//继承例子:
//人,都有姓名,性别,年龄, 吃饭, 睡觉, 玩
//学生,都有姓名,性别,年龄, 成绩, 吃饭, 睡觉, 玩 ,学习的行为
//js中通过原型来实现继承
function Person(age) {
this.age=age;
}
Person.prototype.eat=function () {
console.log(“人可以吃东西”);
};
function Student(score) {
this.score=score;
}
//在改变学生原型对象之前先给学生的原型中添加一个sayHi方法(这个方法会出现什么情况?)
Student.prototype.sayHi = function () {
console.log(“hi~~~”);
};
//改变学生的原型的指向即可==========>学生和人已经发生关系
Student.prototype = new Person(10);
//相同的代码太多,造成了代码的冗余(重复的代码)
var stu=new Student(100);
console.log(stu.age);
stu.eat();
console.log(“下面的是学生对象中自己有的”);
console.log(stu.score);
stu.sayHi();//错误?
//一般步骤是:先修改函数原型,再向修改后的原型中添加信息
//继承案例
//动物有名字,有体重,有吃东西的行为
//小狗有名字,有体重,有毛色, 有吃东西的行为,还有咬人的行为
//哈士奇名字,有体重,有毛色,性别, 有吃东西的行为,还有咬人的行为,逗主人开心的行为
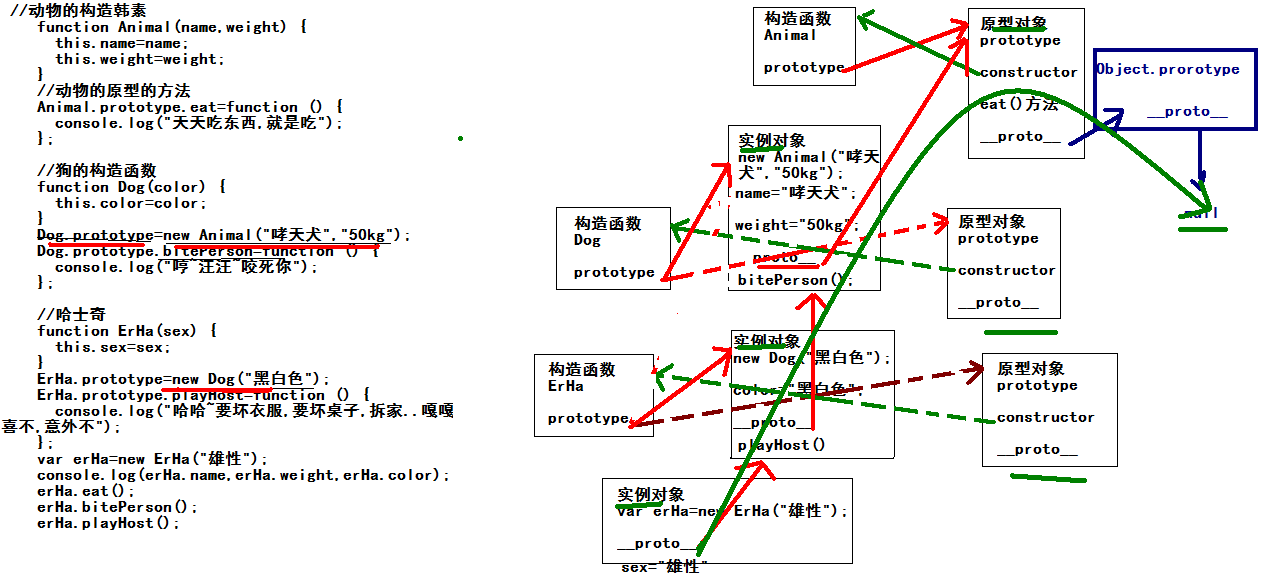
//动物的构造韩素
function Animal(name,weight) {
this.name=name;
this.weight=weight;
}
//动物的原型的方法
Animal.prototype.eat=function () {
console.log(“天天吃东西,就是吃”);
};
//狗的构造函数
function Dog(color) {
this.color=color;
}
Dog.prototype=new Animal(“哮天犬”,”50kg”);
Dog.prototype.bitePerson=function () {
console.log(“哼~汪汪~咬死你”);
};
//哈士奇
function ErHa(sex) {
this.sex=sex;
}
ErHa.prototype=new Dog(“黑白色”);
ErHa.prototype.playHost=function () {
console.log(“哈哈~要坏衣服,要坏桌子,拆家..嘎嘎…好玩,开心不,惊喜不,意外不”);
};
var erHa=new ErHa(“雄性”);
console.log(erHa.name,erHa.weight,erHa.color);
erHa.eat();
erHa.bitePerson();
erHa.playHost();