< > >= <= == != === !==
==与===的区别:==只进行值得比较,===类型和值同时相等,则相等
var result = '55' == 55; // truevar result = '55' === 55; // false 值相等,类型不相等var result = 55 === 55; // true
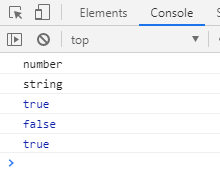
var a = 1;var b = "1";console.log(typeof(a));//numberconsole.log(typeof(b));//stringconsole.log(a==b); //比较值是否相等console.log(a===b); //比较值和类型是否相等var k = (4 >= 6 || '人' != '阿凡达' && !(12 * 2 == 144) && true);console.log(k);/*var k = (4 >= 6 || '人' != '阿凡达' && !false && true);var k = (4 >= 6 || '人' != '阿凡达' && true && true);var k = (false || '人' != '阿凡达' && true && true);var k = (false || true && true && true);var k = (false || true && true);var k = (false || true);var k = true;*/