DOM
高频触发类事件阻断默认行为
wheel 事件(也是touch产生的,似乎是触摸板的高频操作,所以被归类为跟touch一样处理),如果正常监听 wheel 并在监听回调中 使用 preventDefault,则会遇到这个报错
Unable to preventDefault inside passive event listener due to target being treated as passive
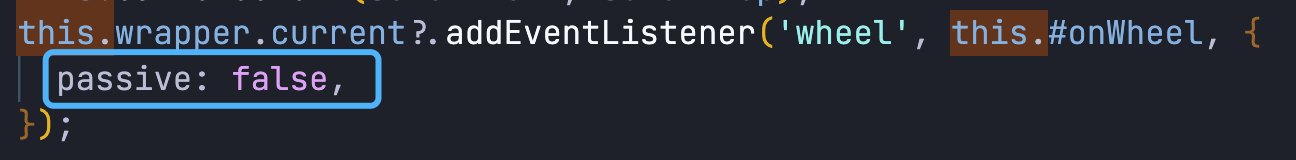
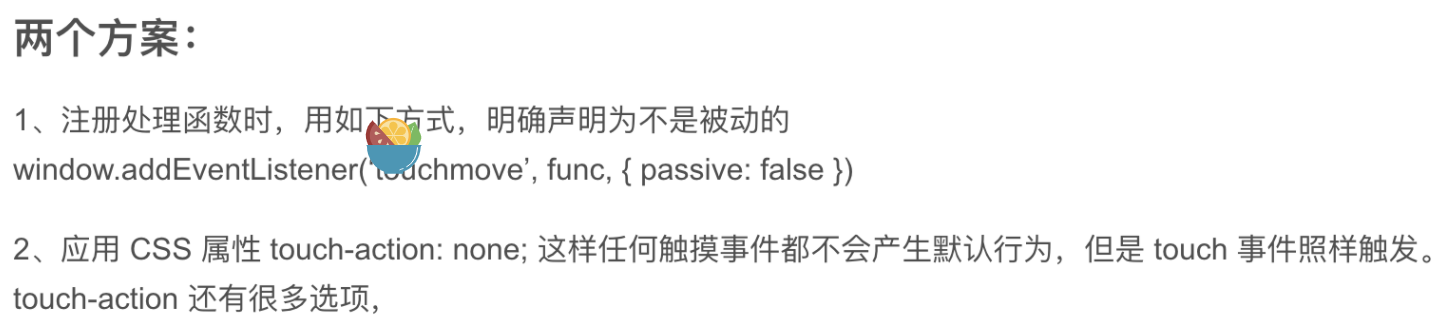
且 preventDefault 失效。因为现代浏览器为了保证 UI 界面的稳定,需要在高频操作下顺滑地进行UI渲染,所以跳过了 preventDefault 检测的过程,所以只要是这种高频操作的监听,一旦需要改变默认行为,需要显式声明 passive false,这样就会直接执行 preventDefault 了。通过传递 passive 为 false 来明确告诉浏览器:事件处理程序会调用 preventDefault 来阻止默认滑动行为。
**
处理效果: