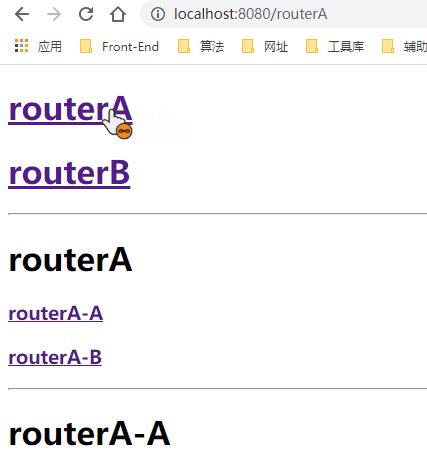
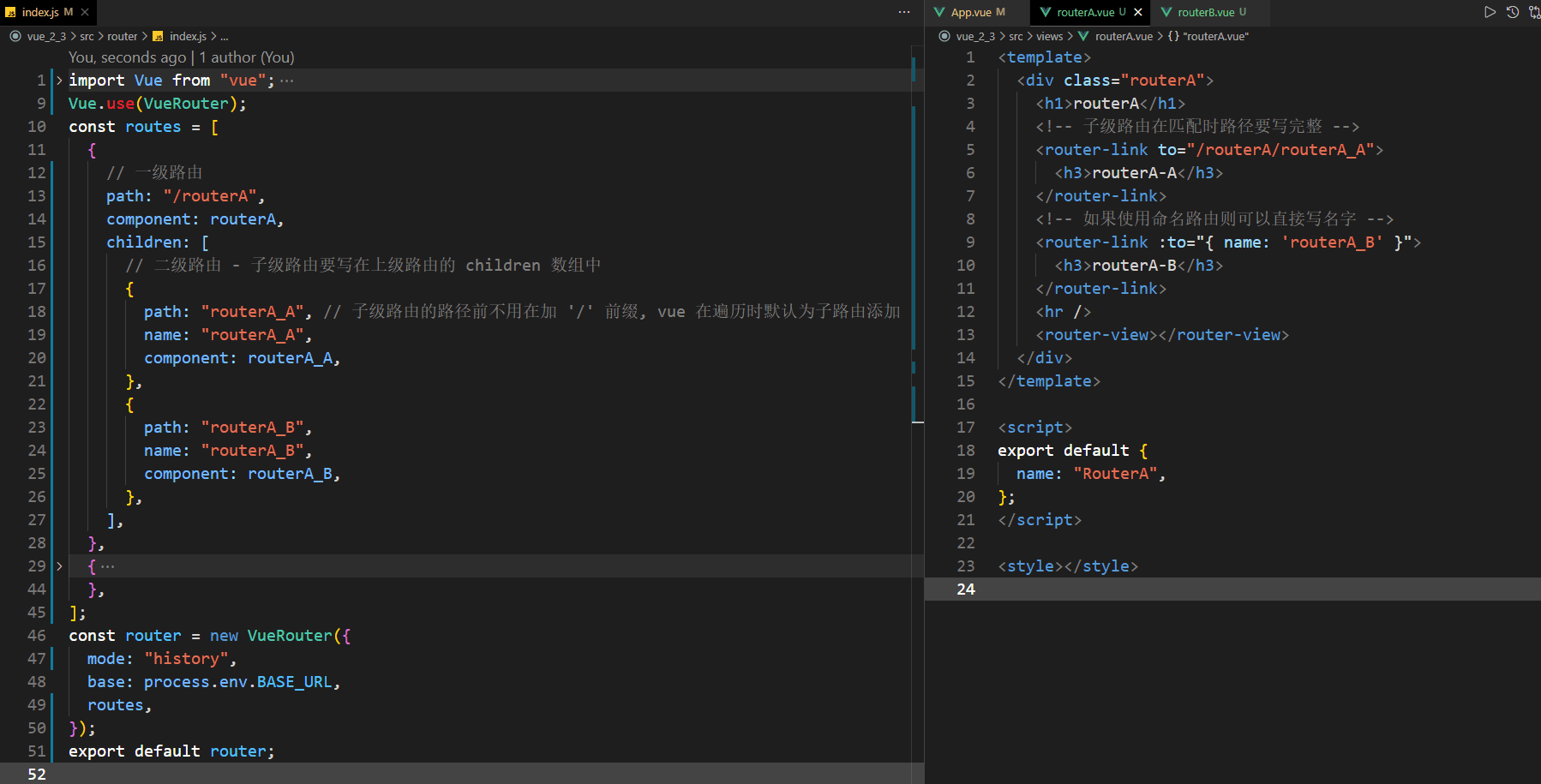
1️⃣ 嵌套路由
当我们使用路由时,子理由是组件,而父路由只需要使用 router-view 来渲染一下路由组件,这时如果我们为父路由新建一个空的 vue 文件就存在浪费的情况,这时我们可以在父路由使用 render 函数来生成一个 router-view 就可以了。
component: {render: h => h("router-view")},
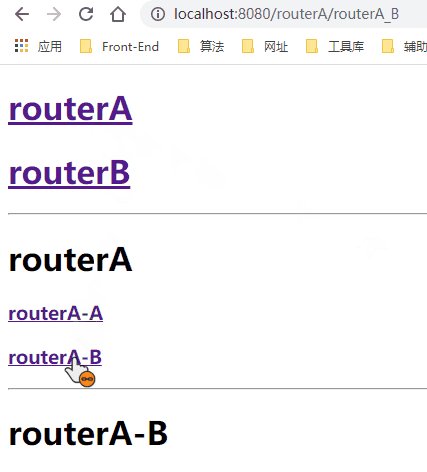
注意:嵌套路由匹配时在选择子路由时要保证父路由仍为被选中状态就要使用非精准匹配规则, 使用 router-link-active 包含匹配
