TypeScript
declare
https://zhuanlan.zhihu.com/p/531084864
declare module xxx
namespace
两种模块内声明作用相同
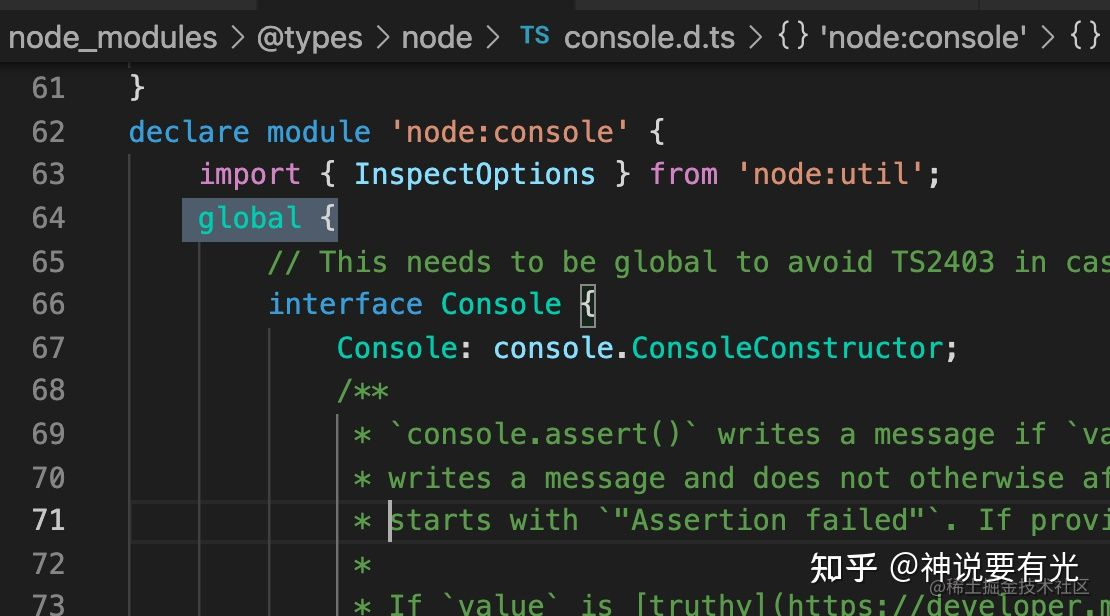
delcare global { }:用于在 es模块中,为全局添加声明
在 .d.ts 的 declare module 中,则可直接通过 global 添加全局声明
reference:为了保证引入的类型声明依然是全局的
SSR
hydrate
https://react.jokcy.me/book/features/hydrate.html
hydrate是 React 中提供在初次渲染的时候,去复用原本已经存在的 DOM 节点,减少重新生成节点以及删除原本 DOM 节点的开销,来加速初次渲染的功能。主要使用场景是服务端渲染或者像prerender等情况。 决定在初次渲染时是否需要执行hydrate的标准取决于以下条件
react 提供了类似功能,用于复用将服务端渲染出的内容,再将事件(ui事件)绑定上去。
所以类似antd官网打开无法点击,是因为此时只是服务端渲染内容被吐出,用于绑定事件的 js 还未下载完成,hydrate 阶段还未进行导致的。

