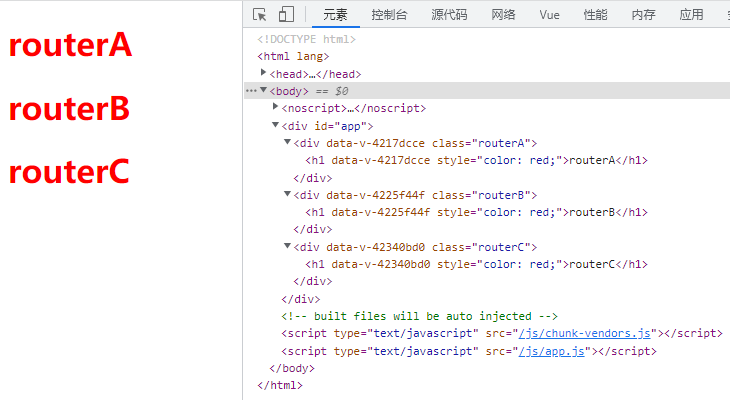
想同时展示多个视图时,并且每个视图展示不同的组件时,可以使用命名视图。
可以在界面中拥有多个单独命名的视图,而不是只有一个单独的出口。如果 router-view 没有设置名字,那么默认为 default。
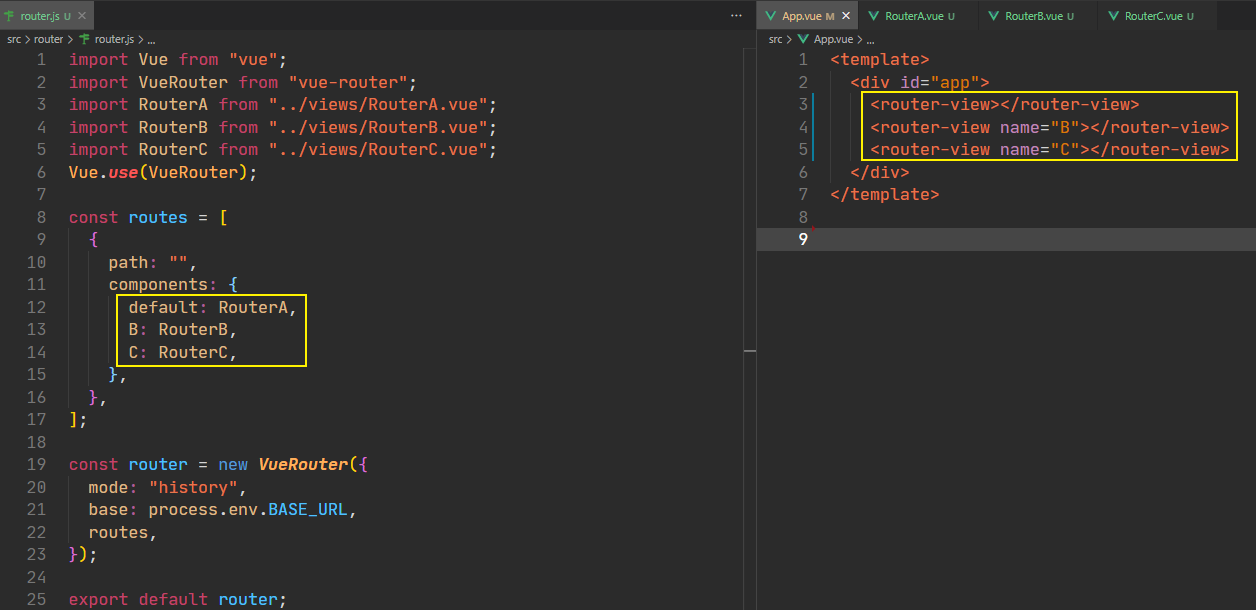
<router-view></router-view><router-view name="A"></router-view><router-view name="B"></router-view><router-view name="C"></router-view><router-view name="D"></router-view>
一个视图使用一个组件渲染,因此对于同个路由,多个视图就需要多个组件。确保正确使用 components 配置 (带上 s)
const routes = [{path: "",name: "RouterA",components: {default: routerA, // 默认的B: routerB, // 指定命名视图C: routerC, // 指定命名视图},},];