BOM(browser object model)浏览器对象模型
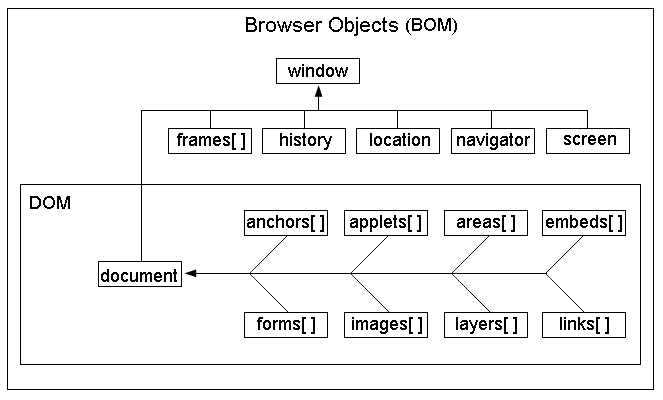
由上图可知:
window对象是bom的顶层对象,所有对象都是通过它延伸出来的,也可以成为window的子对象
dom是bom的一部分
1.什么是BOM
BOM,Browser Object Model,即浏览器对象模型。浏览器页面初始化时,会在内存创建一个全局对象,用来描述当前窗口的属性和状态,这个全局对象被称为浏览器对象模型。
不同于DOM的标准化组织是W3C,JavaScript的语法标准化组织是ECMA,BOM没有官方标准,它最初是Netscape浏览器标准的一部分,也就是说,对于现代浏览器,每个浏览器都有自己的BOM实现方法,所以直接使用BOM会有兼容性问题。
2. BOM包含哪些内容
BOM有一个核心对象window,window对象包含了6大核心模块,分别是:
- document对象,即文档对象
- frames,即HTML自框架
- history,即页面的历史记录
- location,即当前页面的地址
- navigator,包含浏览器相关信息
- screen,用户显示屏幕相关属性
3.window
Window 对象描述
Window 对象表示一个浏览器窗口或一个框架。在客户端 JavaScript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。例如,可以只写 document,而不必写 window.document。
同样,可以把当前窗口对象的方法当作函数来使用,如只写 alert(),而不必写 Window.alert()。通过例子认识一下
<script>/* BOM 浏览器对象模型browser object model*//*windowalert()*/// window.alert(1)// window.prompt("请输入你的年龄")window.confirm("是否支付")// var result=window.prompt("请输入你的星座","狮子座");// console.log(result);</script>

