完整代码
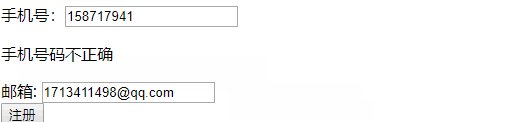
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><div id="app">手机号:<input type="text" v-model="keyword"><br><p>{{msg}}</p>邮箱: <input type="text" v-model="email"><br><button @click="handleClick">注册</button></div><script>var vm=new Vue({el:"#app",data:{keyword:"",email:"",msg:""},methods: {handleClick(){/*/^1[3-9]\d{9}$*/var reg=/^1[3-9]\d{9}$/;var emailReg=/^[0-9a-z+@[0-9a-z]+\.com$/if(!reg.test(this.keyword)){this.msg="手机号码不正确"}else{this.msg=""}if(!emailReg.test(this.email)){alert("邮箱不正确")}}},})</script>