创建 Date 实例用来处理日期和时间。Date 对象基于1970年1月1日(世界标准时间)起的毫秒数。
获取当前时间
UTC世界时间,距1970年1月1日(世界标准时间)起的毫秒数
var now = new Date();console.log(now);console.log(now.valueOf()); // 获取距1970年1月1日(世界标准时间)起的毫秒数

Date构造函数的参数
- 毫秒数 1590545996966 new Date1590545996966)
2. 日期格式字符串 ‘2020-5-27’ new Date(‘2020-5-27’)
3. 年、月、日…… new Date(2020, 4, 1) // 月份从0开始获取日期的毫秒形式
var now = new Date();
// valueOf用于获取对象的原始值
console.log(now.valueOf())日期格式化方法
toString() // 转换成字符串
valueOf() // 获取毫秒值
// 下面格式化日期的方法,在不同浏览器可能表现不一致,一般不用
toDateString()
toTimeString()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()获取日期指定部分
getTime() // 返回毫秒数和valueOf()结果一样,valueOf()内部调用的getTime()
getMilliseconds()
getSeconds() // 返回0-59
getMinutes() // 返回0-59
getHours() // 返回0-23
getDay() // 返回星期几 0周日 6周6
getDate() // 返回当前月的第几天
getMonth() // 返回月份,从0开始
getFullYear() //返回4位的年份 如 2016
<script>
//1.获取当前时间
var date = new Date();
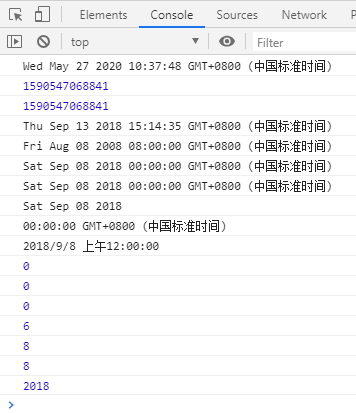
//打印的是一个时间对象
console.log(date);
//获取1970年1月1日到现在的毫秒数(时间戳)
console.log(date.getTime());
console.log(date.valueOf()); //valueOf()方法内部会去调用getTime()
//2.关于日期的构造函数
//2.1 传一个时间戳构建日期
var date1 = new Date(1536822875159);
console.log(date1);
//2.2 传入一个字符串构建日期
var date2 = new Date("2008-08-08");
console.log(date2);
//2.3 传入具体年月日构建日期
var date3 = new Date(2018,8,8); //月份的计算是由0开始的
console.log(date3);
//3.日期函数的常用方法
console.log(date3.toString());
console.log(date3.toDateString());
console.log(date3.toTimeString());
console.log(date3.toLocaleString()); //转换成当地时间
console.log(date3.getSeconds()); // 返回0-59
console.log(date3.getMinutes()); // 返回0-59
console.log(date3.getHours()); // 返回0-23 24小时进制
console.log(date3.getDay()); // 返回星期几 0周日 6周6
console.log(date3.getDate()); // 返回当前月的第几天
console.log(date3.getMonth()); // 返回月份,***从0开始***
console.log(date3.getFullYear());
</script>
案例
- 写一个函数,格式化日期对象,返回yyyy-MM-dd HH:mm:ss的形式
function formatDate(d) { //如果date不是日期对象,返回 if (!date instanceof Date) { return; } var year = d.getFullYear(), month = d.getMonth() + 1, date = d.getDate(), hour = d.getHours(), minute = d.getMinutes(), second = d.getSeconds(); month = month < 10 ? '0' + month : month; date = date < 10 ? '0' + date : date; hour = hour < 10 ? '0' + hour : hour; minute = minute < 10 ? '0' + minute:minute; second = second < 10 ? '0' + second:second; return year + '-' + month + '-' + date + ' ' + hour + ':' + minute + ':' + second; } var d = new Date() console.log(formatDate(d));
- 计算时间差,返回相差的天/时/分/秒
//作用求两个日期时间的时间间隔
function getSpaceBetweenDate(date1,date2) {
//1.得到两个日期之间的秒数
var between = Math.round(Math.abs(date1 - date2)/1000);
//2.把秒数转换成相差多少天 多少小时 多少分钟 多少秒
var day = Math.floor(between/(24*60*60));
var hour = Math.floor(between/60/60) % 24;
var minute = Math.floor(between/60)%60;
var second = between%60;
//3.包装一个对象返回
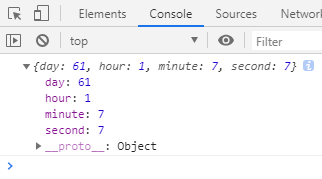
var obj = {
day:day,
hour:hour,
minute:minute,
second:second
}
return obj;
}
var date1 = new Date("2017-8-8 22:23:23");
var date2 = new Date("2017-10-8 23:30:30");
//使用自己写的方法求两个时间的差
var o = getSpaceBetweenDate(date1,date2);
console.log(o);
基本语法
var oDate = new Date();
var year = oDate.getFullYear() //年份
var month = oDate.getMonth() //月份0开始 和数组一样
var date = oDate.getDate() //天
var hour = oDate.getHours() //小时
var minute = oDate.getMinutes() //分钟
var second = oDate.getSeconds() //秒钟
var mill = oDate.getTime() // 获取毫秒
var day = oDate.getDay() //星期从0开始,0表示星期天//0,1,2,3,4,5,6
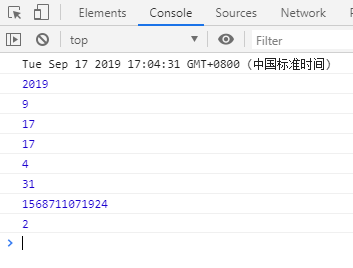
console.log(oDate)
console.log(year)
console.log(month+1)
console.log(date)
console.log(hour)
console.log(minute)
console.log(second)
console.log(mill)
console.log(day)
例子
1.获取当前时间
<p id="p"></p>
<script>
setInterval(function(){
var oDate=new Date();
var hour=oDate.getHours();
var minute=oDate.getMinutes();
var seconds=oDate.getSeconds();
function transform(params){
return params=params<10?"0"+params:params;
}
hour=transform(hour)
minute=transform(minute)
seconds=transform(seconds)
var sum=hour+":"+minute+":"+seconds;
var p=document.getElementById("p")
p.innerHTML=sum;
},1000)
</script>
2.距离某个时间还有多长时间
<div>
距离双十一还有
<p id="p"></p>
</div>
<script>
setInterval(function(){
var oDate=new Date();
var playTime=new Date("2019-11-11 00:00:00").getTime();//返回距离某个时间之间的毫秒数
var mill=oDate.getTime(); //当前系统时间的毫秒数
var gapTime=playTime-mill; //当前时间与距离某个时间两者之间的时间差
var seconds=Math.floor(gapTime/1000); //获取距离某个时间的秒数
var hours=Math.floor(seconds/3600); //获取小时 1h=60m 1m=60s 1h=60*60
seconds=seconds%3600;
var minutes=Math.floor(seconds/60);
seconds=seconds%60;
function transform(params){
return params=params<10?"0"+params:params;
}
var sum=transform(hours)+":"+transform(minutes)+":"+transform(seconds);
document.getElementById("p").innerHTML=sum;
},1000)
</script>

3.变换时间格式
<script>
var str="2019/09/17 03:27:10";
/* 2019-09-17 03/27/10 */
var arr=str.split(" ");
var day=arr[0].split("/").join("-"); //join --将数组变成字符串
var time=arr[1].split(":").join("/");
var sum=day+" "+time;
console.log(sum)
</script>