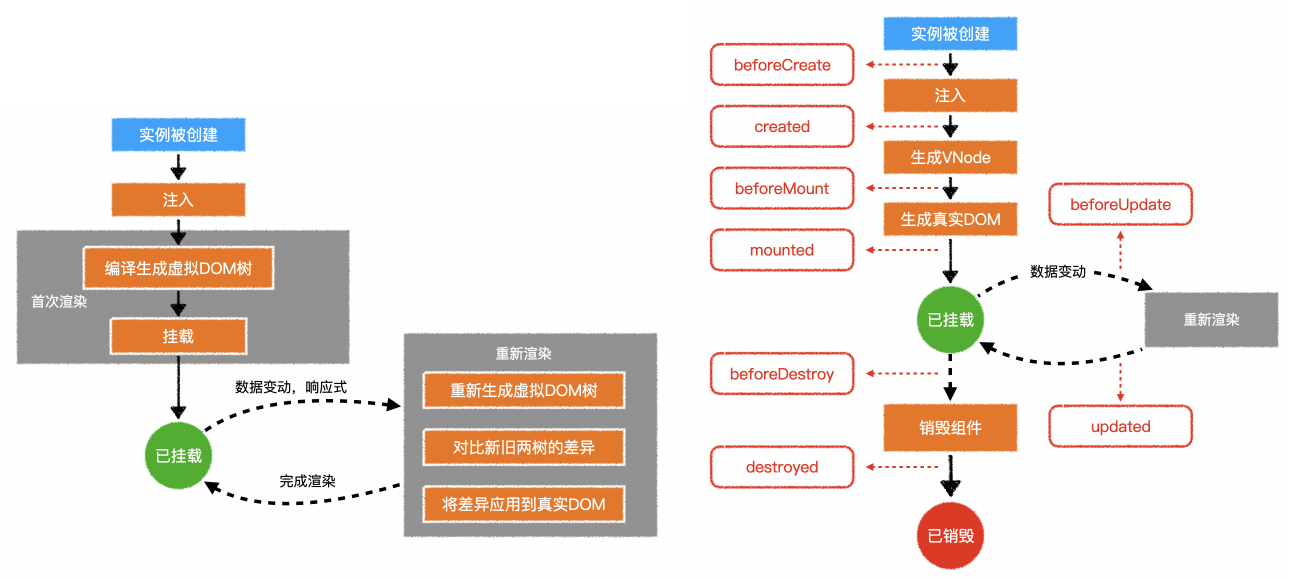
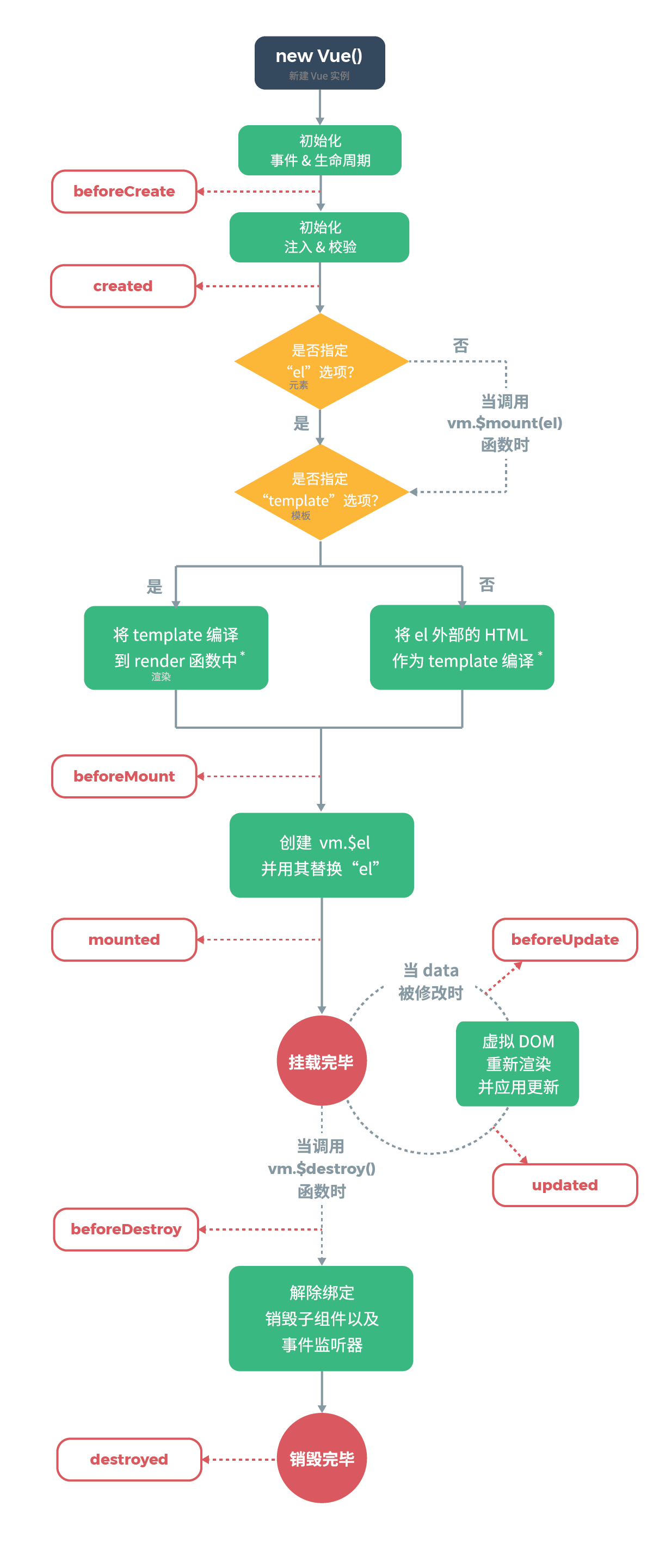
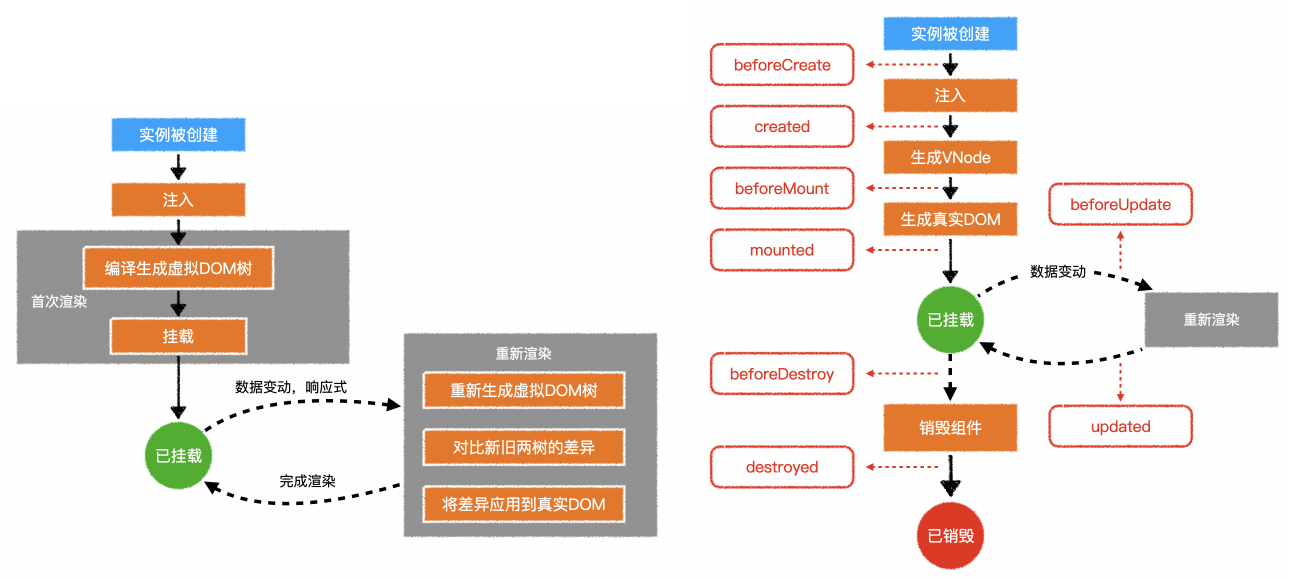
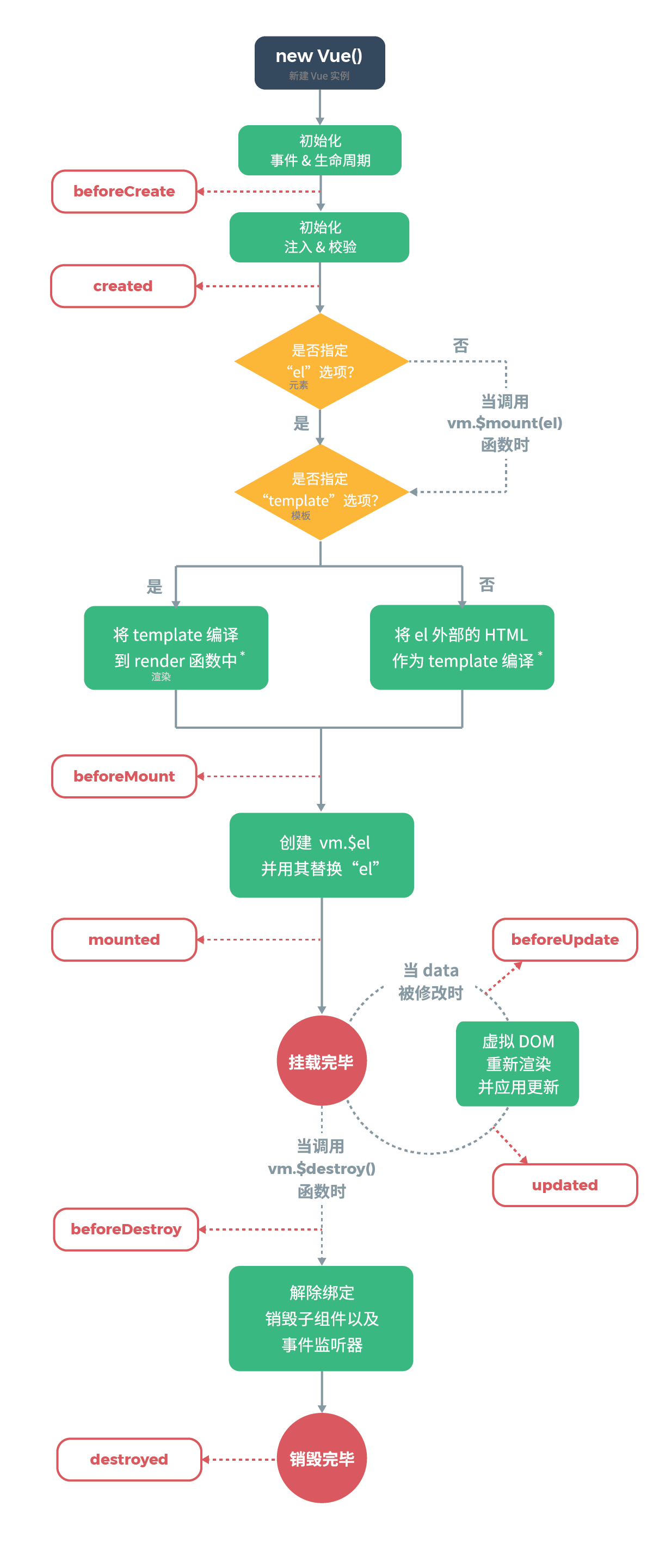
1️⃣ 组件生命周期图示


