1️⃣ Vue.entend() 源码
Vue.extend = function (extendOptions) {// ......var Sub = function VueComponent (options) {this._init(options);};// ......return Sub};
1️⃣ 组件的本质
组件的本质就是一个构造函数,是由 Vue.extend 生成的
VueComponent(){...}
每一次引用组件,Vue 解析时会帮我们创建组件的实例对象。即 Vue 帮我们执行了
**new VueComponent(options)**- 每次调用 Vue.entend 都会返回一个全新的 VueComponent
- 关于 this 指向
- 组件配置中
- data , methods , watch , component , 它们的 this 都是 VueComponent 实例对象
- new Vue(options) 中
- data , methods , watch , component , 它们的 this 都是 Vue 实例对象
- 组件配置中
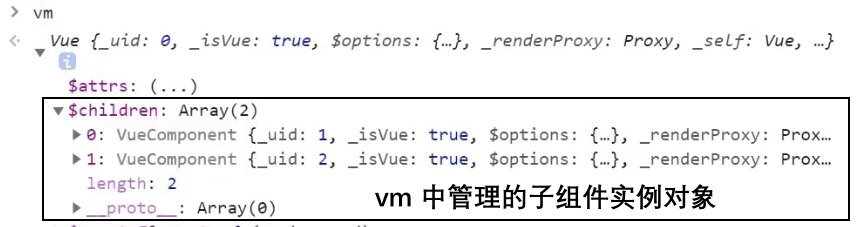
- VueComponent 的实例对象,以后简称 vc( 也可以称之为:组件实例对象 ),Vue 实例对象以后简称 vm
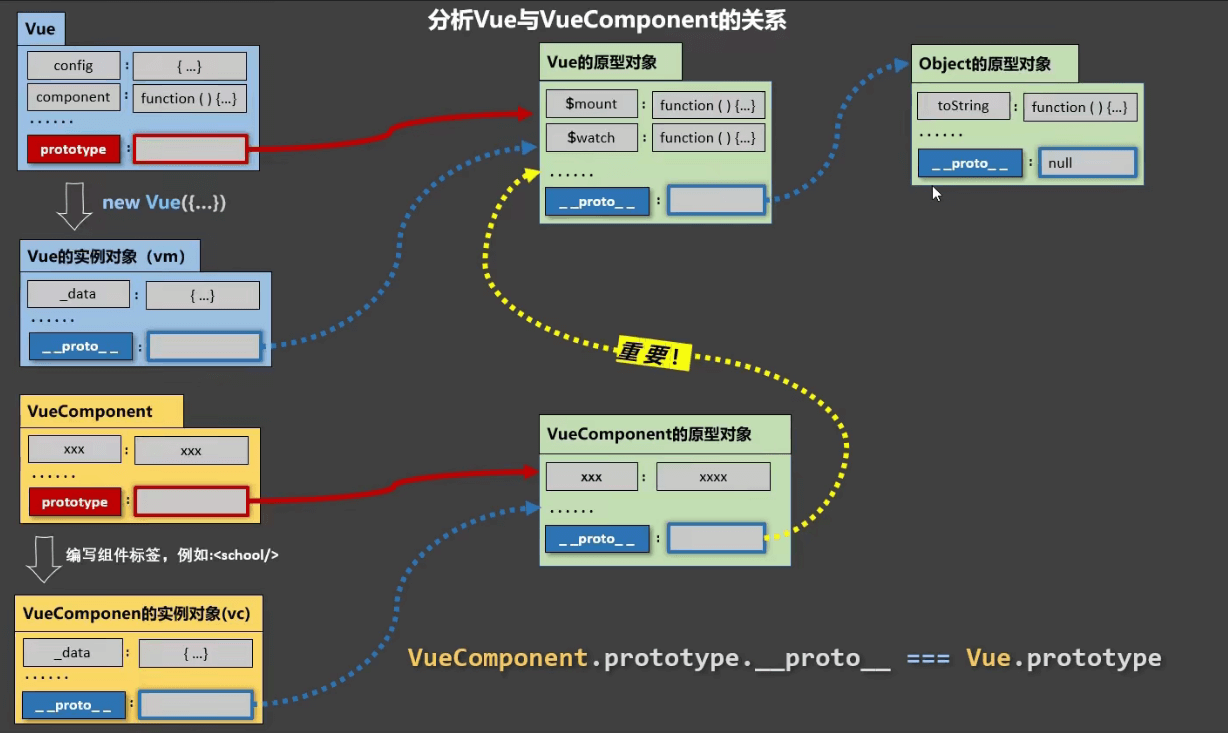
1️⃣ 重要的内置关系
一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
1. VueComponent 是调用 Vue.extend 创建组件的返回值,所以在比较时应是:`compName.prototype.__proto__ === Vue.prototype`,compName 为组件名称
这个关系是为了让组件实例对象 ( vc ) 可以访问到 Vue 原型上的属性,方法