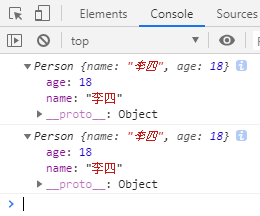
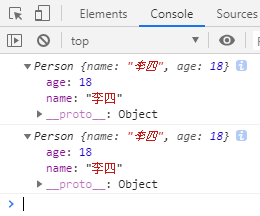
<script> function Person(name,age){ this.name = name; this.age = age; } var p = new Person("张三",18); var p1 = p; p1.name = "李四"; console.log(p); console.log(p1); </script>

<script> var num = 10; var num1 = num; num = 20; console.log(num); //20 console.log(num1); //10</script>
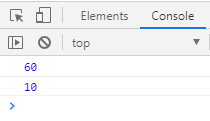
<script> //全局变量 var num = 10; function f1(){ //局部变量 函数里面是可以声明和全局变量同名的变量,一旦声明之后,函数里面用的就是自己的 var num = 60; console.log(num); } f1(); console.log(num);</script>

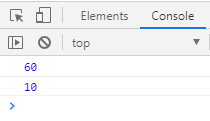
<script> //全局变量 var num = 10; function f1(num){ //函数中的参数其实函数内部的信息 num = 60; //这里面修改的仅仅只是自己的num,而不是全局变量 console.log(num); } f1(num); console.log(num);</script>

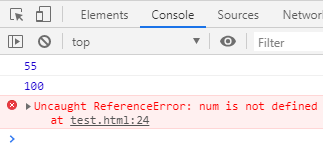
<script> var num1 = 55; var num2 = 66; function f1(num,num1){ num = 100; num1 = 100; num2 = 100; } f1(num1, num2); console.log(num1); //55 console.log(num2); //100 console.log(num); //not defined </script>