1️⃣ 动态路由
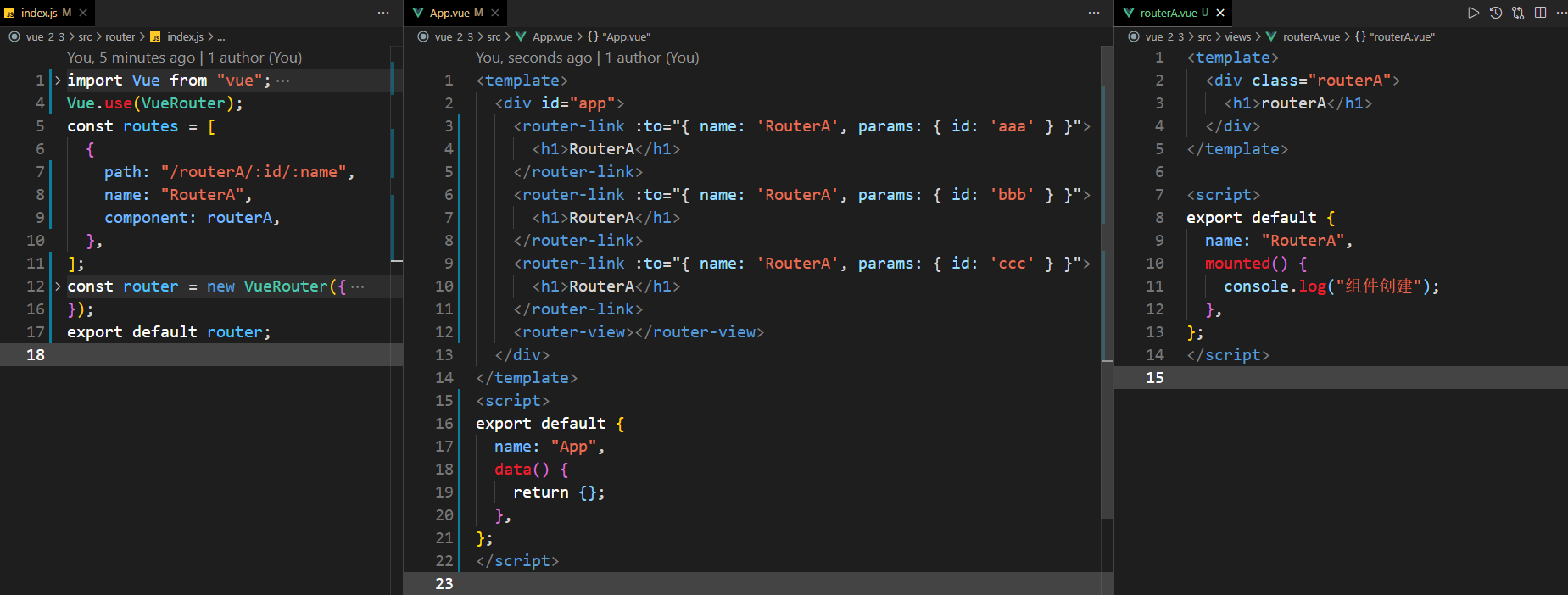
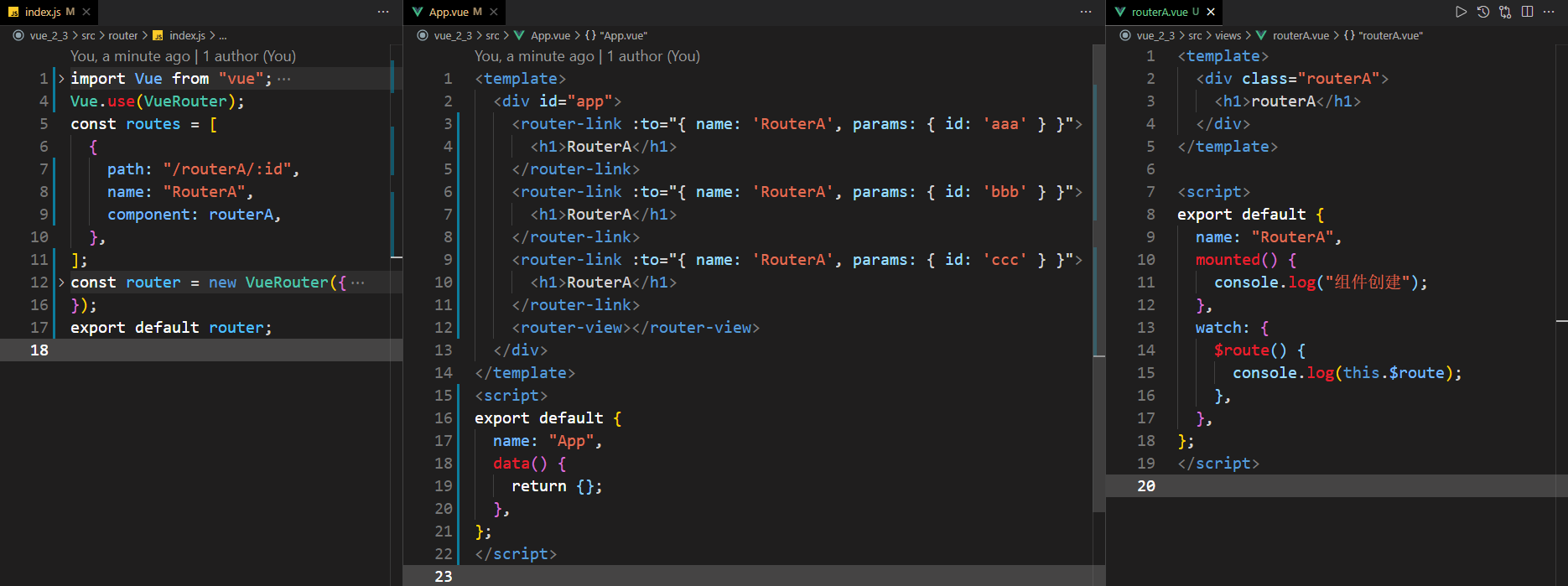
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件。