在JavaScript中,使用和操作函数中this的能力是良好地面向对象编程的关键。函数会在各种不同上下文中被使用,它们必须到哪都能正常工作。一般this会被自动设置。但是你可以改变它的值来完成不同的目标。有3种函数方法允许你改变this的值。(记住函数是对象,而对象可以有方法,所以函数也有)
bind
_
bind( )改变了函数内部this执行的上文环境,跟在大括号后面
var name ="huang";
var obj ={
name:"mei"
}
var test = function(){
console.log(this.name)
}.bind(obj);
test()

call
call改变函数this的指向,函数调用的时候执行
var li ="li";
var obj = {
name:"cheng"
}
var test = function(){
console.log(this.name)
}
test.call(obj)
call(thisObj,params)
_call()的第一个参数指定了函数执行时this的值,其后所有的参数都是需要被传入函数的参数。call绑定的函数会马上执行。
function sayName(label){
console.log(label+":"+this.name)
}
var name ="window";
var huang = {
name:"huang"
}
var wang = {
name:"wang"
}
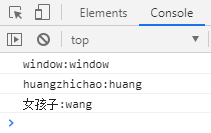
sayName("window")
sayName.call(cheng,"huangzhichao")
sayName.call(wang,"女孩子")

apply
apply()的工作方式和call()完全一样,但它只接受两个参数:this值和一个数组或者类似数组的对象
function go(name,age){
console.log(this.name+":"+this.age)
console.log(name)
console.log(age)
}
var li = {
name:"李梦瑶",
age:23
}
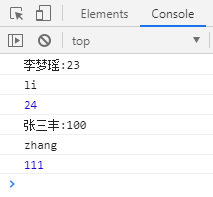
go.apply(li,["li",24])

bind,call,apply之间的区别
bind改变函数的上下文执行环境,不会马上执行
call和apply改变函数this指向,并会立即执行函数
call传递参数是一个一个的传,apply传递参数是以数组的形式传的
function go(name,age){
console.log(this.name+":"+this.age)
console.log(name)
console.log(age)
}
var li = {
name:"李梦瑶",
age:23
}
var zhang = {
name:"张三丰",
age:100
}
go.apply(li,["li",24])
go.call(zhang,"zhang",111)