浅谈js内存:https://www.jianshu.com/p/396c110378db
基本类型又叫做值类型,复杂类型又叫做引用类型 值类型:简单数据类型,基本数据类型,在存储时,变量中存储的是值本身,因此叫做值类型。 引用类型:复杂数据类型,在存储是,变量中存储的仅仅是地址(引用),因此叫做引用数据类型。
堆和栈
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放 ,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中的栈;
2、堆(操作系统): 存储复杂类型(对象),一般由程序员分配释放, 若程序员不释放,由垃圾回收机制回收,分配方式倒是类似于链表。
- 注意:JavaScript中没有堆和栈的概念,此处我们用堆和栈来讲解,目的方便理解和方便以后的学习。
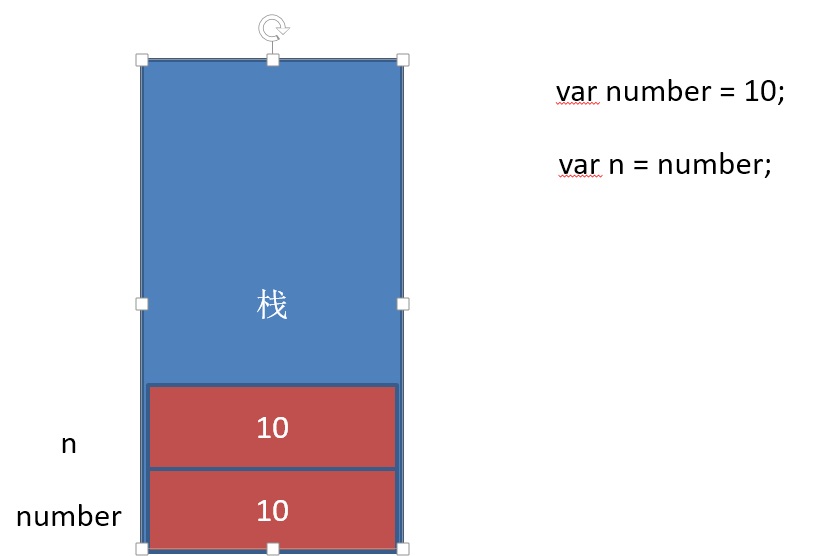
a) 基本类型在内存中的存储