1️⃣ 默认渲染
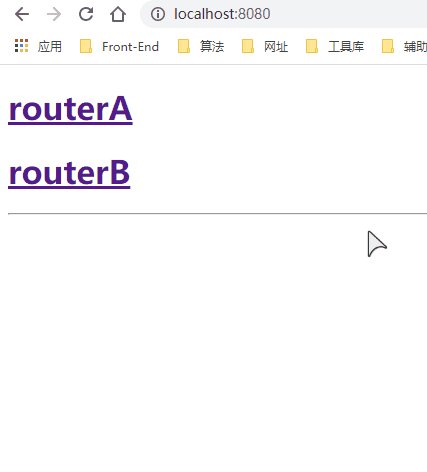
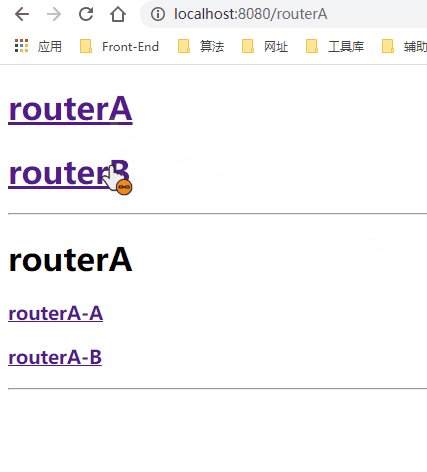
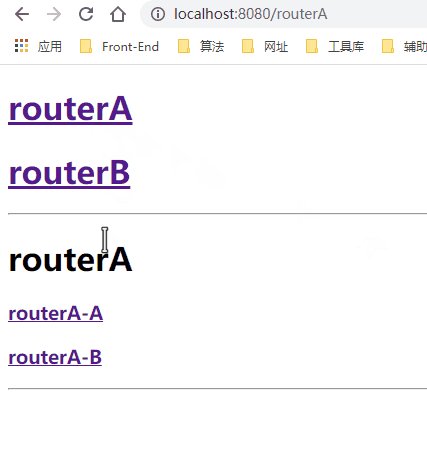
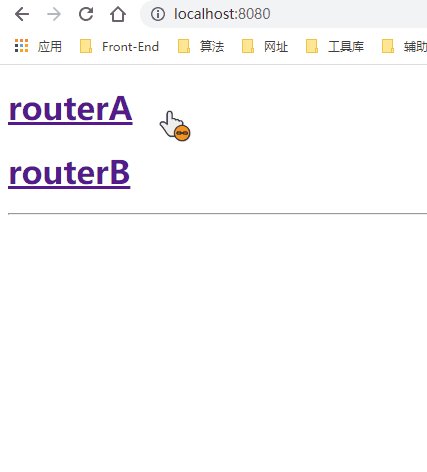
当访问 routerA 或 routerB 时子级路由的内容并没有被渲染而是需要通过点击子级路由来匹配显示,如果需要直接显示使用以下方式
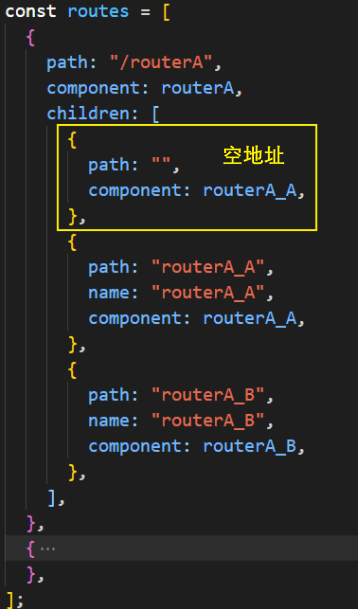
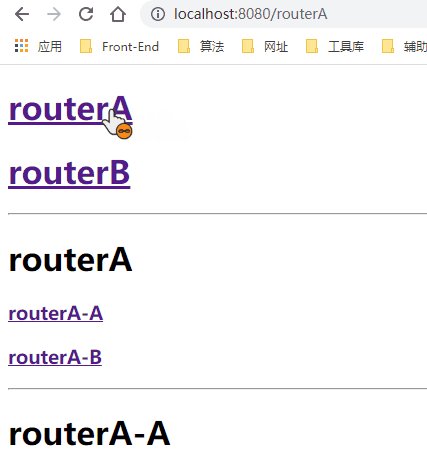
2️⃣ 方式1:空地址
2️⃣ 方式2:重定向