例如,我们有一个 **User** 组件,对于所有 ID 各不相同的用户,都要使用这个组件来渲染。那么,我们可以在 **vue-router** 的路由路径中使用“动态路径参数”(dynamic segment) 来达到这个效果:
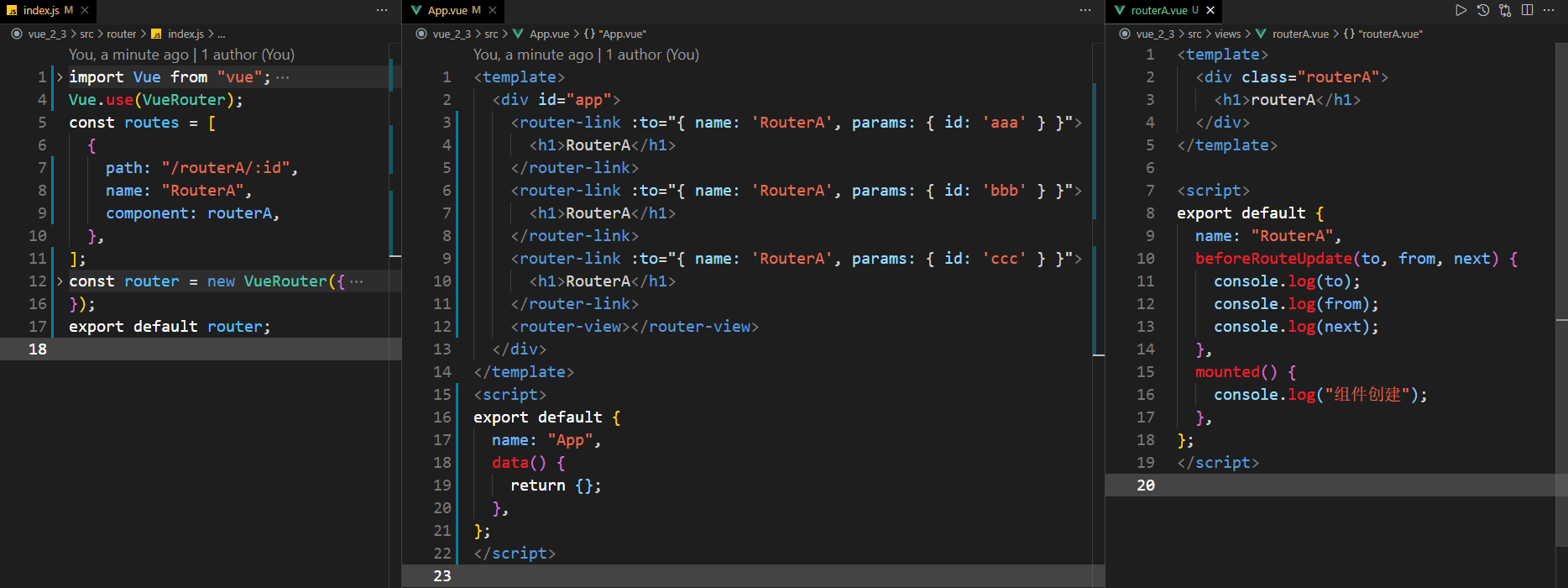
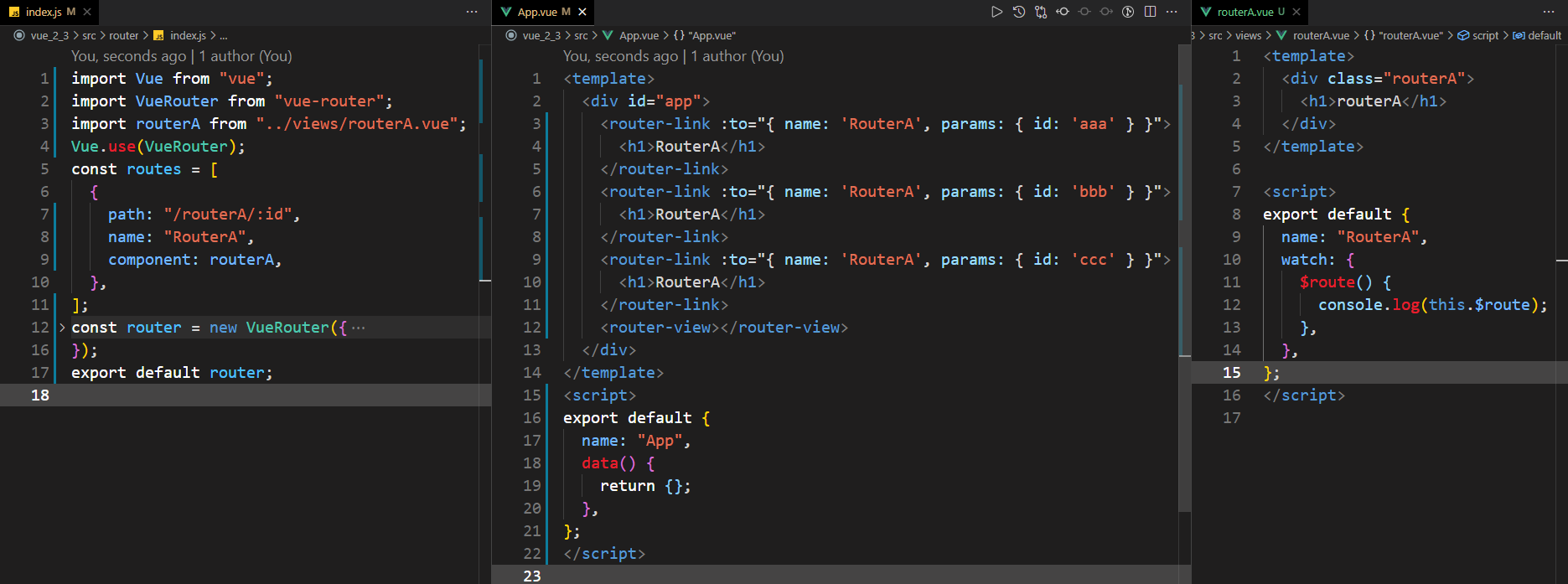
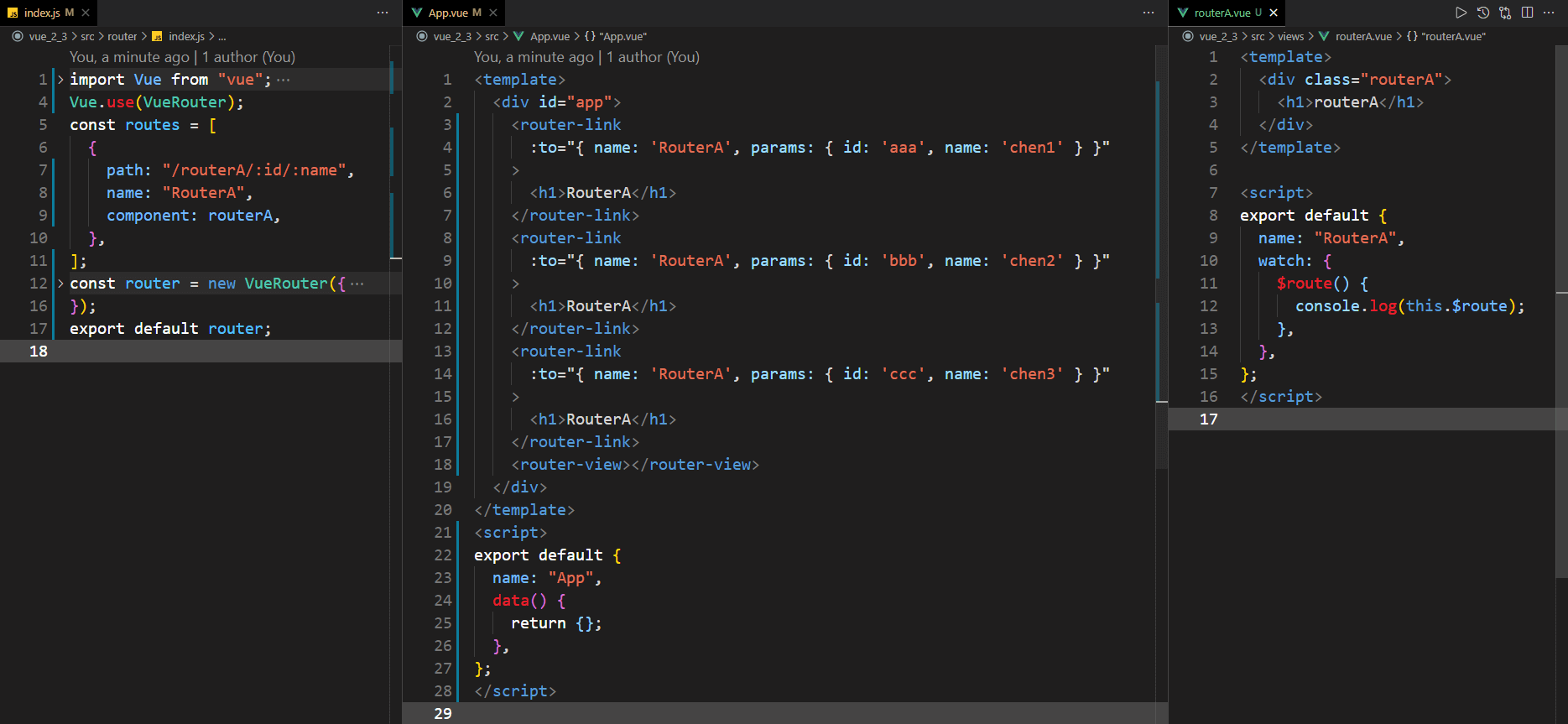
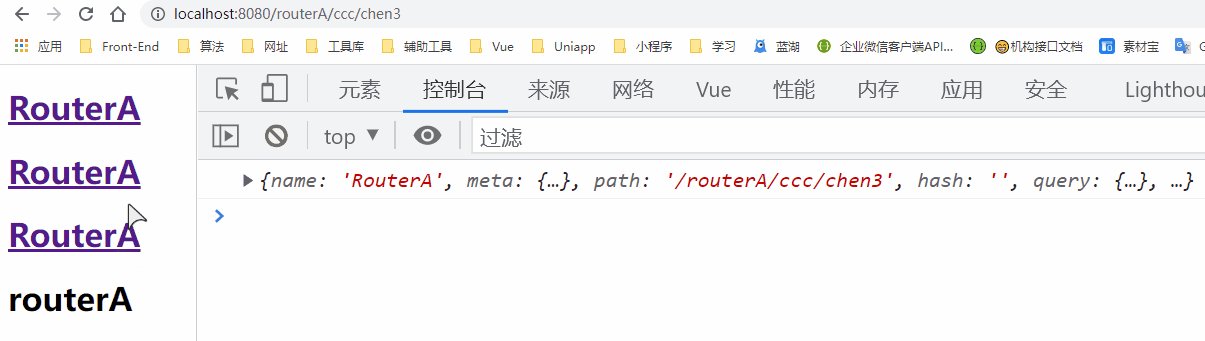
