数组有关方法 链接
concat, slice(), indexOf, join(),filter() 不能改变数组结构
一、创建/判断一个对象是否为数组
1.声明一个数组var arr = ["html","css","js"];2.Array.isArray() 判断一个对象是不是一个数组console.log(Array.isArray(arr))3.读取数组的值console.log(arr[0])console.log(arr[2])4. length属性可以获取数组的长度console.log(arr.length)5.获取数组的最后一位的值console.log(arr[arr.length-1])

/* 1.创建一个数组 */var arr = [1,2,3];/* 2.使用构造函数的方式创建一个数组 */var obj = new Array(1,2,3);console.log(arr);console.log(obj)

二、增加
push
从数组的最后面增加一个值,可以一次性添加多个
var arr = [1, 2, 3];arr.push(4,5,6)console.log(arr)

concat
拼接两个数组,但是不能改变原数组的结构
var arr =[1,2,3];var obj = [4,5,6];var newArray = arr.concat(obj)console.log(newArray)
…展开
var arr = [1, 2, 3];var obj = [4, 5, 6];console.log(...arr)arr.push(...obj)console.log(arr)
unshift
从数组的前面增加一个值,可以一次性添加多个
var arr = [4,5,6];arr.unshift(1,2,3);console.log(arr)

splice
splice(index,0,parmas) 从index的前面增加,其中index表示插入的位置,是从index前面增加,0表示删除0个元素,parmas表示插入的元素
var skills = ['html','css','jq','js']skills.splice(3,0,'vue','react')console.log(skills)

三、删除
pop
从数组最后面删除一个,括号里无论填什么都只删除一个
var arr =[1,2,3,4]arr.pop();console.log(arr)

shift
从数组最前面面删除一个,括号里无论填什么都只删除一个
var arr =[1,2,3,4]arr.shift()console.log(arr)
splice
splice(index,howmany) index从哪个下标开始,howmany删除多少个
var app = [1,2,3,4,5,6]app.splice(2,3);console.log(app)

四、修改
splice
splice(index,howmany,params) index从哪个下标开始,howmany删除多少个,新加入的元素
var arr = ['html','css','javascript']arr.splice(1,2,"vue","react")console.log(arr)

五、查询
indexOf
indexOf(value) 查询对应值的下标,如果没有对应的值,则返回-1
var arr=[1,2,3,4];
console.log(arr.indexOf(1));

slice
slice()方法可以接受一个或两个参数,
在只有一个参数的情况下,slice()方法返回从该参数指定位置开始到当前数组末尾的所有项
如果有两个参数,该方法返回起始和结束位置之间的项,包头不包尾。
var arr=[1,2,3,4];
var b=arr.slice(1);
console.log(b);
var c = arr.slice(1,3);
console.log(c);

应用实例
var arr=[1,2,3,4,5,6,7,8,9,10,11]
var sum=[]
/* for(var i=0;i<Math.ceil(arr.length/3);i++){
let item=arr.slice(i*3,(i+1)*3)
sum.push(item)
}
console.log(sum) */
for(var i=0;i<arr.length;i+=3){
let item=arr.slice(i,i+3)
sum.push(item)
}
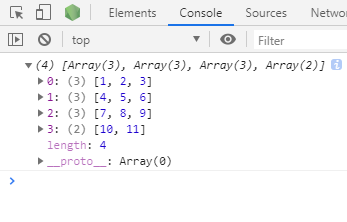
console.log(sum) // [1, 2, 3]
[4, 5, 6]
[7, 8, 9]
[10, 11]

includes( )
判断数组是否包含某个值
var arr = ['html','css','javascript']
console.log(arr.includes("javascript"))
六、遍历
for in
数组遍历用的最多的就是for in,此方法遍历的是数组的index下标
var arr= ['html','css','vue','react'];
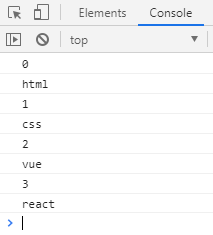
for(var i in arr){
console.log(i); //数组的下标
console.log(arr[i]); //数组的值
}

