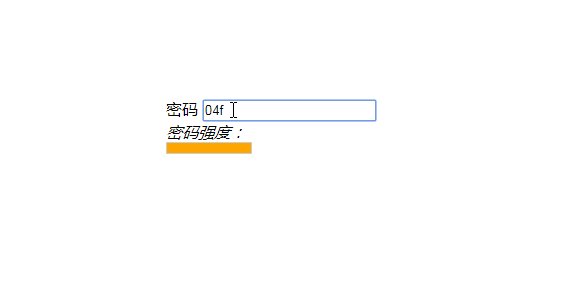
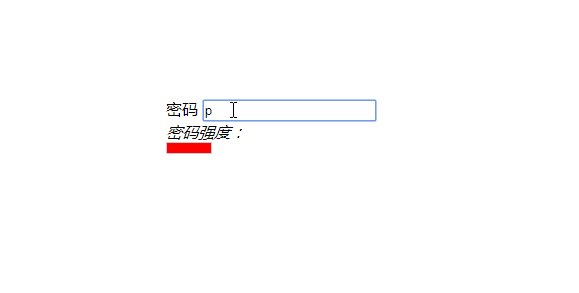
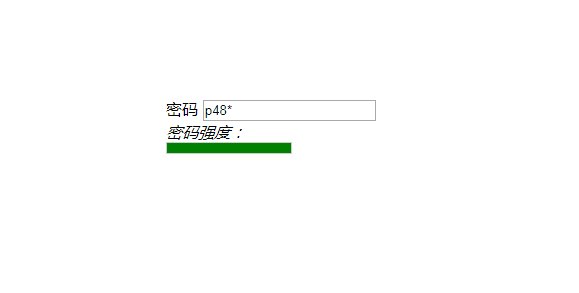
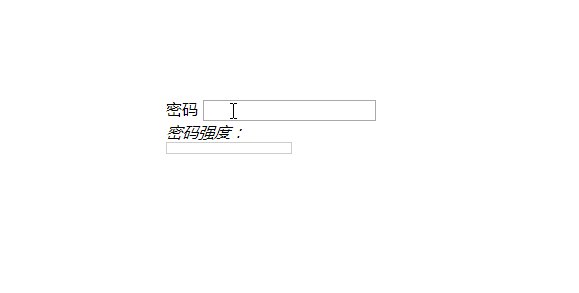
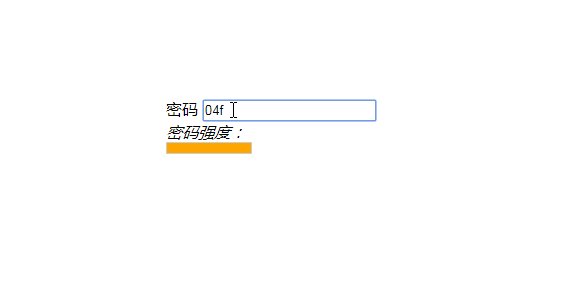
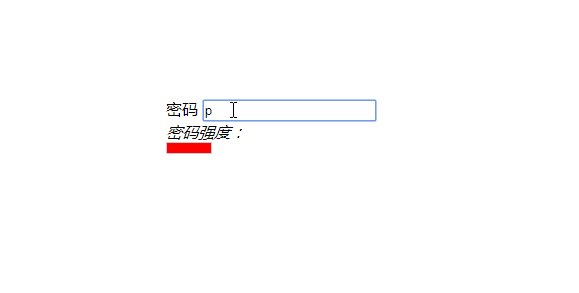
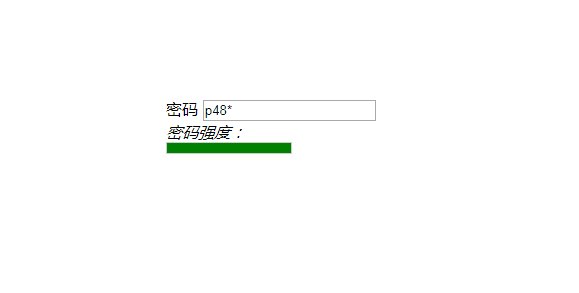
<div id="dv"> <label for="pwd">密码</label> <input type="text" id="pwd" maxlength="16"><!--课外话题--> <div> <em>密码强度:</em> <em id="strength"></em> <div id="strengthLevel" class="strengthLv0"></div> </div></div><script src="common.js"></script><style type="text/css"> #dv{ width: 300px; height:200px; position: absolute; left:300px; top:100px; } .strengthLv0 { height: 6px; width: 120px; border: 1px solid #ccc; padding: 2px; } .strengthLv1 { background: red; height: 6px; width: 40px; border: 1px solid #ccc; padding: 2px; } .strengthLv2 { background: orange; height: 6px; width: 80px; border: 1px solid #ccc; padding: 2px; } .strengthLv3 { background: green; height: 6px; width: 120px; border: 1px solid #ccc; padding: 2px; } .strengthLv4 { background: black; height: 6px; width: 150px; border: 1px solid #ccc; padding: 2px; }</style>my$("pwd").onkeyup = function(){ var value = this.value; var level = 0; //1.如果输入的内容中函数字 强度是0 if(/\d+/.test(value)){ level++; } //2.如果输入的内容含小写字母 强度是1 if(/[a-z]+/.test(value)){ level++; } //3.如果输入的内容含大写字母 强度是2 if(/[A-Z]+/.test(value)){ level++; } //4.如果输入的内容含非字符 强度是3 if(/\W+/.test(value)){ level++; } my$("strengthLevel").className = "strengthLv"+level;}