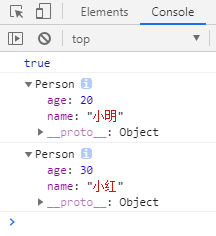
function Person(name,age) {this.name=name;this.age=age;}//通过原型来添加方法,解决数据共享,节省内存空间Person.prototype.eat=function () {console.log("吃凉菜");};var p1=new Person("小明",20);var p2=new Person("小红",30);console.log(p1.eat==p2.eat);//trueconsole.dir(p1);console.dir(p2);
什么样子的数据是需要写在原型中?
1.需要共享的数据就可以写原型中,比如需要共享的属性和方法
2.不需要共享的数据写在构造函数中
原型的作用一:数据共享
//构造函数
function Student(name,age,sex) {
this.name=name;
this.age=age;
this.sex=sex;
}
//所有学生的身高都是188,所有人的体重都是55
//所有学生都要每天写500行代码
//所有学生每天都要吃一个10斤的西瓜
//原型对象
Student.prototype.height="188";
Student.prototype.weight="55kg";
Student.prototype.study=function () {
console.log("学习,写500行代码,小菜一碟");
};
Student.prototype.eat=function () {
console.log("吃一个10斤的西瓜");
};
//实例化对象,并初始化
var stu=new Student("晨光",57,"女");
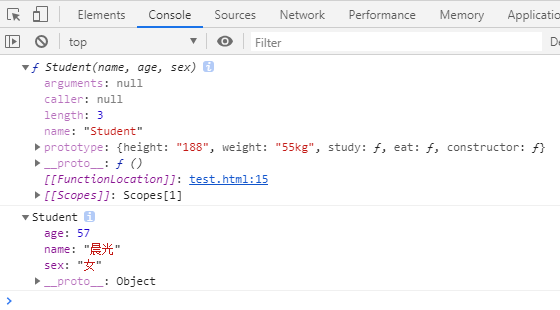
console.dir(Student);//可以看到Student函数中有一个prototype,prototype中存放了我们所定义的若干方法
console.dir(stu);//可以看到stu的__proto__实际就是Student.prototype