1.绑定事件的方式
1.1 onclick方式
直接绑定的方式,只会触发一次_
<button>点我</button><script>var btn = document.getElementsByTagName("button")[0];//这种事件绑定的方法容易被层叠。btn.onclick = function () {console.log("事件1"); //被事件2覆盖}btn.onclick = function () {console.log("事件2"); //控制台只显示事件2}</script>

1.2 addEventListener方式
addEventListener(event,function,boolean)
true — >事件捕获
false —>事件冒泡
<button>按钮</button>
<script>
var btn = document.getElementsByTagName("button")[0];
//addEventListener: 事件监听器。 原事件被执行的时候,后面绑定的事件照样被执行
//第二种事件绑定的方法不会出现层叠。(更适合团队开发)
btn.addEventListener("click", fn1);
btn.addEventListener("click", fn2);
function fn1() {
console.log("事件1");
}
function fn2() {
console.log("事件2");
}
</script>

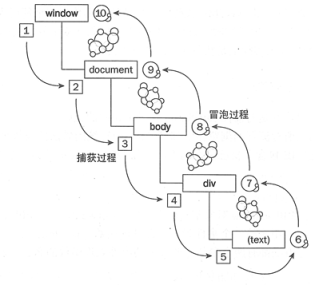
2.事件冒泡和事件捕获
事件冒泡
事件冒泡:父元素和子元素绑定了相同的事件,子元素的事件执行,父元素的事件也会触发
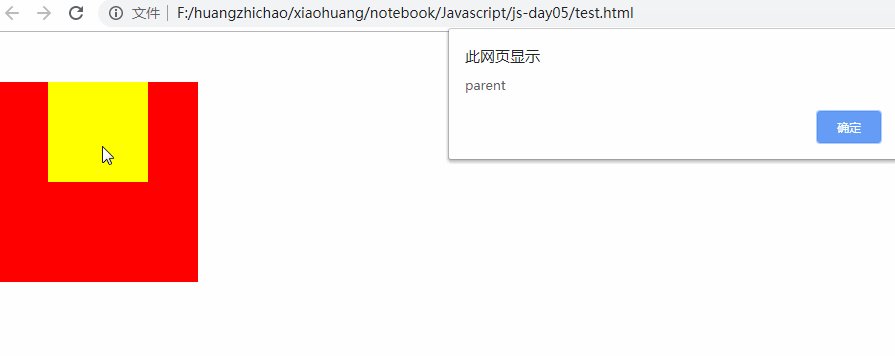
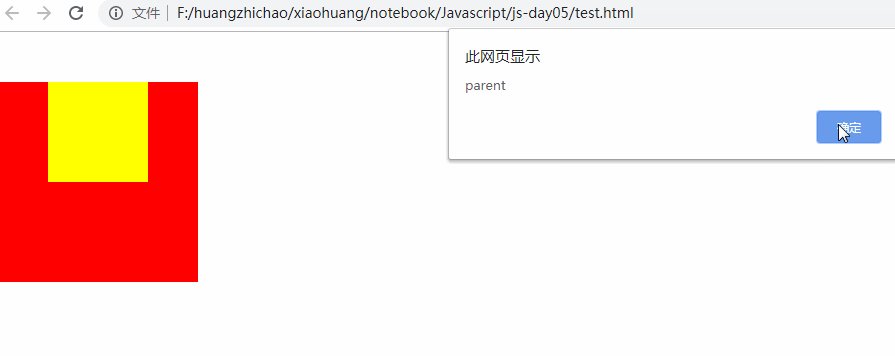
点击子元素,会先弹出child,再弹出parent.
<style>
#parent {
width: 200px;
height: 200px;
background: red;
}
#child {
width: 100px;
height: 100px;
background: yellow;
margin: 50px;
}
</style>
</head>
<body>
<div id="parent">
<div id="child">
</div>
</div>
<script>
var parent = document.getElementById("parent");
var child = document.getElementById("child")
parent.onclick = function(){
alert("parent")
}
child.onclick = function(){
alert("child")
}
</script>
</body>

阻止事件冒泡: event.stopPropagation()
parent.onclick = function(event){
alert("parent")
event.stopPropagation()
}
child.onclick = function(event){
alert("child")
event.stopPropagation()
}
事件捕获
从不太具体的节点 最早接收事件,而最具体的节点 最后接收事件点击子元素,会先弹出parent,再弹出child
<style>
#parent {
width: 200px;
height: 200px;
background: red;
}
#child {
width: 100px;
height: 100px;
background: yellow;
margin: 50px;
}
</style>
</head>
<body>
<div id="parent">
<div id="child">
</div>
</div>
<script>
var parent = document.getElementById("parent");
var child = document.getElementById("child");
child.addEventListener('click',function(){
alert("child")
},true)
parent.addEventListener('click',function(){
alert("parent")
},true)
</script>