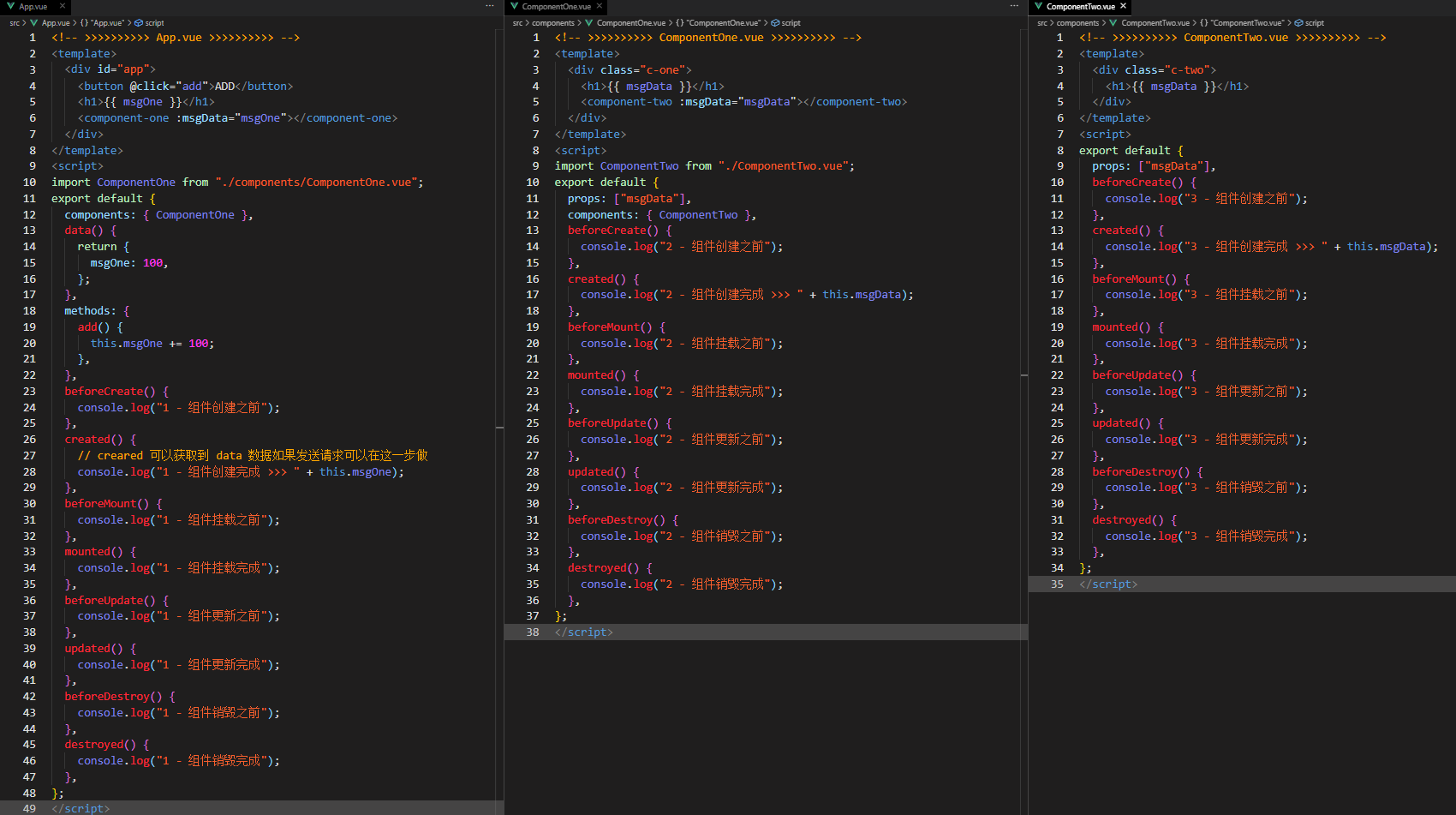
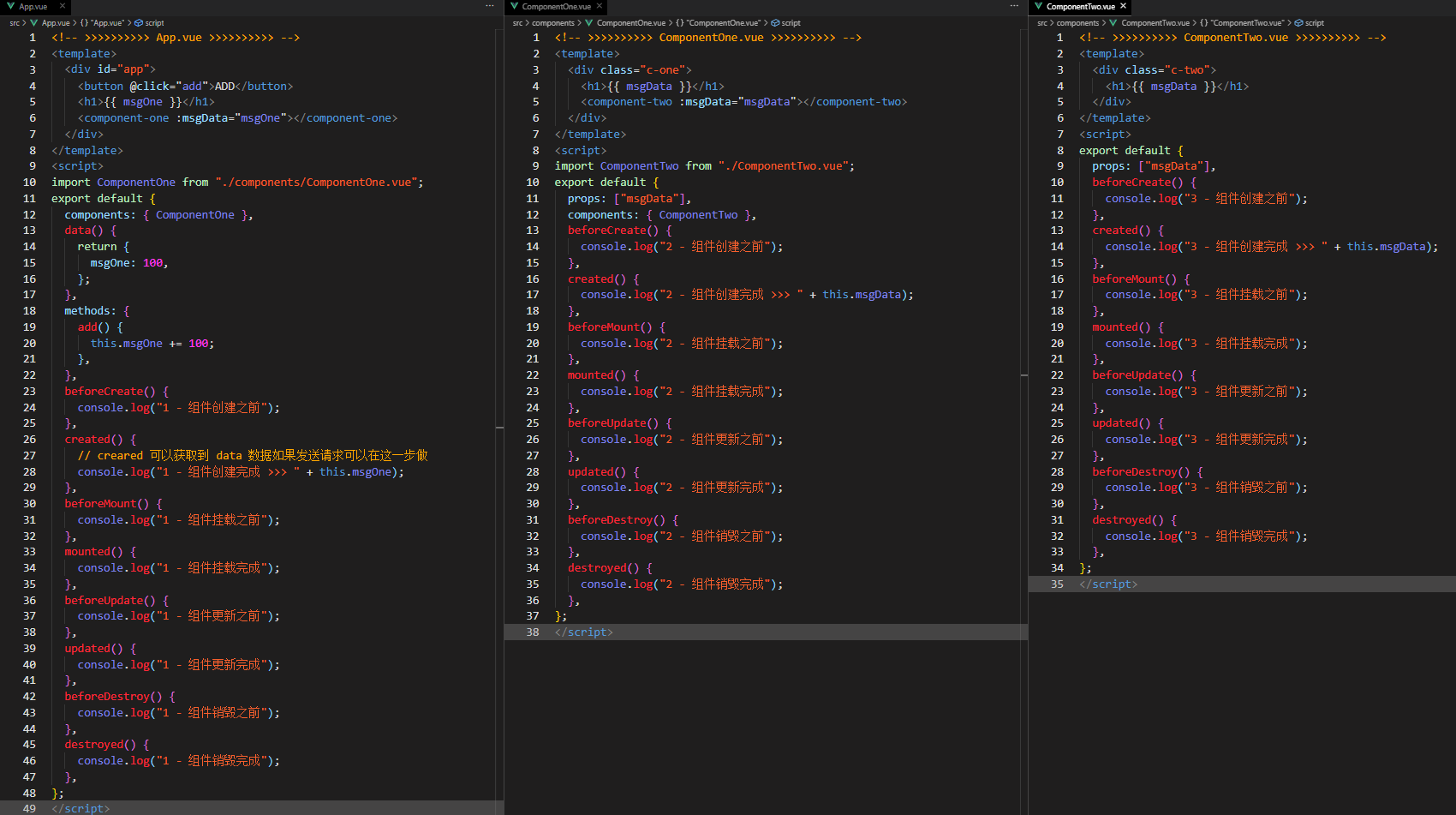
1️⃣ 嵌套组件生命周期初次渲染的执行顺序


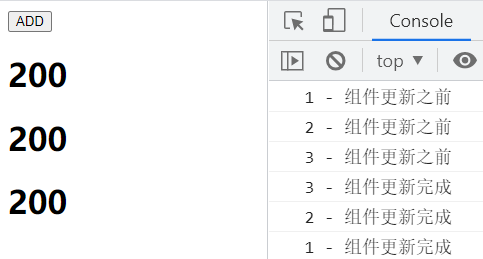
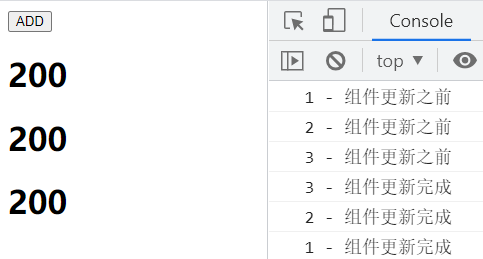
