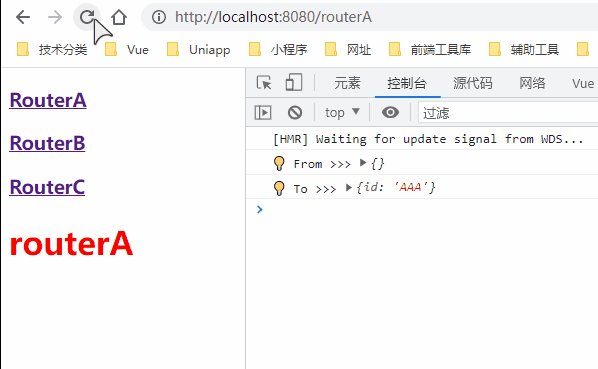
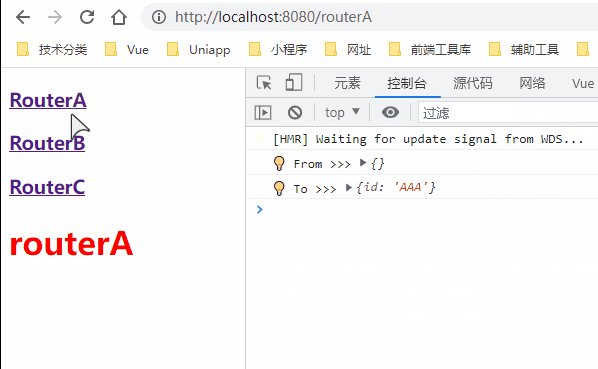
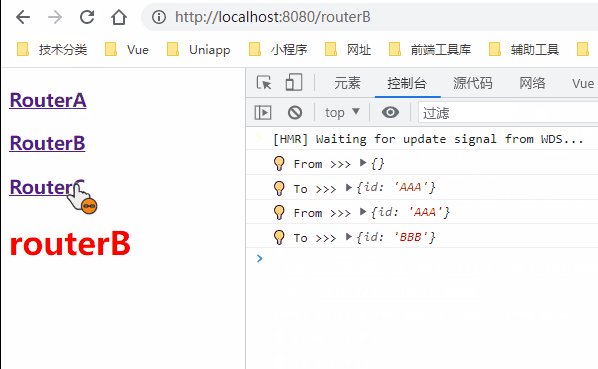
1. 一个路由匹配到的所有路由记录会暴露为 $route 对象 (还有在导航守卫中的路由对象) 的 $route.matched 数组。因此,我们需要遍历 $route.matched 来检查路由记录中的 meta 字段。
const router = new VueRouter({routes: [{path: '/foo',component: Foo,children: [{path: 'bar',component: Bar,meta: { requiresAuth: true }}]}]})
1️⃣ 路由元信息的一般用法
路由元信息一般用于来判断页面是否需要登录后才能访问,如果需要登录则拦截跳转。