1.async
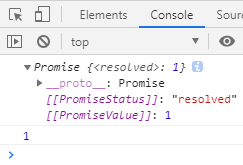
/*如果函数前面加上async关键字,函数会变成一个promise*/async function go(){return 1}console.log(go())/*通过then去执行*/go().then(res=>{console.log(res)})
1.1async嵌套的问题
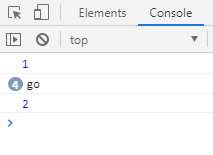
/* await:就是跟在它后面的promise执行完毕之后才会执行下面的代码 *//* forEach是一个同步的 */async function go(){return "go"}var arr=['html','css','js','vue']// console.log(1);// arr.forEach(item=>{// console.log(item)// })// console.log(2)/* async是一个promise,不能马上触发 */async function test(){console.log(1);await arr.forEach(async item=>{var data=await go();console.log(data)})console.log(2)}test()/* 输出结果1go(4)2*/</script>
2.await
- 执行一个promise
- await一定要跟promise
- await一定要在async函数里面使用
- 跟在await后面的promise执行完毕之后,才会继续执行后面的参数
<script>async function go(){return 1;}async function getRes(){var data=await go();console.log(data)}getRes()</script>

2.1通过await可以将异步变成同步
async function go(){return new Promise((resolve,reject)=>{resolve(1);reject(2)})}async function getRes(){var data=await go();console.log(data);console.log(4)}getRes()//1 4

2.2await原生同步例子
async function go(){return "go"}var arr=['html','css','js','vue']async function test(){console.log(1);for(let i=0;i<arr.length;i++){var data=await go();console.log(data);}console.log(2)}test()

例子
<script>/*1.async关键字可以将一个普通函数变为promise2.*/async function getCat(){return "华语"}async function detail(){return "detail"}async function url(){return "url"}async function getRes(){var cat =await getCat();console.log(cat)var details=await detail();console.log(details);var Url=await url();console.log(Url);}getRes();</script>

网易云音乐接口
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script><script src="lib/http.js"></script>
lib/http.js
var baseUrl="https://music.aityp.com/";function http(url,data){return new Promise((resolve,reject)=>{$.ajax({url:baseUrl+url,type:"get",data,success: res=>{resolve(res)},error:err=>{reject(err)}})})}
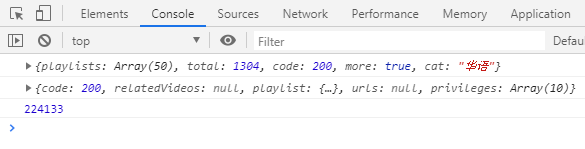
async function getRes(){var cat=await http('top/playlist',{cat:"华语"})var id=cat.playlists[0].id;var detail=await http('playlist/detail',{id})var url=await http('song/url',{id:detail.playlist.trackIds[0].id})console.log(cat)console.log(detail)console.log(detail.playlist.trackIds[0].id)}getRes()