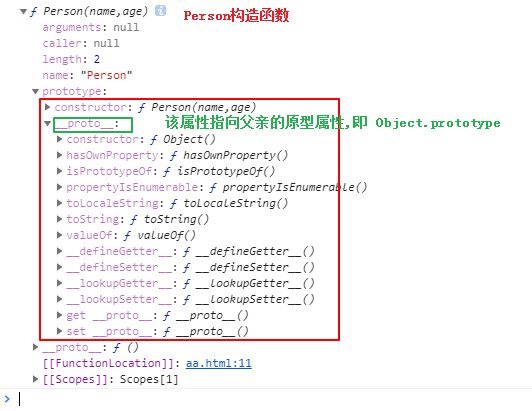
构造函数的原型属性(prototype)中,除了拥有构造方法constructor之外,还有一个 proto 属性,该属性指向父亲的原型对象(prototype)。
对象的 proto 属性指向了函数的原型,就构成了原型链。
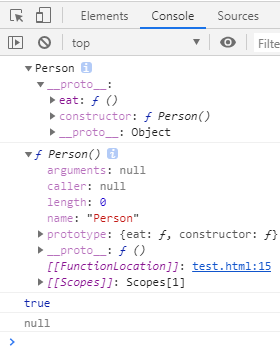
function Person() {}Person.prototype.eat=function () {console.log("吃东西");};var per=new Person();console.dir(per);//实例对象的结构console.dir(Person);//构造函数的结构//实例对象中有__proto__原型//构造函数中有prototype原型//prototype是对象//所以,prototype这个对象中也有__proto__,那么指向了哪里//实例对象中的__proto__指向的是构造函数的prototype//所以,prototype这个对象中__proto__指向的应该是某个构造函数的原型prototypeconsole.log(Person.prototype.__proto__ == Object.prototype)console.log(Object.prototype.__proto__) //null