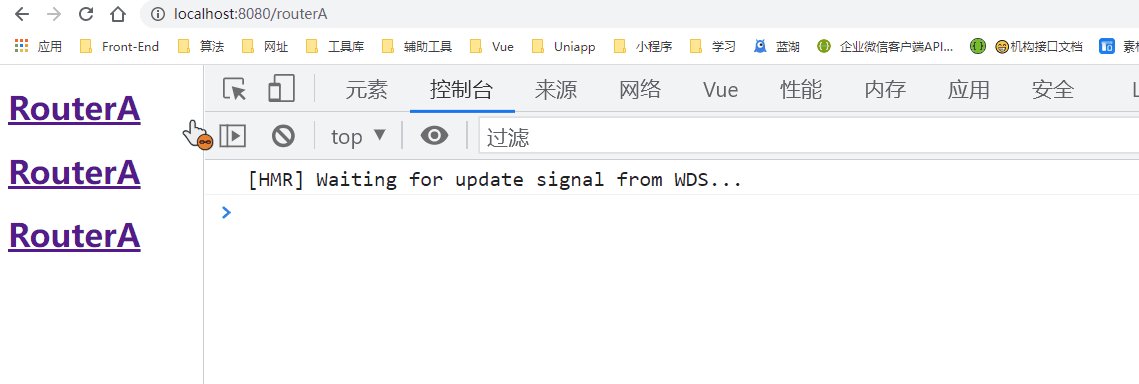
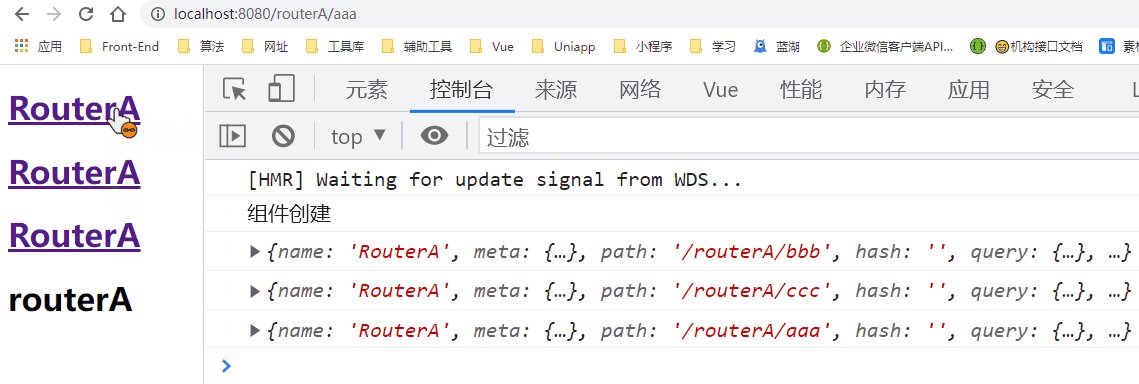
动态路由基础使用

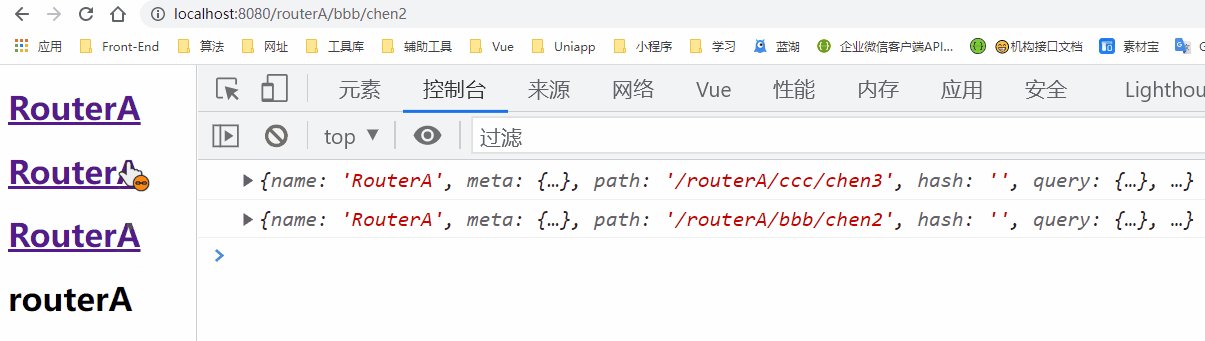
