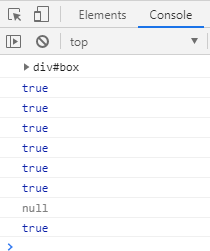
<div id="box">box</div><script>var box = document.getElementById("box");console.dir(box);//HTMLDivElement --->HTMLElement--->Element--->Node--->EventTarget---->Object//对于函数的原型而言,他也有一个__proto__属性//之前我们对象有一个__proto__,他指向函数的原型//函数有一个prototype属性,他表示函数的原型//函数的prototype(prototype也是对象)中有 构造器、公共属性和方法、__proto__,//这个__proto__指向父亲的prototypeconsole.log(box.__proto__ == HTMLDivElement.prototype);console.log(HTMLDivElement.prototype.__proto__ == HTMLElement.prototype);console.log(HTMLElement.prototype.__proto__ == Element.prototype);console.log(Element.prototype.__proto__ == Node.prototype);console.log(Node.prototype.__proto__ == EventTarget.prototype);console.log(EventTarget.prototype.__proto__ == Object.prototype);console.log(Object.prototype.__proto__);//在js中,其实任何对象都是Object函数的对象console.log(box instanceof Object);</script>

//box.proto——>HTMLDivElement.prototype
//HTMLDivElement.prototype的proto—->HTMLElement.prototype
//HTMLElement.prototype的proto——>Element.prototype
//Element.prototype的proto——>Node.prototype
//Node.prototype的proto——>EventTarget.prototype
//EventTarget.prototype的proto——>Object.prototype
//Object.prototype中的proto是null

