.global:是否全文搜索.ignore case:是否大小写敏感.multiline:多行搜索.lastIndex:是当前表达式匹配内容的最后一个字符的下一个位置
Tips:test( )方法为局部匹配而生,使用的时候最好不好加g
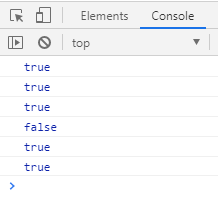
var str="aaha";/* aaha *//* aha *//* ha *//* 再轮回 */var reg=/a/g;console.log(reg.test(str)) //trueconsole.log(reg.test(str)) //trueconsole.log(reg.test(str)) //trueconsole.log(reg.test(str)) //falseconsole.log(reg.test(str)) //trueconsole.log(reg.test(str)) //true//它从匹配字符串的第一位开始找,之后从字符串的下一个位找,遇到不匹配的再从头找

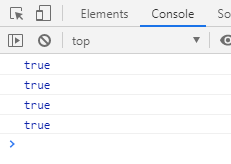
/* 不加g返回true */var str="aah";var reg=/a/;console.log(reg.test(str)) //trueconsole.log(reg.test(str)) //trueconsole.log(reg.test(str)) //trueconsole.log(reg.test(str)) //true

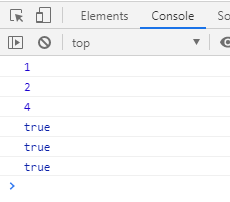
<script>/* Tips:test()方法为局部匹配而生,使用的时候最好不好加g */var str = "aaha";/* aaha *//* aha*//* ha *//* *//* */var reg = /a/g;/*1*/while(reg.test(str)){//lastIndex:是当前表达式匹配内容的最后一个字符的下一个位置console.log(reg.lastIndex)/* 1,2,4 */}console.log(reg.test(str)) //1console.log(reg.test(str)) //2console.log(reg.test(str)) //4</script>