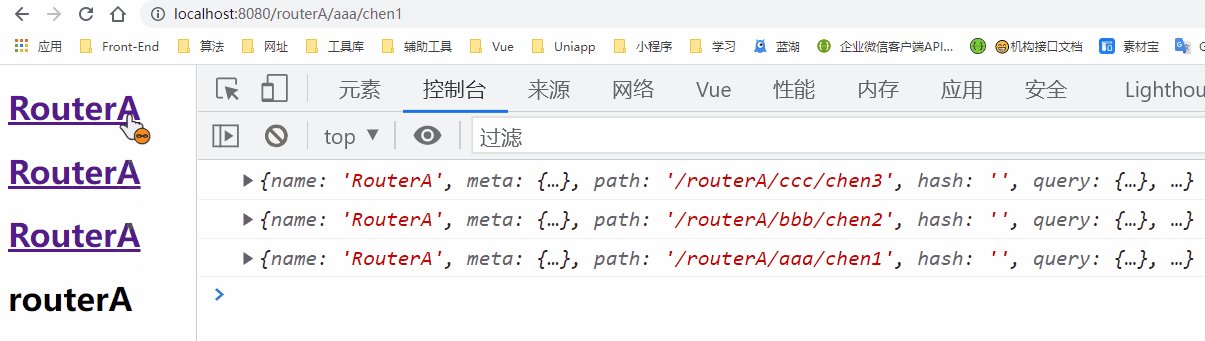
动态路由可以连续定义

1️⃣ 响应路由参数的变化
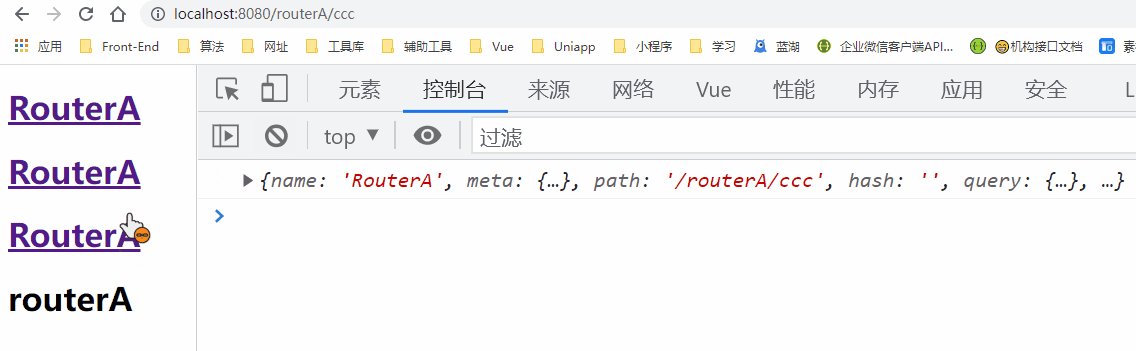
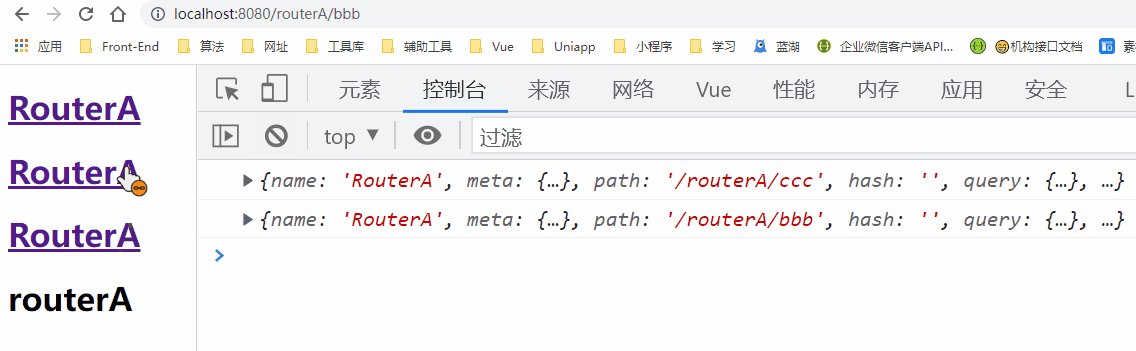
