解决回调地狱的方法:
使用promise之后将http请求由纵向的变为横向的了
new Function<br /> new Array<br /> 我们使用promise的时候会将函数的状态暂停/凝固,promise函数调用的时候不会触发<br /> new Promise<br /> 1.使用new 关键字实现promise<br /> 2.promise有两种状态resolve,reject<br /> 3.promise函数不会马上触发,要通过一个then函数去触发<br /> 4.then触发的是resolve的状态,catch触发失败的状态<br /> resolve -->成功<br /> reject -->失败
function go(){
return new Promise((resolve,reject)=>{
resolve(1);
reject(2)
})
}
go().then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})

<script>
var p = new Promise((resolve,reject)=>{
resolve("success");
reject("失败")
})
p.then(res=>{
console.log(res)
})
console.log("4")
</script>

使用promise之后将http请求由纵向的变为横向的了
// lib/http-promise.js
var baseUrl = "https://music.aityp.com/";
function http(url){
return new Promise((resolve,reject)=>{
$.ajax({
url:baseUrl+url,
type:"get",
success:res=>{
resolve(res)
},
error:err=>{
reject(err)
}
})
})
}
function HTTP(url){
return new Promise((resolve,reject)=>{
wx.request({
url: baseUrl+url,
header: {'content-type':'application/json'},
method: 'GET',
dataType: 'json',
responseType: 'text',
success: (res)=>{
resolve(res)
},
fail: (err)=>{
reject(err)
}
});
})
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script src="lib/http-promise.js"></script>
</head>
<body>
<script>
/* 使用promise之后将http请求由纵向的变为横向的了 */
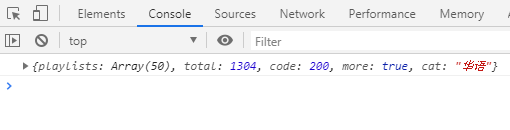
http("top/playlist?cat=华语").then(res=>{
let id = res.playlists[0].id;
return id
}).then(res=>{
http(`playlist/detail?id=${res}`).then(res=>{
let id = res.playlist.trackIds[0].id;
return id
}).then(res=>{
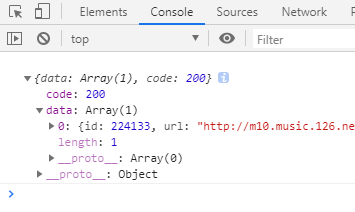
http(`song/url?id=${res}`).then(res=>{
console.log(res)
})
})
})
</script>
</body>
</html>
封装promise
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
</head>
<body>
<script>
/* */
function http(){
return new Promise((resolve,reject)=>{
$.ajax({
url:"https://music.aityp.com/top/playlist?cat=华语",
type:"get",
success:res=>{
resolve(res)
},
error:err=>{
reject(err)
}
})
})
}
http().then(res=>{
console.log(res)
})
</script>
</body>
</html>