
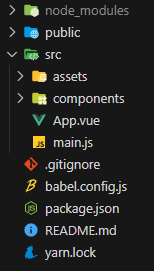
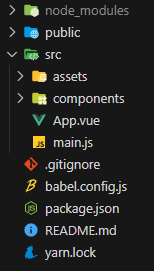
-- node_modules: 项目依赖文件夹-- public: 一般放置一些静态资源(图片), 需要注意, 放在 public 文件夹中的静态资源, webpack 进行打包的时候, 会原封不动的打包到 dist 文件夹中-- src(程序员源代码文件夹):--- assets: 一般也是放置静态资源(一般放置多个组件共用的静态资源), 需要注意, 放置到 assets 文件夹里面的静态资源, 在 webpack 打包的时候, webpack 会把静态资源当做一个模块, 打包 JS 文件里面 -- components: 一般放置的是非路由组件(全局组件) -- App.vue: 唯一的根组件, Vue当做的组件(.vue) -- main.js: 程序入口文件, 也是整个程序当中最先执行的文件-- .gitignore: git的忽略文件-- babel.config.js: 配置文件(babel相关)-- package.json: 项目的身份证文件, 记录项目叫什么, 项目当中有哪些依赖, 项目怎么运行等等-- package-lock.json: 缓存性文件-- REMADE.md: 说明文件