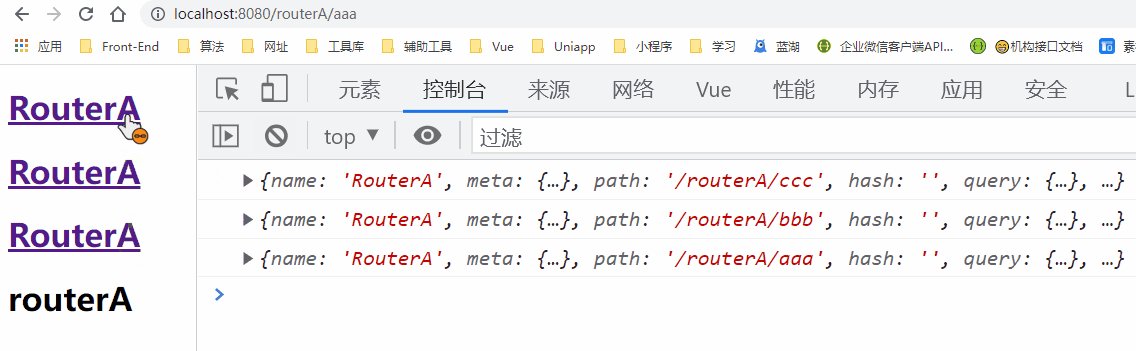
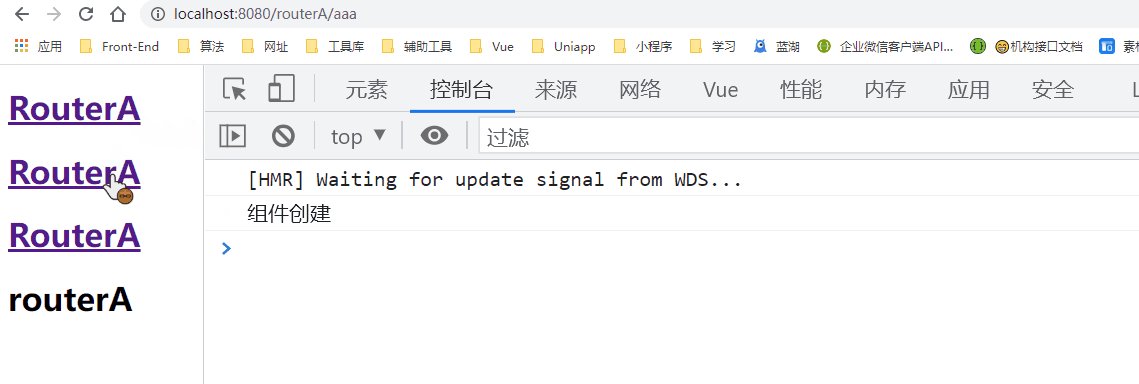
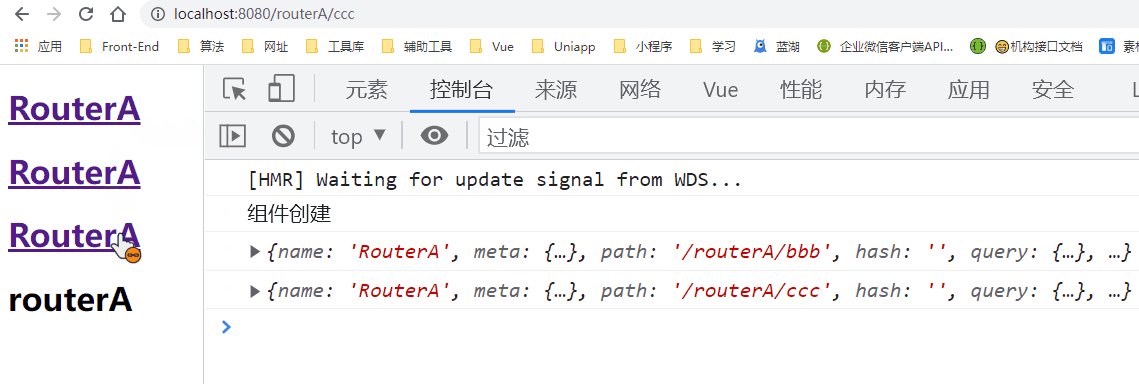
