ES6 主要是为了解决 ES5 的先天不足,比如 JavaScript 里并没有类的概念,但是目前浏览器的 JavaScript 是 ES5 版本,大多数高版本的浏览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。
一、新增箭头函数
- 简化了写法, 少打代码,结构清晰
-明确了this。传统JS的this是在运行的时候确定的,而不是在定义的时候确定的;而箭头函数的this是在定义时就确定的,不能被改变,也不能被call,apply,bind这些方法修改。二、块级作用域
- ES6中的let声明的变量有块级作用域
- ES5中是没有块级作用域的,并且var有变量提升的概念
- let声明的变量在同一个作用域内只有一个
- 要声明常量使用const三、解构赋值
ES6中变量的解构赋值,比如:
let [a,b,c] = [0,1,2];
let {foo:abc,bar} = {foo:’hello’,bar:’hi’};四、Symbol
ES6新增了一种Symbol数据类型,表示全局唯一的对象let a1 = Symbol();let a2 = Symbol();console.log(a1 === a2); //false a1和a2永远不相等let a3 = Symbol.for("a3");let a4 = Symbol.for("a3");console.log(a3 === a4); //true
五、模板字符串
var name = "张三";
var age = 12;
var gender="男";
let str = `姓名${name},年龄${age},性别${gender}`;
console.log(str);
六、展开运算符
let arr1 = [1,2,3];
let arr2 = [4,5,6];
let arr3 = [...arr1,...arr2];
console.log(arr3);
七、类
ES6引入Class这个概念,让JS拥有其他面向对象语言的语法糖。
// 继承传递参数
class Parent{
constructor(name='mukewang'){
this.name=name;
}
}
class Child extends Parent{
constructor(name='child'){
//先初始化父亲的信息,在初始化自己的信息
super(name);
this.type='child';
}
}
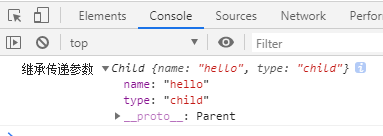
console.log('继承传递参数',new Child('hello'));
八、Promise
ES6的Promise主要用于解决JS回调地狱问题
var fs = require('fs')
function pReadFile(filePath) {
return new Promise(function (resolve, reject) {
fs.readFile(filePath, 'utf8', function (err, data) {
if (err) {
reject(err)
} else {
resolve(data)
}
})
})
}
pReadFile('./data/a.txt')
.then(function (data) {
console.log(data)
return pReadFile('./data/b.txt')
})
.then(function (data) {
console.log(data)
return pReadFile('./data/c.txt')
})
.then(function (data) {
console.log(data)
})
九、ES6的迭代器
//for … of 是ES6中新增加的语法,主要用来循环实现了Iterator接口类型的对象
//for … of 可以遍历Array、Set、Map不能遍历Object
let arr = ['China', 'America', 'Korea']
for (let o of arr) {
console.log(o) //China, America, Korea
}
十、ES6模块化
1. 导出
//导出单个成员
export let name = ‘leo’;
export let age= 30;
let name= ‘leo’;
let age= 30;
let kk = “abc”
//导出多个成员
export {name, age};
//导出默认成员
export default kk;
2. 引入
import kk,{name,age} from ‘a.js’