字符串字面量
‘程序猿’,’程序媛’, “前端程序猿”
思考:如何打印以下字符串。
我是一个"正直"的人我很喜欢"前端'程序猿'"
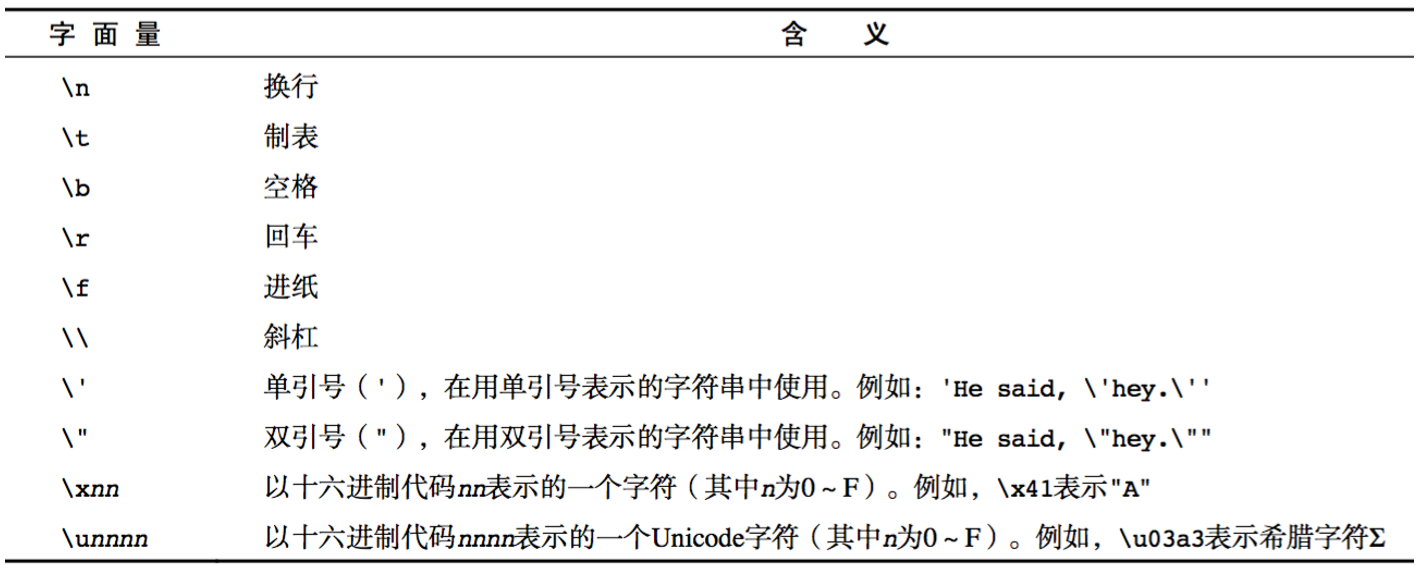
转义符
字符串长度
length属性用来获取字符串的长度
var str = '前端程序猿 Hello World';console.log(str.length);

字符串拼接字符串拼接使用 + 连接
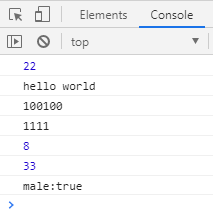
console.log(11 + 11);console.log('hello' + ' world');console.log('100' + '100');console.log('11' + 11); //拼接字符串console.log('11' - 3); //隐式转换console.log('11' * 3); //隐式转换console.log('male:' + true);

- 两边只要有一个是字符串,那么+就是字符串拼接功能
两边如果都是数字,那么就是算术功能。
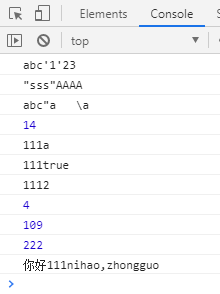
//String代表字符串,在js中我们可以通过"" 和 ''来表示字符串var s = "123abc";var s1 = 'abc123';var s2 = "abc'1'23"; //双引号的字符串中是可以放单引号的,但是我们发现双引号字符串中不能放双引号console.log(s2);var s22 = '"sss"AAAA';console.log(s22);//如果要在字符串中出现双引号、换行、制表符、一个斜杠,这个时候我们就需要使用转义字符var s3 = "abc\"a\t\\a";console.log(s3);//求字符串长度 length属性是统计字符串中字符的个数var s4 = "nihao,zhongguo";console.log(s4.length);//字符串的拼接var s5 = "111";console.log(s5+"a");console.log(s5+true);console.log(s5+2); //+号表示拼接字符串console.log(2+2); //4console.log(s5-2); //-号表示进行减法运算,内部会先将字符串"111"转换为Number类型再进行运算console.log(s5*2); //*号表示进行乘法运算,内部会先将字符串"111"转换为Number类型再进行运算//字符串的补充 顿号var s6 = `你好${s5}${s4}`;console.log(s6);