1️⃣ 基础
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
1️⃣ 选项合并
当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”。
1. 合并数据,以组件数据优先:2. 合并钩子函数,将合并为一个数组。先调用混入对象的钩子,再调用组件自身钩子。3. 合并值为对象的选项,如 methods、components 等,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。
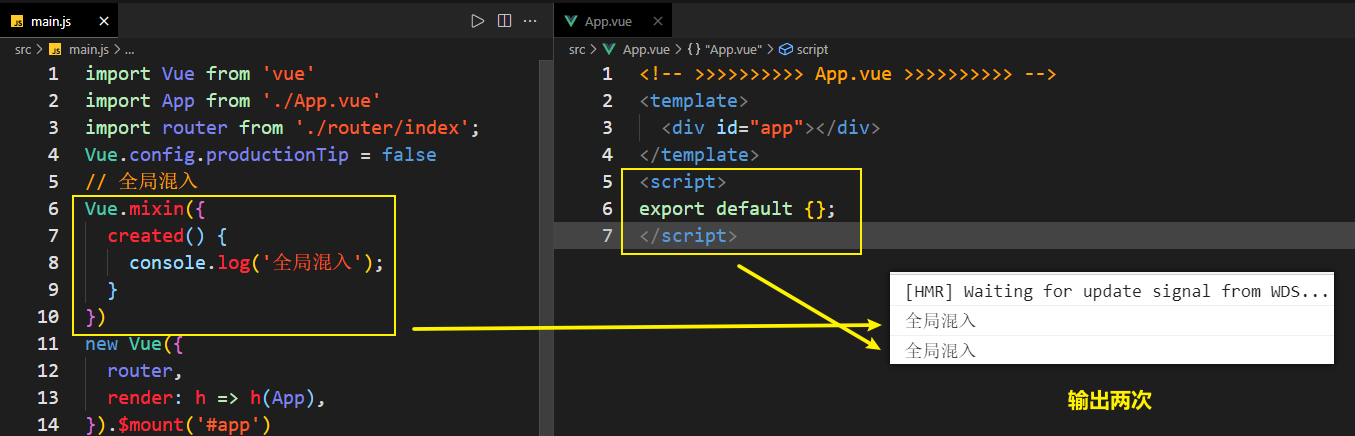
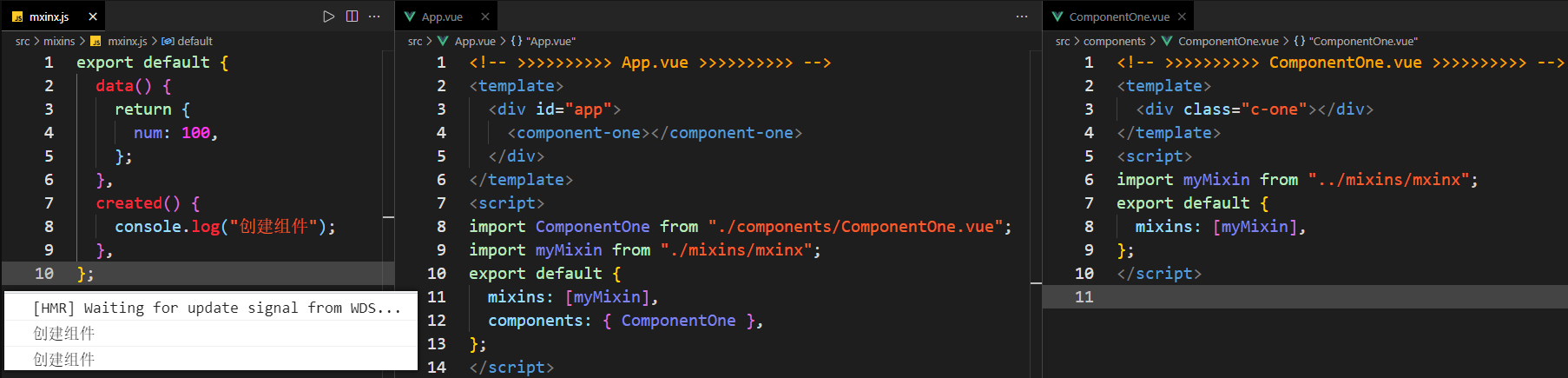
1️⃣ 全局混入
混入也可以进行全局注册。使用时格外小心!一旦使用全局混入,它将影响每一个之后创建的 Vue 实例。使用恰当时,这可以用来为自定义选项注入处理逻辑。
1. 全局混入会默认混入到之后创建的每一个 Vue 实例中或者说每一个组件中
谨慎使用全局混入,因为它会影响每个单独创建的 Vue 实例 (包括第三方组件)。大多数情况下,只应当应用于自定义选项。
// main.jsimport Vue from 'vue'import App from './App.vue'import router from './router/index';Vue.config.productionTip = false// 全局混入Vue.mixin({created() {console.log('全局混入');}})new Vue({router,render: h => h(App),}).$mount('#app')