storybook
使用每个story来实现最基本的ui集成测试。
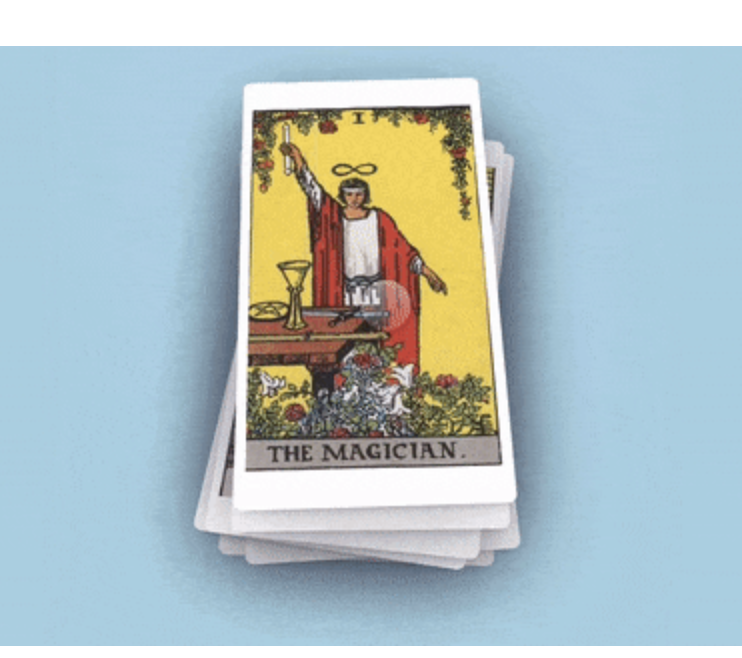
react-use-gesture
顺滑的react手势操作库
https://github.com/pmndrs/react-use-gesture
卡片堆积式的照片展示: 实用!!!
React 优化
- memo包裹组件后
如果有props通过 memo 仍旧触发rerender,说明这里的rerender是不可避免的,若该props或其衍生状态同时会触发子组件rerender,不需要衍生状态进行useCallback,或useMemo处理,因为反正是需要rerender的,memo操作反而是额外的对比消耗。
- context value
如果完成第一点的判断后,可以为 context 添加memo操作,减少顶层组件的rerender带来context变化后的consumer rerender。这可以带来很大的优化。
- 永远不会变化的变量,不需要放入 dependencies;
antd 优化
dom消失,表单应该也能够获取到它之前的值。
未知问题
useImperativeHandle加了refObj为依赖会导致父组件反而无法获取到ref?