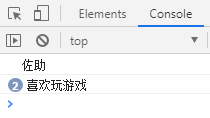
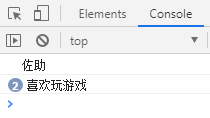
function Person(name,age) { this.name=name; this.age=age; this.play=function () { console.log("喜欢玩游戏"); };}var obj = new Person("卡卡西",20);//obj.name="佐助";obj["name"]="佐助";console.log(obj["name"]);obj.play();obj["play"]();

<script>
var a = {
name:"张三",
age:"18",
gender:"男",
car:"兰博基尼"
}
//删除对象属性
delete a.name;
//第一种获取对象信息的方式可以直接 对象.属性
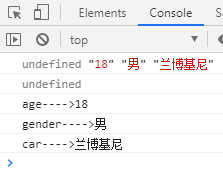
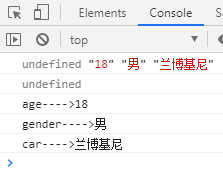
console.log(a.name,a.age,a.gender,a.car);
//第二种获取对象信息的方式可以 对象["属性"]
console.log(a["name"]);
//for循环的另外一种遍历方式:好处是可以变量js对象的信息
for(var key in a){
//拿到的每一个key都是字符串
console.log(key+"---->"+a[key]);
//console.log(key+"---->"+a.key); //这种用法错误,因为此时的key是一个字符串,就不能a.key了
}
</script>