跨域:不同域之间请求资源就是跨域
跨域通信的几种方式
方式如下:
- 1、JSONP
- 2、WebSocket
- 3、CORS
- 4、Hash
- 5、postMessage
上面这五种方式,在面试时,都要说出来。
1.ajax的跨域问题
当协议,子域名,主域名,端口号,任意一个不同时,就算作不同的域。
javascript出于同源策略的限制:不允许从一个域访问另一个域的对象
2.如何实现跨域
2.1客户端跨域的方法
客户端跨域方法:1.jsonp2.script 因为script标签不受同源策略的限制
2.2服务器端跨域的方法
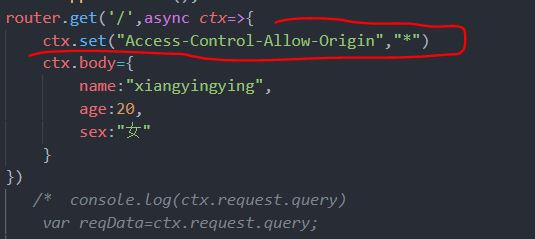
1.修改服务器端的Access-Control-Allow-Origin属性 改为 Access-Control-Allow-Origin,"*"
2.2.1jsonp
将dataType属性设置为:jsonp
<script src="lib/jquery-3.4.1.js"></script><script>var url="https://douban.uieee.com/v2/movie/top250";$.ajax({url,type:"get",dataType:"jsonp",success:res=>{console.log(res)}})</script>
2.2.2js中script标签不受同源策略的影响也可以实现跨越
var script = document.createElement("script");script.src = "http://api.douban.com/v2/movie/subject/1764796?&callback=handleResponse";document.body.prepend(script);function handleResponse(res) {// 对response数据进行操作代码console.log(res)}
2.3修改服务器端
修改服务器端的Access-Control-Allow-Origin属性改为:Access-Control-Allow-Origin,*