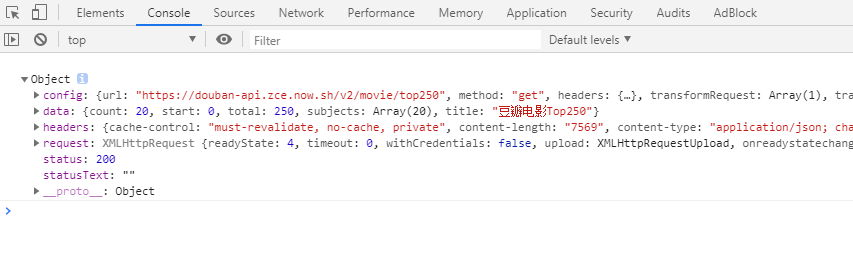
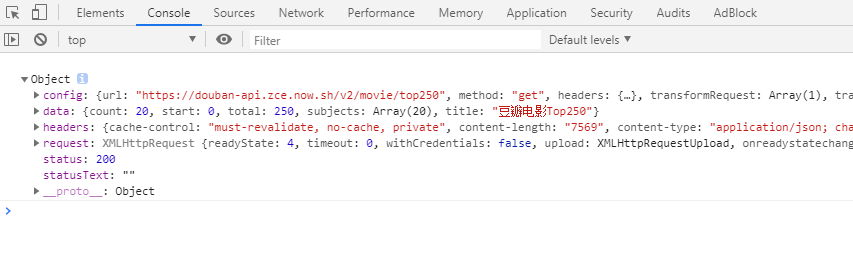
axios不支持跨域
<script src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.js"></script>var url="https://douban-api.zce.now.sh/v2/movie/top250" axios.get(url).then(res=>{ console.log(res) //无法获取数据 })

<script src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.js"></script>
<script>
// var url="https://music.aityp.com/top/playlist?cat=华语";
/* axios.get(url).then(res=>{
console.log(res)
}) */
/*
1.get方式下: ?后的数据放在params中
2.post方式下: 数据都放在data中
*/
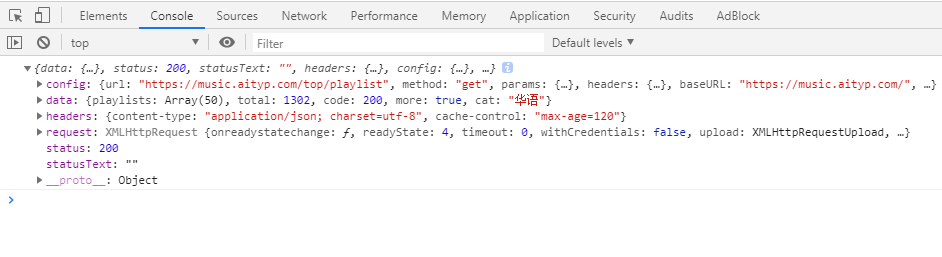
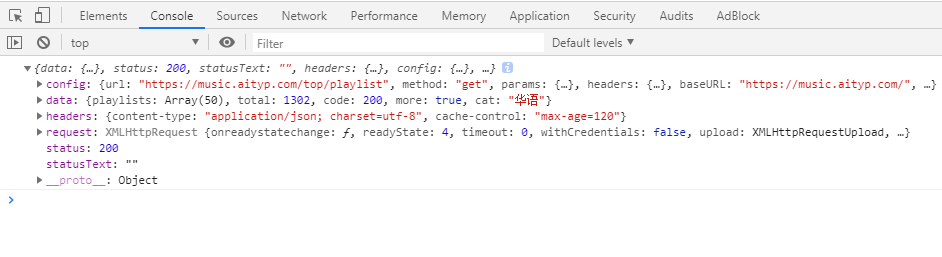
axios({
method:"get",
url:"top/playlist",
params:{
cat:"华语"
},
baseURL:"https://music.aityp.com/"
}).then(res=>{
console.log(res)
})
</script>