当使用路由参数时,例如从 **/user/foo** 导航到 **/user/bar**,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。

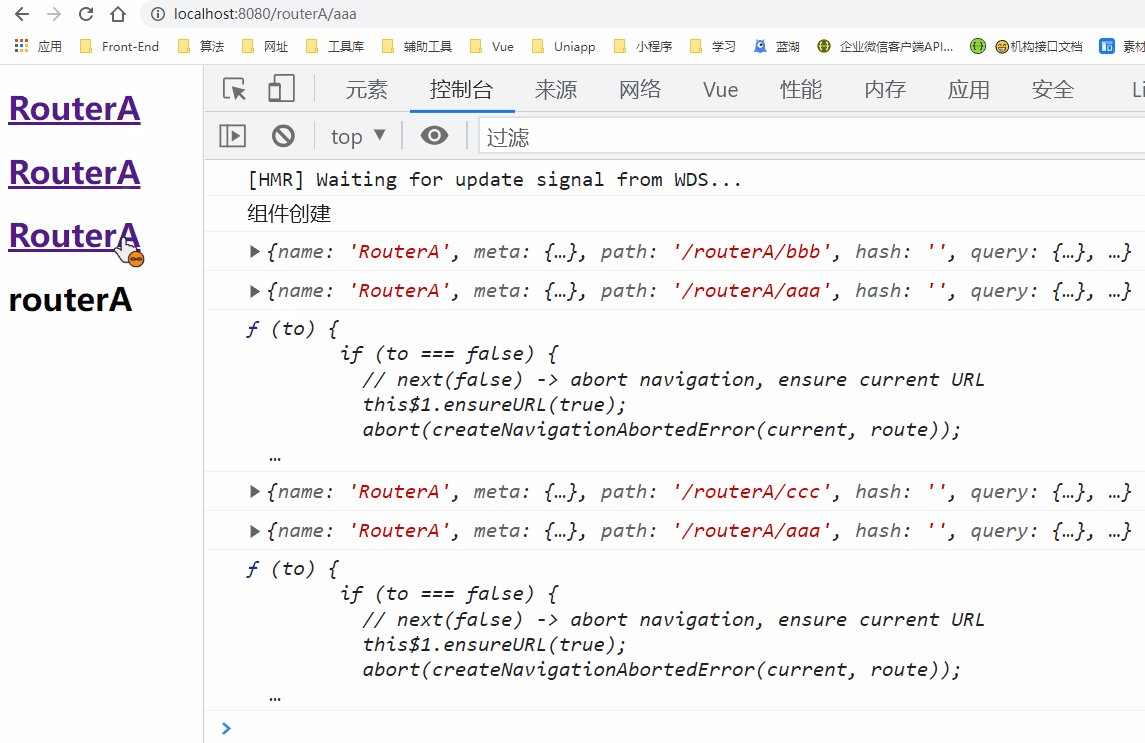