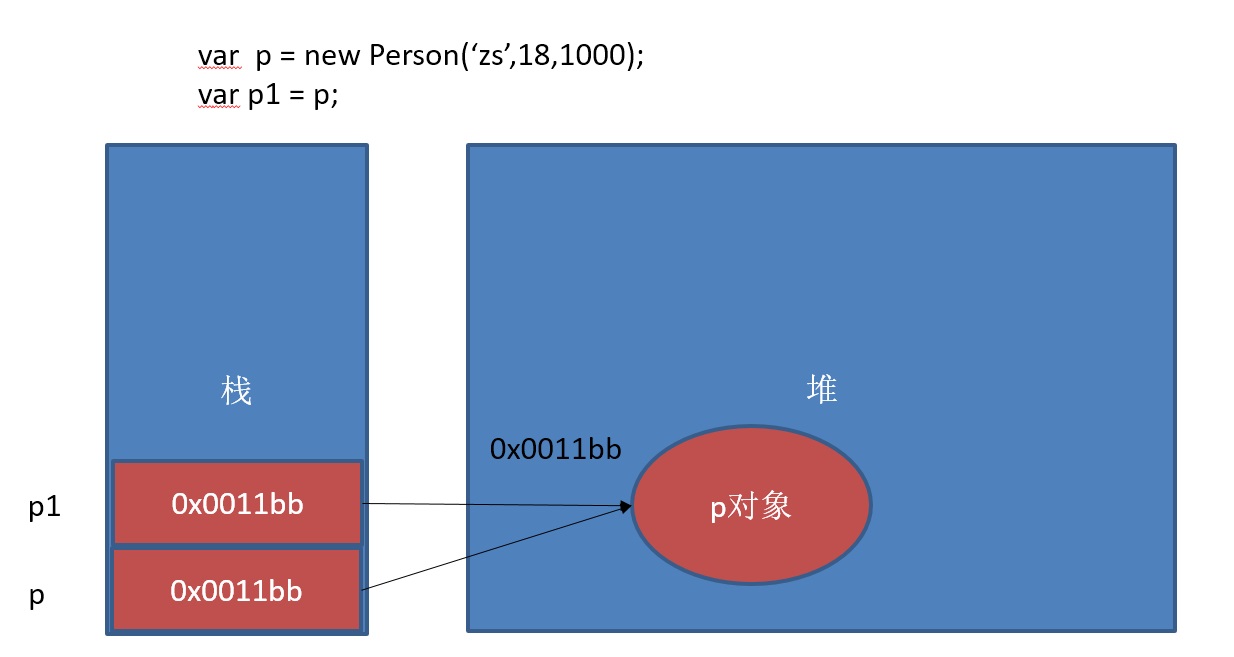
b) 复杂类型在内存中的存储

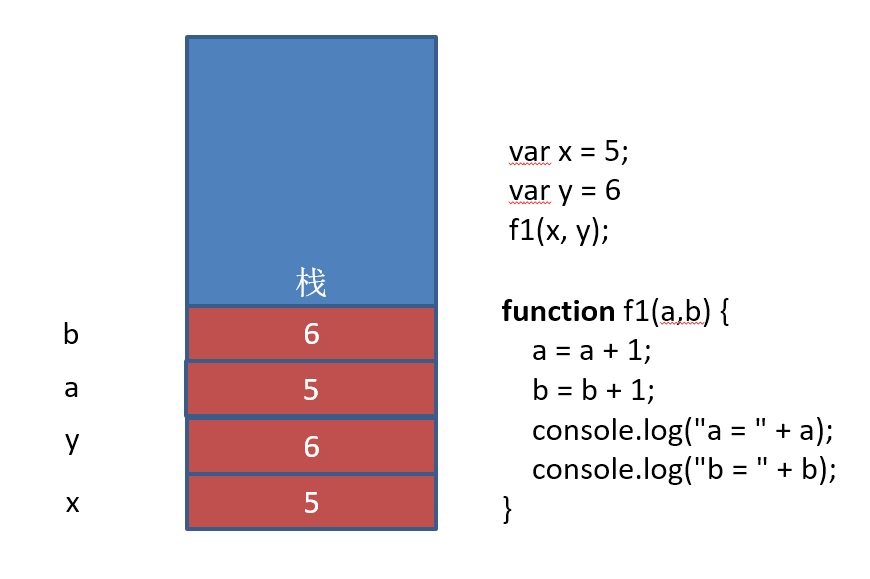
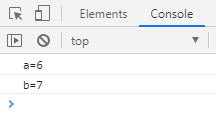
c) 基本类型作为函数的参数


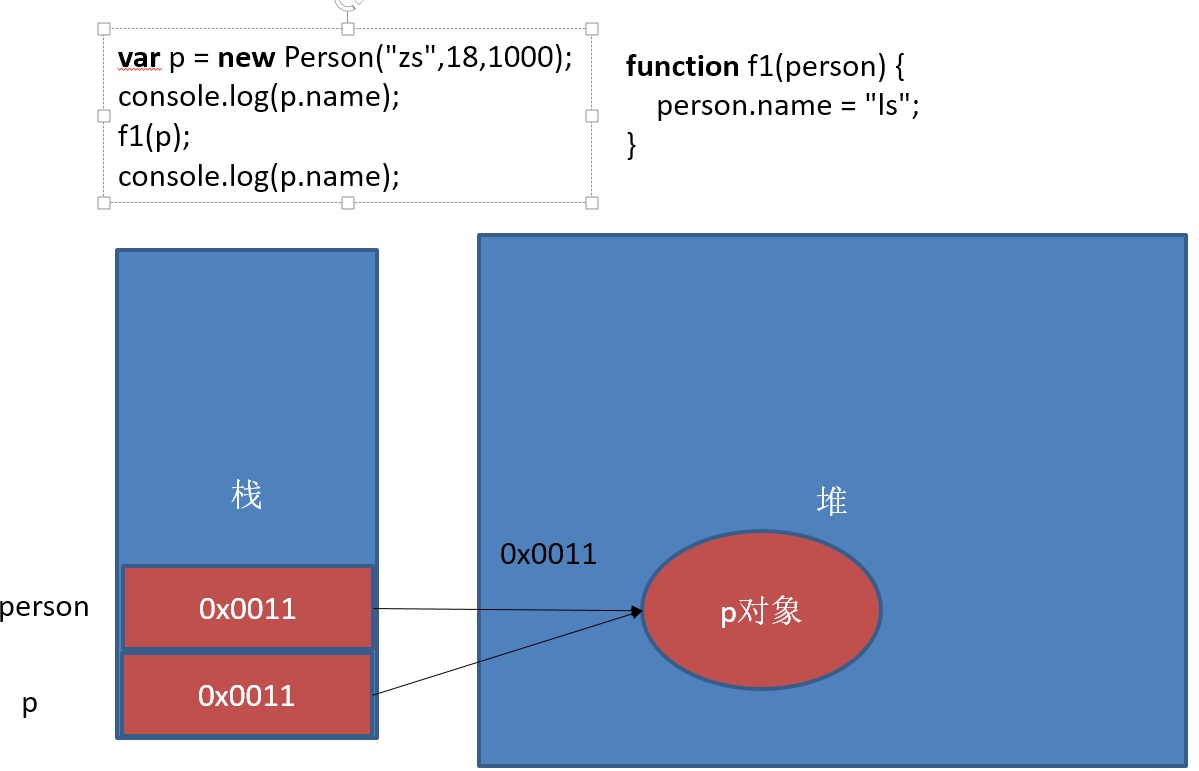
d) 复杂类型作为函数的参数

https://www.cnblogs.com/liuyushao/p/6875341.html
// 下面代码输出的结果function Person(name,age,salary) {this.name = name;this.age = age;this.salary = salary;}function f1(person) {person.name = "ls";person = new Person("aa",18,10);}var p = new Person("zs",18,1000);console.log(p.name);f1(p);console.log(p.name);

思考:
//1.
var num1 = 10;var num2 = num1;num1 = 20;console.log(num1);console.log(num2);

//2.
var num = 50;function f1(num) {num = 60; //此函数内部有一个变量num,修改的是当前函数内部的numconsole.log(num);}f1(num);console.log(num);

//3.
var num1 = 55;var num2 = 66;function f1(num, num1) {num = 100;num1 = 100;num2 = 100;console.log(num);console.log(num1);console.log(num2);}f1(num1, num2);console.log(num1);console.log(num2);console.log(num);

e) 值传递和址传递
//值传递
var a = 1;var b = 2;function changeA(a,b){var tmp = a;a = b;b = tmp;}changeA(a,b);console.log(a,b);

//址传递
var a = [1,2];function changeB(a){var tmp = a[0];a[0] = a[1];a[1] = tmp;}changeB(a);console.log(a);


