1.通过字面量来创建对象
var o = {name: 'zs',age: 18,sex: true,sayHi: function () {console.log(this.name);}};
//其实这种方法内部会自动调用new Object()方法来创建对象
//obj就是一个最简单的对象var obj = {}; //console.log(typeof(obj));
作为一个对象应该具备的基本信息
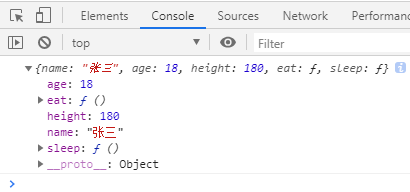
//属性和行为//创建一个带有属性和行为对象var obj = {name:"张三",age:18,height:180,eat:function(){console.log(this.name+"在吃饭");},sleep:function(){console.log("在睡觉");}};console.log(obj);
访问对象的信息
console.log(obj.name,obj.age,obj.height);obj.eat();
2.通过new Object()创建对象
var person = new Object();person.name = 'lisi';person.age = 35;person.job = 'actor';person.sayHi = function(){console.log('Hello,everyBody');}
//缺点:每创建一个对象都要写一堆代码,太麻烦
<script>//Object 东西//Object 是js中的一个最顶层的函数var obj1 = new Object();//给obj这个对象赋值obj1.name = "张三";obj1.age = 18;obj1.eat = function(){console.log("吃饭");}//获取obj这个对象的信息console.log(obj1.name);console.log(obj1.age);obj1.eat();var obj2 = new Object();//给obj这个对象赋值obj2.name = "张三";obj2.age = 18;obj2.eat = function(){console.log("吃饭");}//获取obj这个对象的信息console.log(obj2.name);console.log(obj2.age);obj2.eat();</script>
3.通过工厂函数创建对象
function createPerson(name, age, job) {
var person = new Object();
person.name = name;
person.age = age;
person.job = job;
person.sayHi = function(){
console.log('Hello,everyBody');
}
return person;
}
var p1 = createPerson('张三', 22, 'actor');
//缺点:无法判断所创建出来的对象的具体类型 instanceof
<script>
//面向对象三大特性:
//封装 继承 多态
//在js中 封装肯定有
//在js中 继承不按套路出牌,不是纯面向对象的继承方式
//在js中 多态就谈不上了
function creatPerson(name,age,eat){
var obj = new Object();
//给obj这个对象赋值
obj.name = name;
obj.age = age;
obj.eat = eat;
return obj;
}
var p1 = creatPerson("张三",18,function(){console.log("在吃饭");})
var p2 = creatPerson("李四",28,function(){console.log("在吃饭");})
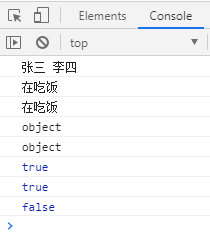
console.log(p1.name,p2.name);
p1.eat();
p2.eat();
//但是这种方式也有缺陷
console.log(typeof(p1));
console.log(typeof(p2));
//instanceof : 可以判断一个对象是否是指定类型对象
console.log(p1 instanceof Object); //true
console.log(p2 instanceof Object); //true
console.log(p1 instanceof Array); //false
</script>
4.自定义构造函数创建对象
//构造函数首字母大写
//自定义构造函数----->实例化对象
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log('Hello,everyBody');
}
}
//构造函数---->创建对象
var p1 = new Person('张三', 22, 'actor');
//p1.sayHi();
//实例对象是通过构造函数来创建
//把这个对象的结构显示出来
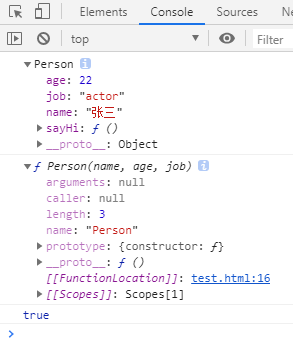
console.dir(p1);
console.dir(Person);
//实例对象的构造器(构造函数)
//实例对象的构造器是指向Person的,结果是true,所以,这个实例对象p1就是通过Person来创建的
console.log(p1.constructor==Person);//
//判断这个对象是不是这种数据类型
//console.log(dog.constructor==Animal);
//console.log(dog instanceof Person);

//好处:既封装了内部实现,又能通过instanceof来判断所创建出来对象的具体类型
<script>
//1.构造方法也是一个函数
//1.1 普通方法 普通的方法方法名怎么写?驼峰命名法 动宾结构
function sayHello(){
}
//1.2 Person构造方法 方法名首字母大写
function Person(name,age,gender){
this.name = name;
this.age = age;
this.gender = gender;
}
//如何根据构造方法来创建对象呢?
var p1 = new Person("张三",18,"男");
//1.3 Animal构造方法 方法名首字母大写
function Animal(name,host,gender){
this.name = name;
this.host = host;
this.gender = gender;
}
var a1 = new Animal("大黄","轮胎","公");
//1.4 判断两个对象的类型
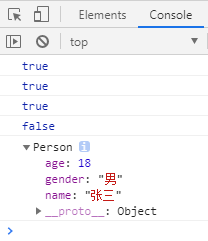
console.log(p1 instanceof Object);
console.log(a1 instanceof Object);
console.log(p1 instanceof Person);
//因为p1是Person这个构造函数创建出来的。所以p1是Person类型的对象
console.log(p1 instanceof Animal);
//因为p1不是Animal这个构造函数创建出来的。所以p1不是Animal类型的对象
console.log(p1);
</script>
构造函数创建对象带来的问题
function Person(name,age) {
this.name=name;
this.age=age;
this.eat=function () {
console.log("今天吃红烧土豆");
}
}
var per1=new Person("小白",20);
var per2=new Person("小黑",30);
console.dir(per1.eat == per2.eat);
//上面的打印结果为false,每个对象的信息不共享