Lint
Eslint接入
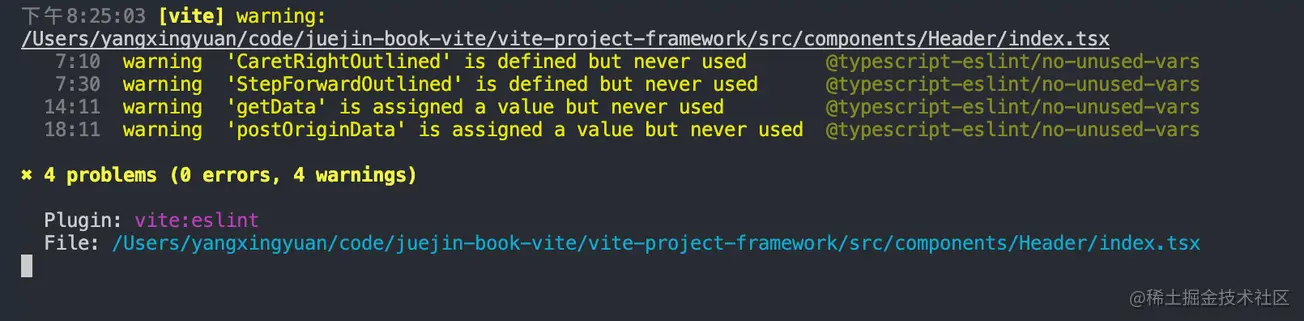
通常来讲,eslint 安装后通过编辑器触发 + build / commit 前触发,即可,如果编辑环境无法触发 eslint,又希望能够实时得到反馈,可以考虑在 dev-sever 中接入,这样伴随修改如果有问题,可以直接在 dev-sever 中进行报错。
如在 vite 中接入:
// vite.config.tsimport viteEslint from 'vite-plugin-eslint';// 具体配置{plugins: [// 省略其它插件viteEslint(),]}

Browser
webWorker
webWorker除特定兼容不敏感的场景可以用于生产,最佳使用场景是用于开发环境的辅助。
Vite
export 兼容
vite 使用 react-refresh 实现热更新,react-refresh 不支持 export default function () {}、export default () => {} 等写法,代码尽量都写成:
const App = () => {return <div>app</div>;};export default App;
也就是必须具名导出,不可借用 export 匿名导出

