1.无闭包
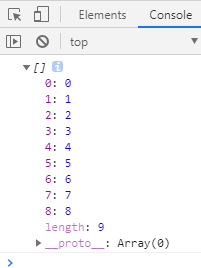
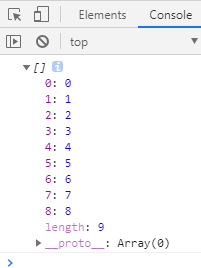
var x = [];for (var i = 0; i < 9; i++) { setTimeout(function () { x[i] = i }, 1000)}console.log(i);console.log(x);

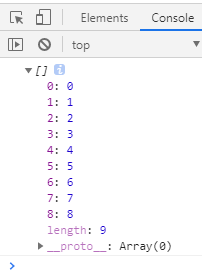
2.闭包
var y = [];
function doSetTimeout(i) {
setTimeout(function () {
y[i] = i;
}, 1000);
}
for (var i = 0; i < 9; i++) {
doSetTimeout(i);
}
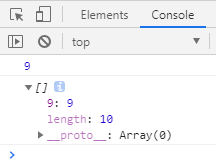
console.log(i);
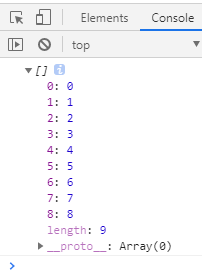
console.log(y);

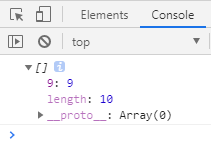
3.闭包和自调用函数结合
var z = [];
for (var i = 0; i < 9; i++) {
(function (i) {
setTimeout(function () {
z[i] = i;
}, 1000)
})(i);
}
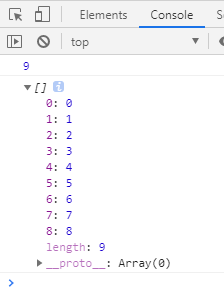
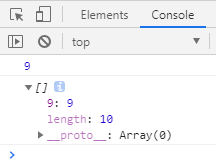
console.log(z);

4.闭包和自调用函数结合
var z = [];
for (var i = 0; i < 9; i++) {
(function () {
setTimeout(function () {
z[i] = i;
}, 1000)
})();
}
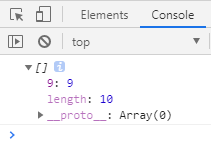
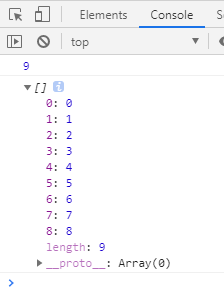
console.log(z);

5.闭包和自调用函数结合
var z = [];
for (var i = 0; i < 9; i++) {
(function () {
var j = i
setTimeout(function () {
z[j] = j;
}, 1000)
})();
}
console.log(z);