1try
try{}//try中的语句错误,将会执行catch中的语句try{/* http */aller("fdsfd")}catch(err){alert("你的网络有问题")}
2throw—自定义错误
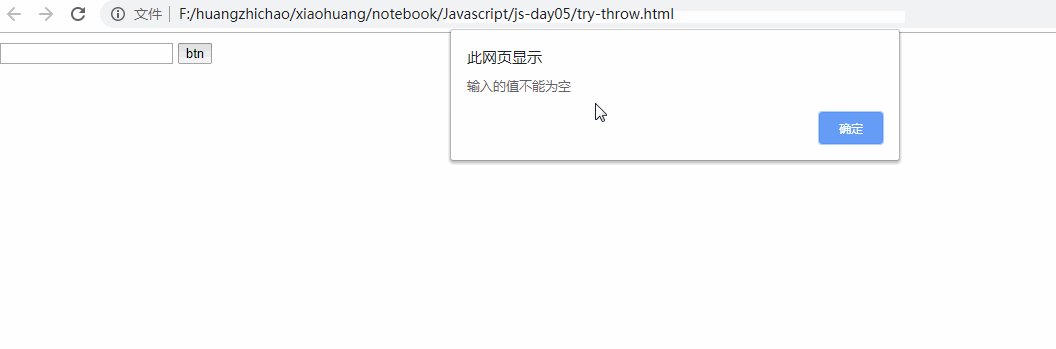
<input type="text" id="input"><button id="btn">btn</button><p id="msg"></p><script>// try-catch-throwvar btn=document.getElementById("btn");var input=document.getElementById("input");var msg=document.getElementById("msg");btn.onclick=function(){try{var value=input.value;if(value==""){/* throw可以自定义错误 */throw "输入的值不能为空"}}catch(err){alert(err)}}</script>