1️⃣ 嵌套组件更新数据的生命周期执行顺序

1️⃣ 加载远程数据
export default { data(){ return { news: [] } }, // 写法一 created(){ getNews().then((params) => { this.news = params; }) } // 写法二 async created(){ this.news = await getNews(); }}
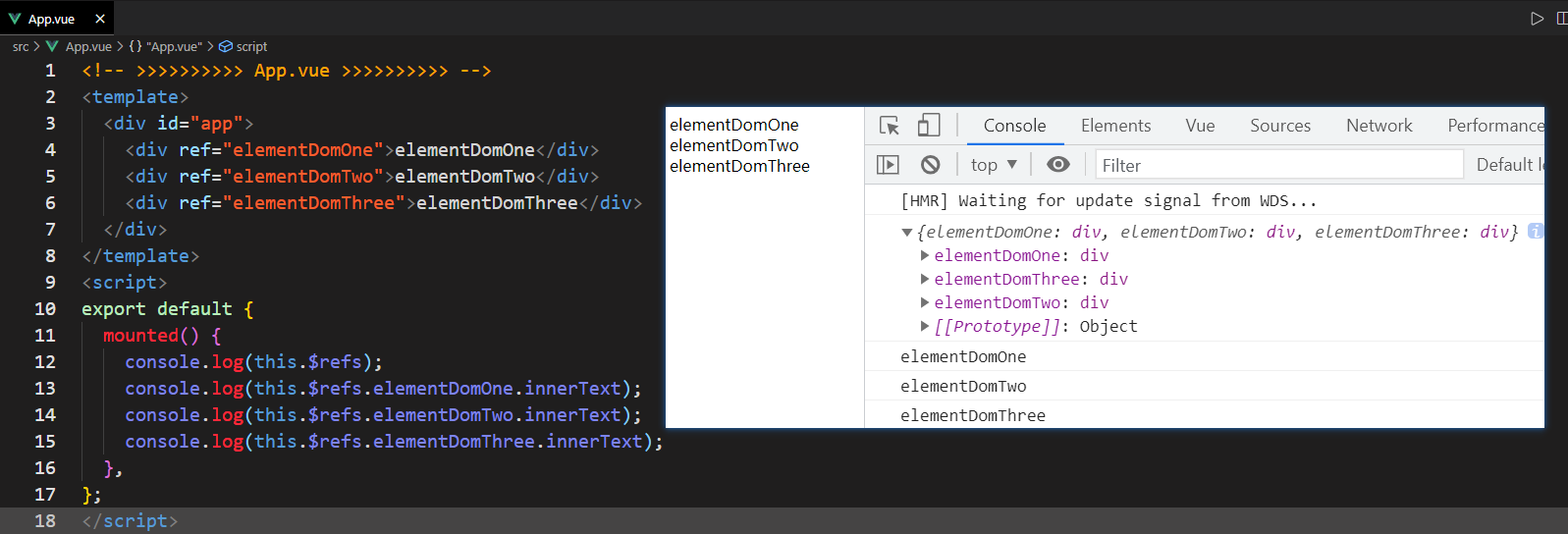
1️⃣ 组件中直接操作DOM
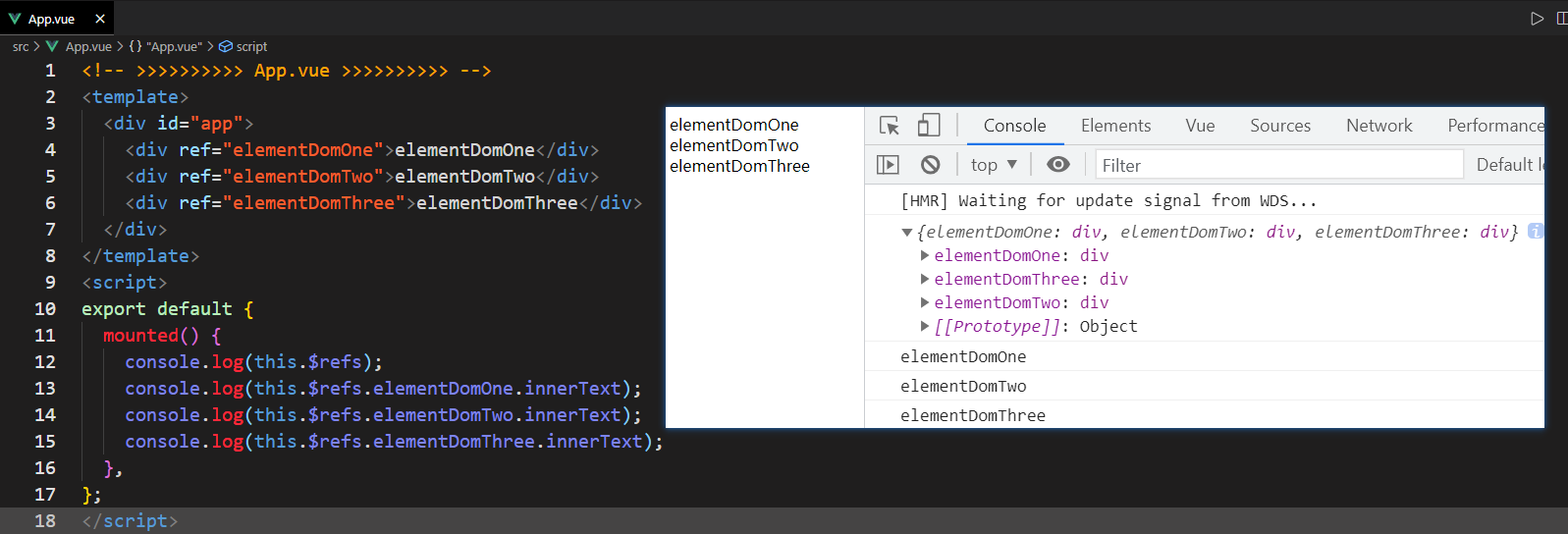
<!-- >>>>>>>>>> App.vue >>>>>>>>>> --><template> <div id="app"> <div ref="elementDomOne">elementDomOne</div> <div ref="elementDomTwo">elementDomTwo</div> <div ref="elementDomThree">elementDomThree</div> </div></template><script>export default { mounted() { console.log(this.$refs); console.log(this.$refs.elementDomOne.innerText); console.log(this.$refs.elementDomTwo.innerText); console.log(this.$refs.elementDomThree.innerText); },};</script>

1️⃣ 启动和清除定时器
export default { data(){ return { timer: null } }, created(){ this.timer = setInterval(()=>{ ... }, 1000) }, destroyed(){ clearInterval(this.timer); }}