JavaScript基础分为三个部分:
- ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
- DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
- BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。
简介
JavaScript 能够改变 HTML 内容
getElementById() 是多个 JavaScript HTML 方法之一。
本例使用该方法来“查找” id=”demo” 的 HTML 元素,并把元素内容(innerHTML)更改为 “Hello JavaScript”:
提示:JavaScript 同时接受双引号和单引号:document.getElementById("demo").innerHTML = "Hello JavaScript";
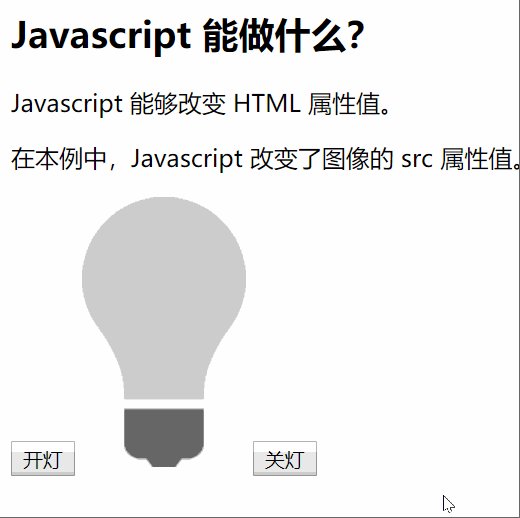
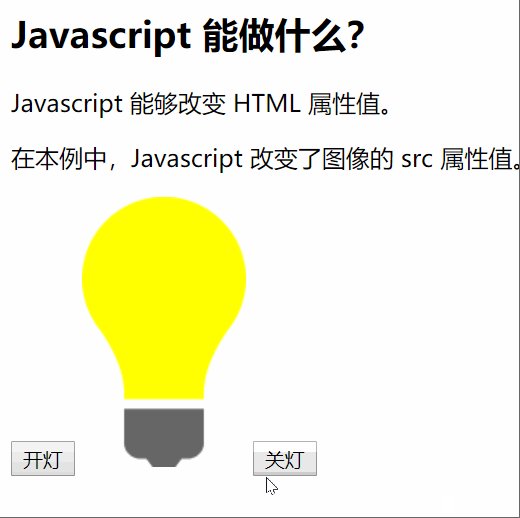
JavaScript 能够改变 HTML 属性
本例通过改变标签的 src 属性(source)来改变一张 HTML 图像:

<body><h2>JavaScript 能做什么?</h2><p>JavaScript 能够改变 HTML 属性值。</p><p>在本例中,JavaScript 改变了图像的 src 属性值。</p><button onclick="document.getElementById('myImage').src='/i/eg_bulbon.gif'">开灯</button><img id="myImage" border="0" src="/i/eg_bulboff.gif" style="text-align:center;"><button onclick="document.getElementById('myImage').src='/i/eg_bulboff.gif'">关灯</button></body>
JavaScript 能够改变 HTML 样式 (CSS)
改变 HTML 元素的样式,是改变 HTML 属性的一种变种:
document.getElementById("demo").style.fontSize = "25px";
JavaScript 能够隐藏/显示 HTML 元素
document.getElementById("demo").style.display="none";
document.getElementById("demo").style.display="block";
JavaScript 使用
Script标签的位置问题 链接
JavaScript 输出/显示
JavaScript 能够以不同方式“显示”数据:
- 使用 window.alert() 写入警告框
- 使用 document.write() 写入 HTML 输出
- 使用 innerHTML 写入 HTML 元素
- 使用 console.log() 写入浏览器控制台
链接
注意:在 HTML 文档完全加载后使用 document.write() 将删除所有已有的 HTML :
<!DOCTYPE html>
<html>
<body>
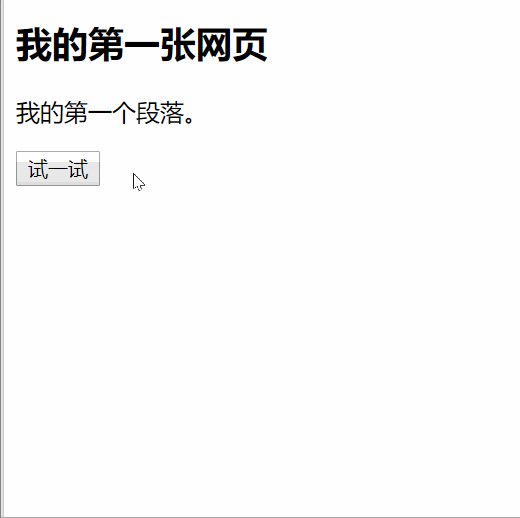
<h1>我的第一张网页</h1>
<p>我的第一个段落</p>
<button onclick="document.write(5 + 6)">试一试</button>
</body>
</html>

提示:**document.write()** 方法仅用于测试。
基本概念
- 语法
- 数据类型
- 流控制语句
- 函数

