创建数组对象的两种方式
- 字面量方式
- new Array()
1. 使用构造函数创建数组对象
// 创建了一个空数组var arr = new Array();// 创建了一个数组,里面存放了3个字符串var arr = new Array('zs', 'ls', 'ww');// 创建了一个数组,里面存放了4个数字var arr = new Array(1, 2, 3, 4);
2. 使用字面量创建数组对象
var arr = [1, 2, 3];
// 获取数组中元素的个数
console.log(arr.length);
检测一个对象是否是数组
- instanceof
- Array.isArray() HTML5中提供的方法,有兼容性问题
- 函数的参数,如果要求是一个数组的话,可以用这种方式来进行判断
- toString()/valueOf()
- 函数的参数,如果要求是一个数组的话,可以用这种方式来进行判断
- toString() 把数组转换成字符串,逗号分隔每一项
valueOf() 返回数组的原始值。数组的元素被转换为字符串,这些字符串由逗号分隔,连接在一起
<script> //如何创建数组对象 var a = new Array(); var a = []; //判断a是否是数组类型 console.log(a instanceof Array); console.log(Array.isArray(a)); console.log(a.toString()); console.log(a.valueOf()); </script>数组常用方法
演示:push()、shift()、unshift()、reverse()、sort()、splice()、indexOf()
1 栈操作(先进后出)
push()
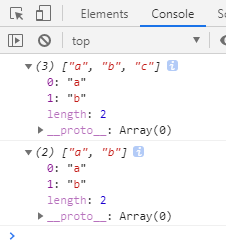
pop() //取出数组中的最后一项,修改length属性<script> //如何创建数组对象 // var a = new Array(); var a = []; //栈操作 //push() pop() a.push("a"); a.push("b"); a.push("c"); console.log(a); a.pop(); console.log(a); </script>2 队列操作(先进先出)
shift() //取出数组中的第一个元素,修改length属性
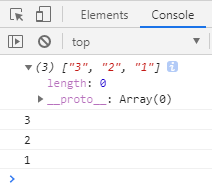
unshift() //在数组最前面插入项,返回数组的长度<script> var a = []; //unshift("") //入队 a.unshift("1"); a.unshift("2"); a.unshift("3"); console.log(a); /*console.log(a.pop()); //出队,将先进去的元素先出来 console.log(a.pop()); console.log(a.pop());*/ console.log(a.shift()); //shift()取出队列中首端的元素 console.log(a.shift()); console.log(a.shift()); </script>3 排序方法
reverse() //翻转数组
var a = [1,3,89,23,15]; console.log(a.reverse()); //将数组反转,也会修改原数组
sort(); //即使是数组sort也是根据字符,从小到大排序
// 带参数的sort是如何实现的?var a = [1,3,89,23,15]; //sort 进行排序的方法 //sort方法的入参的function中的a和b其实就是数组中的两个数 //sort方法会修改原数组 a.sort(function(a,b){ return a-b; }); console.log(a);
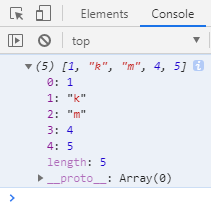
<script> var m = [1,2,3,'ac']; m.sort(function(a,b){ // console.log(typeof(a),typeof(b)); if(typeof(a) == "string"){ a = a.charCodeAt(0); } if(typeof(b) == "string"){ b = b.charCodeAt(0); } return b-a; }); console.log(m); </script>4 操作方法
concat() //把参数拼接到当前数组
var a = [1,2,3]; var m = a.concat("b"); //并没有去修改原数组,会返回一个新的数组 console.log(m);
slice() //从当前数组中截取一个新的数组,不影响原来的数组,参数start从0开始,end从1开始<script> //slice() var a = [1,2,3,4,5]; var b = a.slice(0, 3); //截取数组,包前不包后 console.log(b); </script>
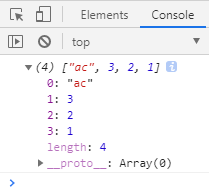
splice() //删除或替换当前数组的某些项目,参数start, deleteCount, options(要替换的项目)<script> //splice() //删除或替换当前数组的某些项目,参数start, deleteCount, options(要替换的项目) var a = [1,2,3,4,5]; //a.length = 0; //console.log(a); //从下标为1的位置开始删除两个元素 //a.splice(1,2); //在下标为1的位置上新增一个元素 // a.splice(1,0,'me'); //替换元素 从下标为1的位置开始把后面两个元素替换成k和m a.splice(1,2,'k','m'); console.log(a); </script>5 位置方法
indexOf()、lastIndexOf() //如果没找到返回-1
<script> //indexOf()、lastIndexOf() 、join() var a = ['a','b','c','a','d']; console.log(a.indexOf('a')); console.log(a.lastIndexOf('a')); console.log(a.join("-")); </script>6 迭代方法 不会修改原数组(可选)
every() //返回值是布尔类型。作用是判断函数中的每个元素是否满足指定要求,要求入参一个函数函数,函数中有三个参数,第一个参数是元素的值,第二个参数是索引值,第三个参数是函数的调用者
<script> //every方法作用是用来判断数组中的每一个元素是否满足指定条件,如果都满足返回true var a = [1000,2000,3000,1500,4500]; //function的入参中 //a 数组中的每一个元素 //b 元素的下标 var flag = a.every(function(a,b){ return a>1500; }); console.log(flag); </script>
filter() //返回的是数组中每一个元素都符合条件的元素,组成了一个新的数组<script> //filter 将数组中所有满足条件的元素返回组成一个新的数组 var a = [1000,2000,3000,1500,4500]; var b = a.filter(function(a,b) { return a>2000; }); console.log(b); </script>
forEach() //遍历数组用—-相当于for循环<script> var a = [1000,2000,3000,1500,4500]; a.forEach(function(a,b){ console.log(a,b); }) </script>
map() //数组中的每个元素都要执行这个函数,把执行后的结果重新的全部的放在一个新的数组中7 方法将数组的所有元素连接到一个字符串中。
join()
var arr=[1000,2000,3000]; //a----: 元素的值 //b----: 索引的值 //c----:谁调用了这个方法,那么c就是谁---->arr var flag= arr.every(function (a,b) { //console.log(a+"==="+b+"===="+c); return a>2000;//数组中的每个元素的值都要大于2000的情况,最后才返回true }); var arr=["小明明lkko","小曹操674","小白白bd","笑眯眯a"]; var flag=arr.every(function (ele,index) { //数组中的每个元素的长度是不是大于4 return ele.length>4; }); var newArr=arr.filter(function (ele) {//ele---每个元素 return ele>40; }); console.log(newArr); var arr=[10,0,20,0,40,0,60,100]; var newArr=arr.filter(function (ele) { return ele!=0; }); console.log(newArr);清空数组
// 方式1 推荐
arr = [];
// 方式2
arr.length = 0;
// 方式3
arr.splice(0, arr.length);