for of
for of和for in差不多,只一个单词之差,但是刚好和for in相反,for of遍历的是值
var arr= ['html','css','vue','react'];
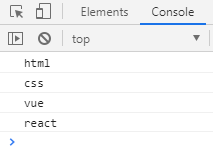
for(var value of arr){
console.log(value);//直接遍历数组的值
}

forEach
forEach方法遍历数组里面的方法传两个参数,第一参数表示值,第二个参数表示index下标。
var arr= ['html','css','vue','react'];
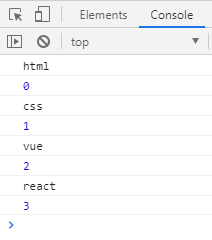
arr.forEach((item,index)=>{
console.log(item)
console.log(index)
})

forEach可以改变数组的结构
<script>
/* forEach可以改变数组的结构 */
var obj = [{name:'cheng',checked:false},{name:"li",checked:true}];
obj.forEach(item=>item.checked = true)
console.log(obj)
</script>
map
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
var arr= ['html','css','vue','react'];
var newArray = arr.map(function(item,index){
return item+"1"
})
console.log(newArray)

Array.from(arr,item=>{ })
var arr = [1,2,3,4];
Array.from(arr,item=>{
console.log(item)
})

filter
var arr = [1,2,3,4,5];
var newArr = arr.filter(item=>{
return item>3;
})
console.log(newArr)

<script>
var arr = [
{id:01,content:"react",checked:false},
{id:02,content:"vue",checked:true},
{id:03,content:"small",checked:false}
]
// var newArr = arr.filter(item=>{
// return item.checked==false
// })
var newArr = arr.filter(item=>!item.checked)
console.log(newArr);
</script>

findIndex
<script>
var arr = [{id:001,content:"vue"},{id:002,content:"react"},{id:003,content:"small"}]
var index = arr.findIndex(item=>item.id==002)
console.log(index);
</script>
七、其他
join(separator)将数组拼接成字符串
方法将一个数组(或一个类数组对象)的所有元素连接成一个字符串并返回这个字符串。如果数组只有一个项目,那么将返回该项目而不使用分隔符。
var arr =[1,2,3]
var str = arr.join("");
console.log(str)
console.log(arr.join())
console.log(arr.join("/"))

sort( )对数组的元素进行排序
var arr = [21, 12, 1, 3, 4];
/*
[12,21,1,3,4]
[12,1,21,3,4]
[12,1,3,21,4]
[12,1,3,4,21]
[1,12,3,4,21]
[1,3,12,4,21]
[1,3,4,12,21]
*/
arr.sort((a,b)=>{
return b-a;
})
console.log(arr)

<script>
var arr = new Array(6)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
arr[3] = "James"
arr[4] = "Adrew"
arr[5] = "Martin"
document.write(arr + "<br />")
document.write(arr.sort())
</script>
every( )
every( )方法测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值。
注意:若收到一个空数组,此方法在一切情况下都会返回 true
<script>
var obj = [{name:'cheng',checked:false},{name:"li",checked:true}];
var arr = [1,2,3,4];
var checked = obj.every(item=>item.checked);
var b = arr.every(item=>item>1);
console.log(checked)
console.log(b);
</script>
reduce()
对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。
var arr= [1,2,3,4];
var sum =arr.reduce((a,b)=>{
return a+b;
})
console.log(sum)
// var sum = 0;
// for(var i=0;i<arr.length;i++){
// sum+=arr[i];
// }
// console.log(sum)
reverse( ) 将数组排序反过来
var arr = [11,23,13,45];
arr.reverse();
console.log(arr)

八、关联数组
var obj = [];
obj["name"] = "hzc";
obj["age"]=30;
console.log(obj.name)