组件
表单 & 表格
protable https://www.yuque.com/chenshuai/web/xn8wak:antd-pro,目前依旧是只看到能同时编辑一处,不可自由编辑。
Formilk + yup 更轻量,且更聚焦的表单组件,应该很适合用于重构一个编辑表格
eslint
eslint-plugin-import

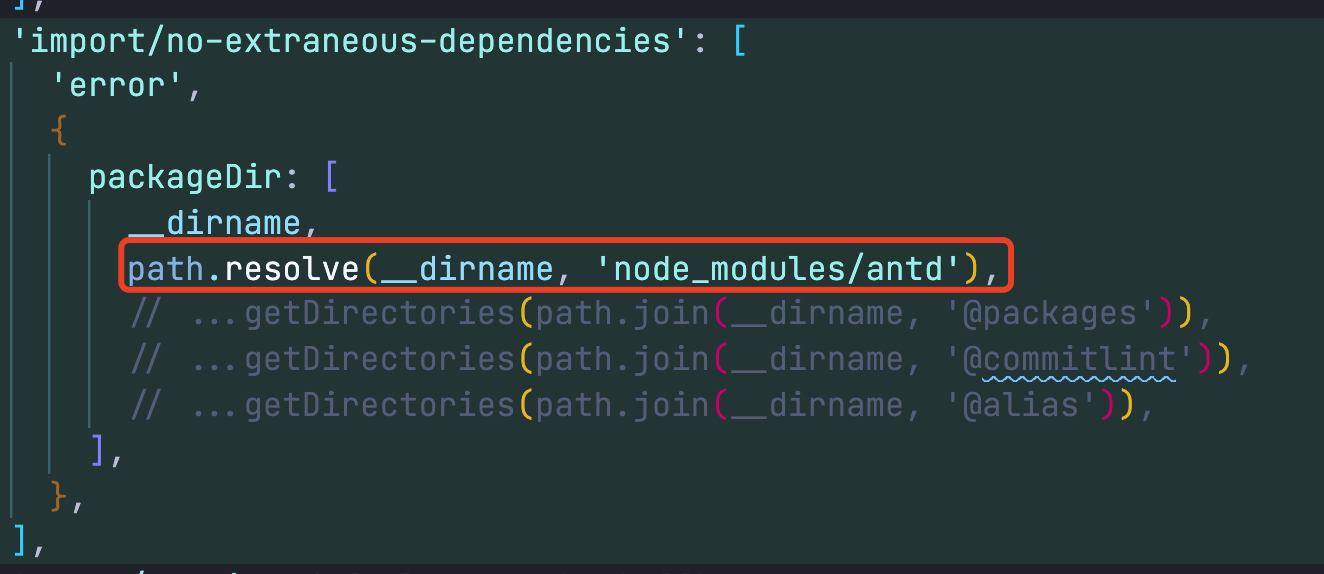
通过指定更多的 package.json 所在的路径(例如 node_modules 中的 umi,antd 这种的大杂烩包),可以减少无意义的包安装错误,且不需要再在peerDependencie中标注。
Nodejs
sync类方法

用于一次性脚步,对效率要求不高的场景。
例如这里的获取路径下的路径,获取文件信息等操作,因为都是一次性的,且是在eslint中使用,所以全部使用sync类,可以去除不是很需要的promise类结构,让流程更清晰。
const isDirectory = (source) => fs.lstatSync(source).isDirectory();const getDirectories = (source) =>fs.readdirSync(source).map((name) => path.resolve(source, name)).filter(isDirectory);
React
react-server-components
或许是ssr的下一个形态,react新玩具,可以持续关注
https://reactjs.org/blog/2020/12/21/data-fetching-with-react-server-components.html

