如何使用谷歌浏览器,快速的查看数据类型?
字符串的颜色是黑色的,数值类型是蓝色的,布尔类型也是蓝色的,undefined和null是灰色的
1 any—-number (转换成数值类型)
Number()
Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN
var str1 = "12.323";var str2 = "12.323px";var str3 = "12.323.26";console.log(Number(str1))console.log(Number(str2))console.log(Number(str3))

parseInt()
如果第一个字符是数字会解析直到遇到非数字结束
如果第一个字符不是数字或者符号就返回NaN
var num1 = parseInt("12.3abc"); // 返回12,如果第一个字符是数字会解析直到遇到非数字结束var num2 = parseInt("abc123"); // 返回NaN,如果第一个字符不是数字或者符号就返回NaNconsole.log(num1);console.log(num2);

parseFloat()
parseFloat()把字符串转换成浮点数
parseFloat()和parseInt非常相似,不同之处在与
parseFloat会解析第一个. 遇到第二个.或者非数字结束
如果解析的内容里只有整数,解析成整数
var str = "12.323px";console.log(Number(str))console.log(parseInt(str))console.log(parseFloat(str))

var str = "12.323.32";console.log(Number(str))console.log(parseInt(str))console.log(parseFloat(str))

+,- ,0等运算
var str = '500';console.log(+str); // 取正console.log(-str); // 取负console.log(str - 0); //先转换成数值,再进行运算
2 boolean—number
Number() 1.只能识别纯数字的字符串 2.只能识别纯boolean类型
var t = true;var f = false;var str = "true"console.log(Number(t))console.log(Number(f))console.log(Number(str))

3 any—string(转换成字符串类型)
toString()
var num = 5;console.log(num.toString());

String()
String()函数存在的意义:有些值没有toString(),这个时候可以使用String()。比如:undefined和null
var num3 = null;console.log(String(num3));

拼接字符串方式
num + “”,当 + 两边一个操作符是字符串类型,一个操作符是其它类型的时候,会先把其它类型转换成字符串再进行字符串拼接,返回字符串
4 any—boolean(转换成布尔类型)
Boolean()
Tip : “”(空字符串) , NaN , undefined , null , 0 这五个都返还false,其它都会转换成true
var a = 10;var b = 0;var c = "hello world"console.log(Boolean(a))console.log(Boolean(b))console.log(Boolean(c))var str= "";console.log(Boolean(null))

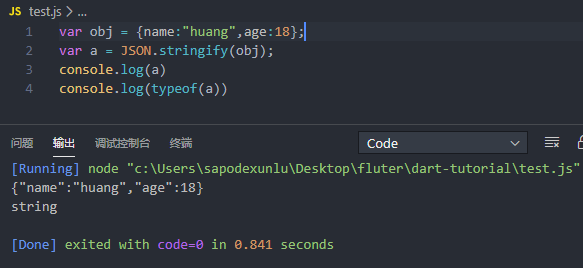
5 将Json对象转换为字符串
JSON.stringify( )
var obj = {name:"huang",age:18};var a = JSON.stringify(obj);console.log(a)console.log(typeof(a))
6 将json格式的字符串转换为json对象
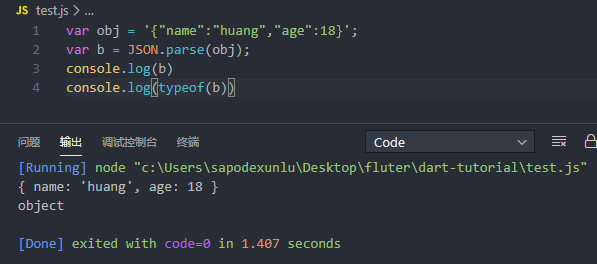
JSON.parse( )
var obj = '{"name":"huang","age":18}';var b = JSON.parse(obj);console.log(b)console.log(typeof(b))

7 自动转换
不需要程序员干预,js自动完成的类型转换
场景:主要在算术计算中 +,-,*,/,%
7.1 在加运算中的自动转换
<br />算术计算中,先将两边的变量转换为Number再计算 Number()<br />特殊:在加运算中,碰到字符串,+就会启动拼接符的作用
var a = 1;
var b = true;
var d = "2"
var c = "hello world";
var str = a+b; // var str = a+Number(b);
var sum = a+c; // var sum =String(a)+c;
console.log(str);
console.log(sum)
console.log(a+d);

7.2 在减运算中的自动转换
<br />在算术运算中,先将变量转换为Number再计算
var a = true;
var b = "3";
var c = 4;
console.log(a-b); // Number(a)-Number(b)
console.log(c-b);
console.log(c-a);

7.3 比较运算中的自动转换
<br />>,<,>=,<= 比较运算返回的结果是boolean<br />先将两边的值转换为Number再比较
var a = 10;
var b = "20";
var c = "true";
console.log(a>b); // Number(a)>Number(b)
console.log(a>c); // Number(a)>Number(c) 10>NaN
注意:NaN是不能参与计算的,它和任何值做计算,结果都是NaN
//把其他类型的数据转换为字符串
//1.使用toString()方法
var a = 1234;
var s = a.toString();
console.log(s);
var a1 = true;
console.log(a1.toString());
//2.使用String的构造方法
var s1 = String(123);
console.log(s1);
//可以将undefined和null转换为字符串
var a2 = null;
console.log(String(a2));
//把字符串数值类型
//1.使用parseInt() 和 parseFloat()
var s1 = "123.4a";
console.log(parseInt(s1)); //将其他类型的数据转换为整型数据
console.log(parseFloat(s1)); //将其他类型的数据转换为浮点型数据
//parseInt() 和 parseFloat() 在使用的时候要求内容不能以非数字开头
//2.使用Number()来转
var a = Number("333"); //注意:在用的时候只能传入纯数字的字符
console.log(a);