Shell
更多文件操作类shell
https://github.com/you-dont-need/You-Dont-Need-GUI#i-cant-remember-these-cryptic-commands
收集
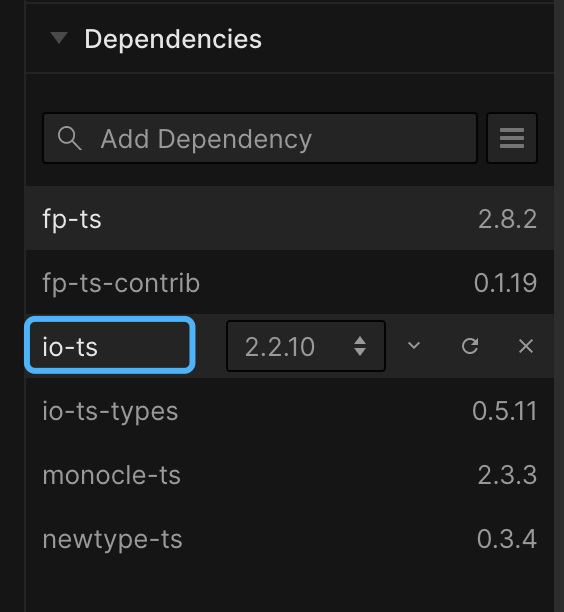
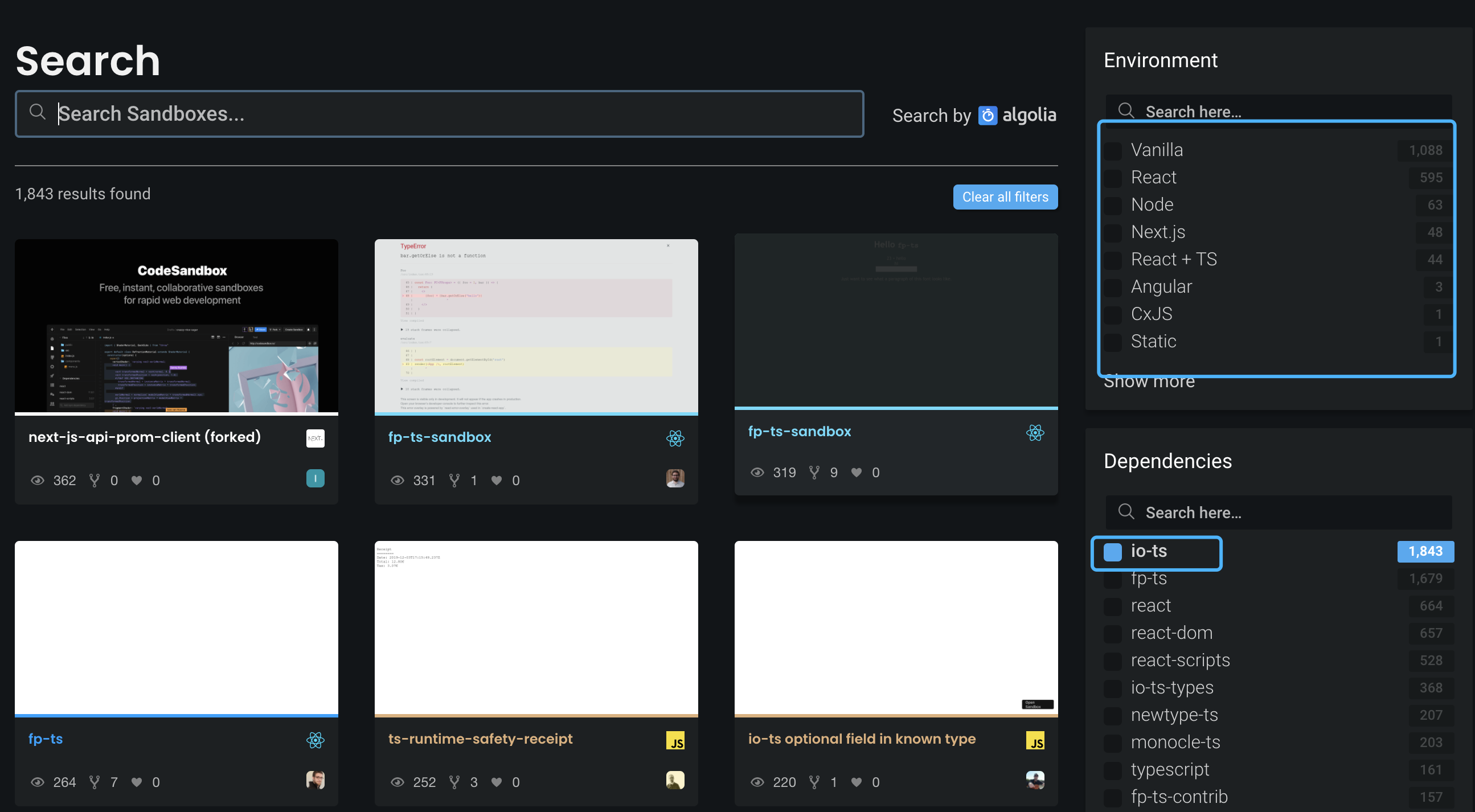
codesandbox 查看某个库的相关示例
dependencies 中点击
下拉查看更多
继续添加 dependencies 或根据例子环境进行筛选
Programming
谓词 predicate
概念复习,谓词,表示一个可以产生 真 / 假 结果的表达式。严格意义上来说必须是一个 boolean 类型,但 js 中存在隐式转换,所以范围更广。
FP
不可变
不再简单地将值赋予变量,而是将值赋予指定类型的容器,通过类型约束,实现值类型不可变。再始终通过一个不可改变容器类(type class)来操作,做到操作物及其类型不变。
容器+类型(值类型) 不变,通过 map 来修改容器内的值(解开容器)。如 Option
这样本质上还是在操作一个不变的容器,比如一个 装了水的瓶子,倒掉一半水,它还是一个 装了水的瓶子。
常见的容器就是 monad
Either / Option
import * as E from 'fp-ts/Either'const parseIntResult: E.Either<string, number> = E.right(3)const discardErrorMessage: O.Option<number> = O.fromEither(parseIntResult)const addErrorMessage: E.Either<string, number> = pipe(discardErrorMessage,E.fromOption(() => 'could not parse to number'),)
语义化
// FPpipe(fromNullable(name),chain(fromPredicate(isAuthor)),map(lowercase),alt(() =>pipe(fromNullable(name), chain(flow(lastName, fromNullable)))))// normallet modifiedName: string | undefined = undefinedif (name) {if (isAuthor(name)) {modifiedName = lowercase(name);} else {const last = lastName(name);if (last) {modifiedName = last;}}}
函数式在实现控制流时可以采用更语义化的方式,这里的除了 pipe/flow 用于描述流程和执行(拍平减少嵌套),chain/map 用于 解/赋 容器,核心流程就剩:
fromNullable(name)Predicate(isAuthor)lowercasealt...
其实就是控制流的语义,但是却不再需要 let 设置可变变量,不再需要嵌套控制流。

