antd
组件设计
目前 antd 的Item的 render-props 与 name 不可共用,也就是使用 render-props 的 Item 只作为一个触发逻辑的容器,也就是,如果需要实现 shouldItemUpdate 与 render-props,必须要多套一层 Item。
索性因为存在必须要有的额外一层 Item,可以将当前 表单域 的 hidden,shouldItemUpdate 通过这一层特殊 Item 管理,对通用的逻辑进行再次简化,如只暴露 hidden 和 update的处理函数 
利用外部获取 name 自行处理,让外部专注于 hidden 与 update 的逻辑本身,摆脱繁琐的 Item 嵌套结构。相当于,约定了接口,外部具体实现。典型的控制反转场景。
复杂逻辑先实现,再考虑通用。
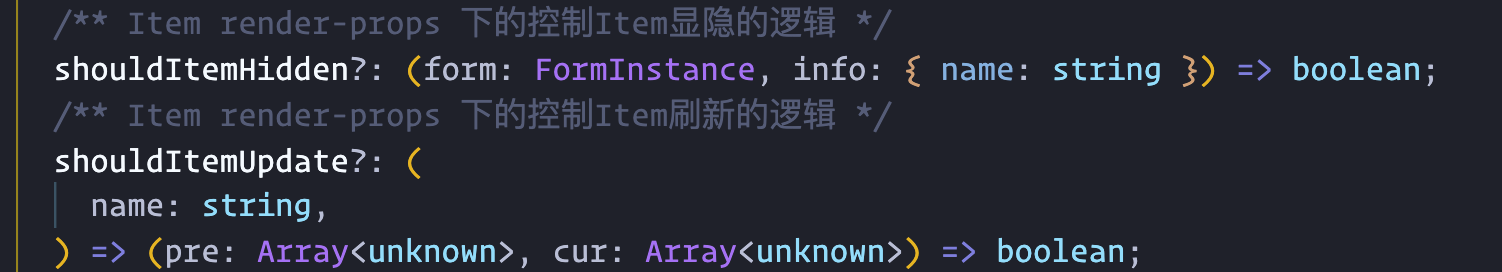
shouldItemUpdate

