1. length
获取字符串的长度 (这个是属性,不是方法)
var a = "hello world";alert(a.length) //11
2. concat( )增加
concat() 方法用于连接两个或多个字符串。
var a = "hello world";var b = "good";var c = a.concat(b);console.log(c); //hello worldgood//基本类型的方法都不可以改变它原来的值,除非用一个变量接一下,赋值var str = "hello world"str.concat("good");console.log(str); //hello worldstr = str.concat("good");console.log(str); //hello worldgood

3. charAt(index)查询
charAt(index) :获取在指定下标的字符
var a = "hello world";alert(a.charAt(0)) //

4. indexOf(value)
查询字符串值的下标
indexOf(value) 检索字符串出现的位置var a = "hello world";var b = a.indexOf(“h”); //0;var c = a.indexOf(“a”); //-1如果没有返回-1
5. slice(start,end) 截取字符串
ps:截取的字符串包含start,不包含end
// stringObject.slice(start,end) startIndex<=num<end//开始项的下标start,最后一项的后一项的下标endvar a = "hello world";var b = a.slice(0,2);console.log(b); //”he”

6. substr(start,length)
语法:stringObject.substr(start,length)
var a = "hello world";var b = a.substr(0,7);var c = a.substr(1,7);console.log(b);console.log(c)

7. substring(start,stop)
语法:stringObject.substring(start,stop)
ps:截取的字符串包含start,不包含stop
var a = "hello world";var b = a.substring(0,2);console.log(b); //”he”

8. split( )
split( ) 方法用于把一个字符串分割成字符串数组。
stringObject.split(separator,howmany)
var a = "hello world";var b = a.split("");console.log(b);
题目一要求:将let’s go home变为s’tel og emoh
var str = "let's go home";/* s'tel og emoh *//*1.将字符串分割为数组split(" ")["let's","go","home"]*//* [[l,e,t,',s],[g,o],[h,o,m,e]] *//* reverse *//* [[s,',t,e,l],[o,g],[e,m,o,h]] *//* join *//* ["s'tel","og","emoh"] *//* join *//* s'tel og emoh */
map遍历
var arr = str.split(" ");var newArr = arr.map(item=>{return item.split("").reverse().join("")})console.log(newArr.join(" "))

forEach遍历
var arr = str.split(" ");var all = []arr.forEach(item=>{let i = item.split("").reverse().join("")all.push(i)})console.log(all.join(" "))

9. str.search( )
返回下标
-1 字符串不包含这个值
var a = "hello world";console.log(a.search("m"));console.log(a.search("l"));

10. startsWith 返回布尔值
var http = "https://www.baidu.com"console.log(http.startsWith("https")) //true

题目二:筛选tian字音或者“天”开头的城市
var cities = [{spell:"tianmen",city:"天门"},{spell:"tianshui",city:"天水"},{spell:"tianjin",city:"天津"},{spell:"wuhan",city:"武汉"},{spell:"tianzifang",city:"田子坊"}]var arr = []cities.forEach((item,index)=>{if(item.spell.startsWith("tian")||item.city.startsWith("天")){arr.push(item.city)}})console.log(arr)//"天门""天水" "天津" "田子坊"

11. match( ) 返回匹配的值,是一个数组
var a ="hello";console.log(a.match("l"));

12. replace( )替换
var a ="hello";var b = a.replace("l","*");console.log(b);

13. trim( )
方法会从一个字符串的两端删除空白字符。在这个上下文中的空白字符是所有的空白字符 (space, tab, no-break space 等) 以及所有行终止符字符(如 LF,CR等)。
<script>var greeting = ' Hello world! ';console.log(greeting);console.log(greeting.trim());</script>
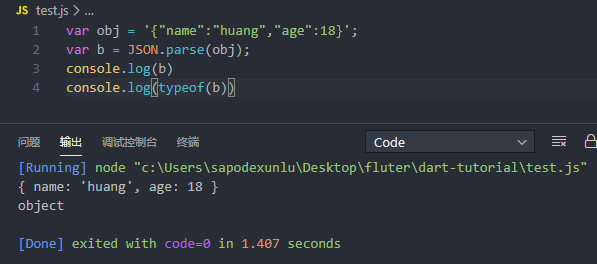
14. JSON.parse( )
将json格式的字符串转换为json对象
var obj = '{"name":"huang","age":18}';var b = JSON.parse(obj);console.log(b)console.log(typeof(b))

15. toUpperCase()
方法返回一个将调用字符串转换为大写形式的值。(如果这个值不是字符串则会被变成字符串)
const a = "sapodexunlu"console.log(a.toUpperCase());

将非字符串形式的this值转换成字符
这个方法会将任何非字符串形式的值转换成字符串, 当你把这个值的 this 设置成一个不是字符串的值时:
const a = String.prototype.toUpperCase.call({toString: function toString() {return 'abcdef';}});const b = String.prototype.toUpperCase.call(true);console.log(a, b);