只有函数可以制造作用域结构。凡是代码中有函数,那么这个函数就构成另一个作用域。如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域。
将这样的所有的作用域列出来,可以有一个结构: 函数内指向函数外的链式结构。就称作作用域链。
作用域链:变量的使用,从里向外,层层的搜索,搜索到了就可以直接使用了。层层搜索,搜索到0级作用域的时候,如果还是没有找到这个变量,结果就是报错
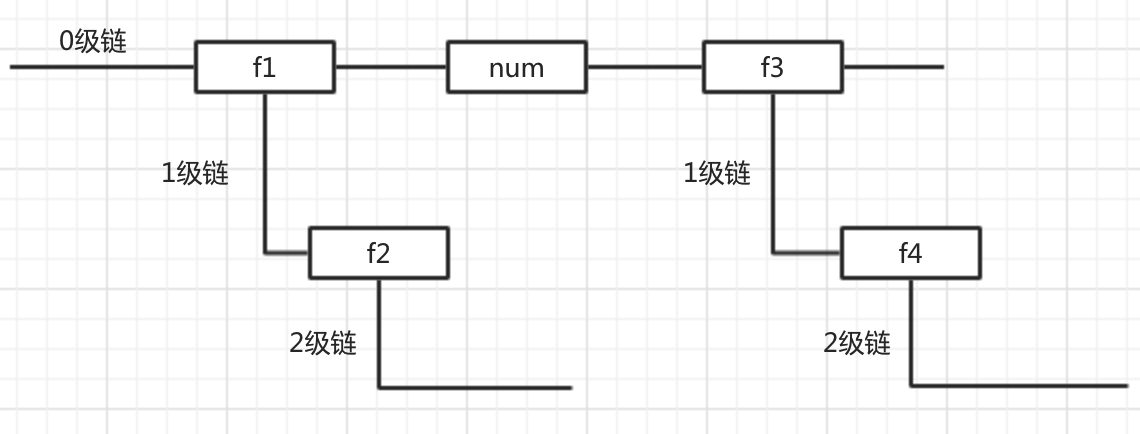
// 案例1:
function f1() {function f2() {}}var num = 456;function f3() {function f4() {}}

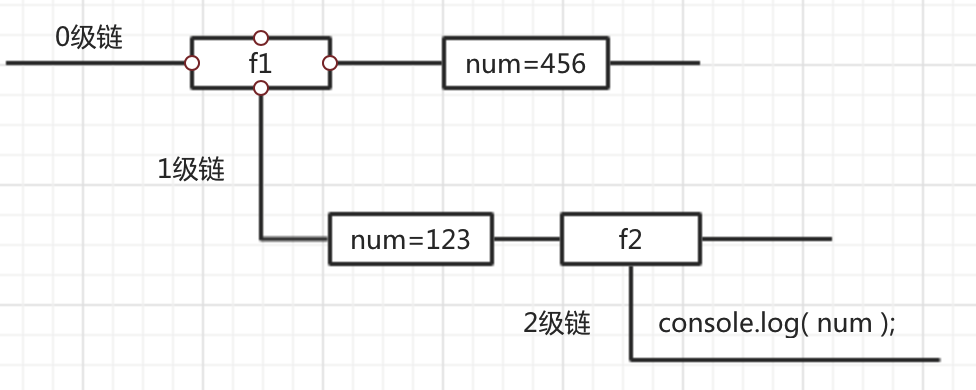
// 案例2
function f1() {var num = 123;function f2() {console.log( num );}f2();}var num = 456;f1();


var num=10; //作用域链 级别:0var num2=20;function f1() {var num2=30;function f2() {var num3=30;console.log(num);}f2();}f1();