复用组件时,想对路由参数的变化作出响应的话,你可以简单地 watch (监测变化) **$route** 对象:

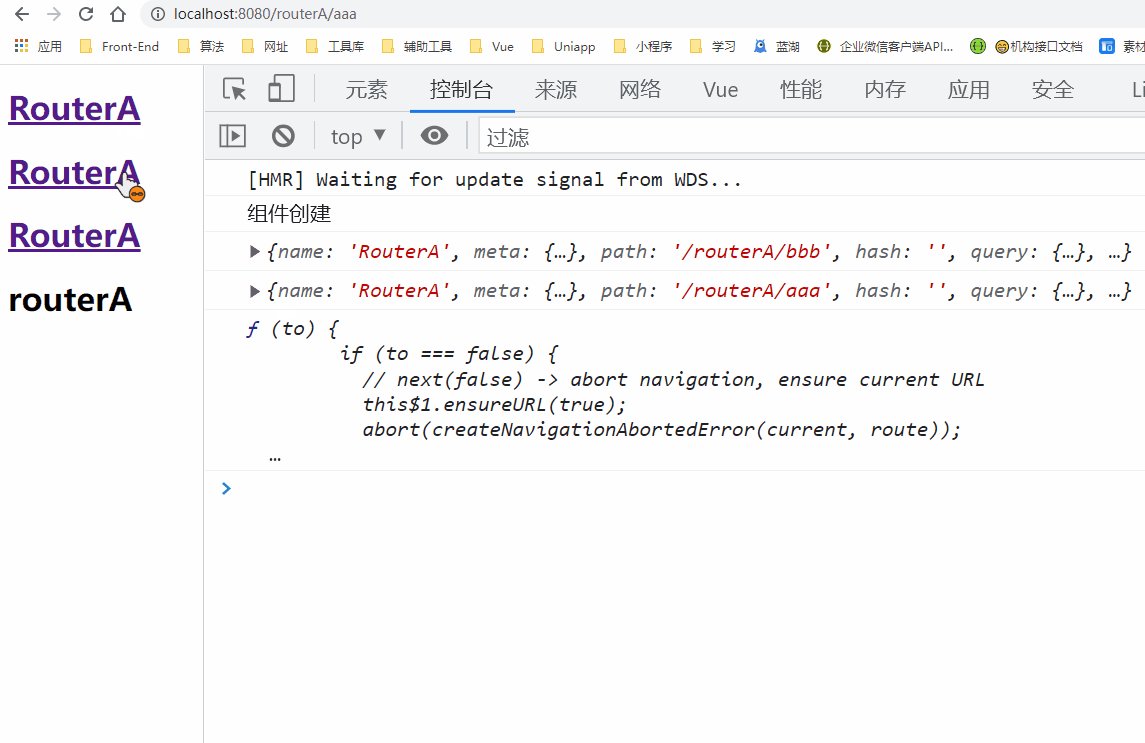
或者使用 2.2 中引入的 **beforeRouteUpdate** 导航守卫: