如何找到一个W3C相关内容?
- 搜索W3C standard

- 选择想要的内容,一般是css或js,也就是第一个

- 比如要看css

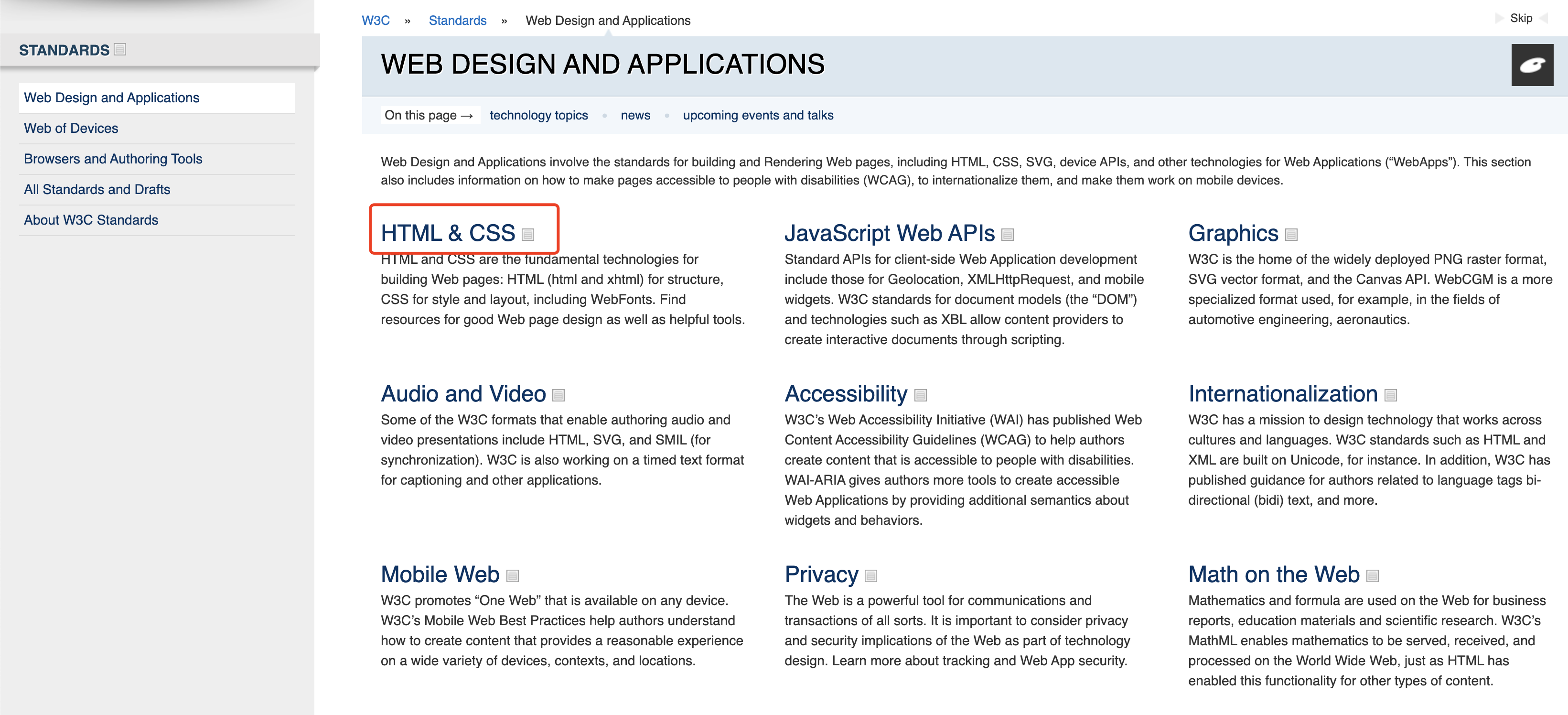
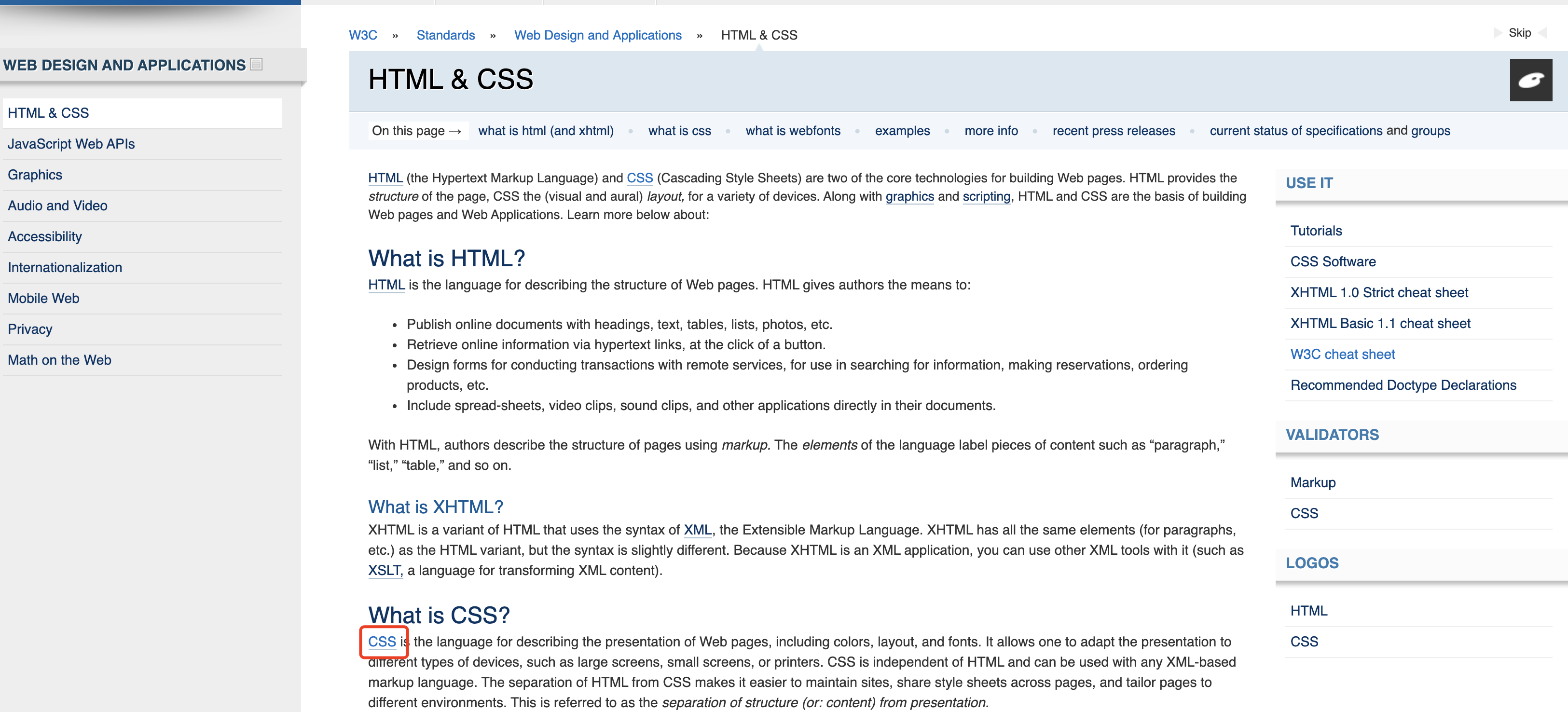
- 点击相关链接,这里是css

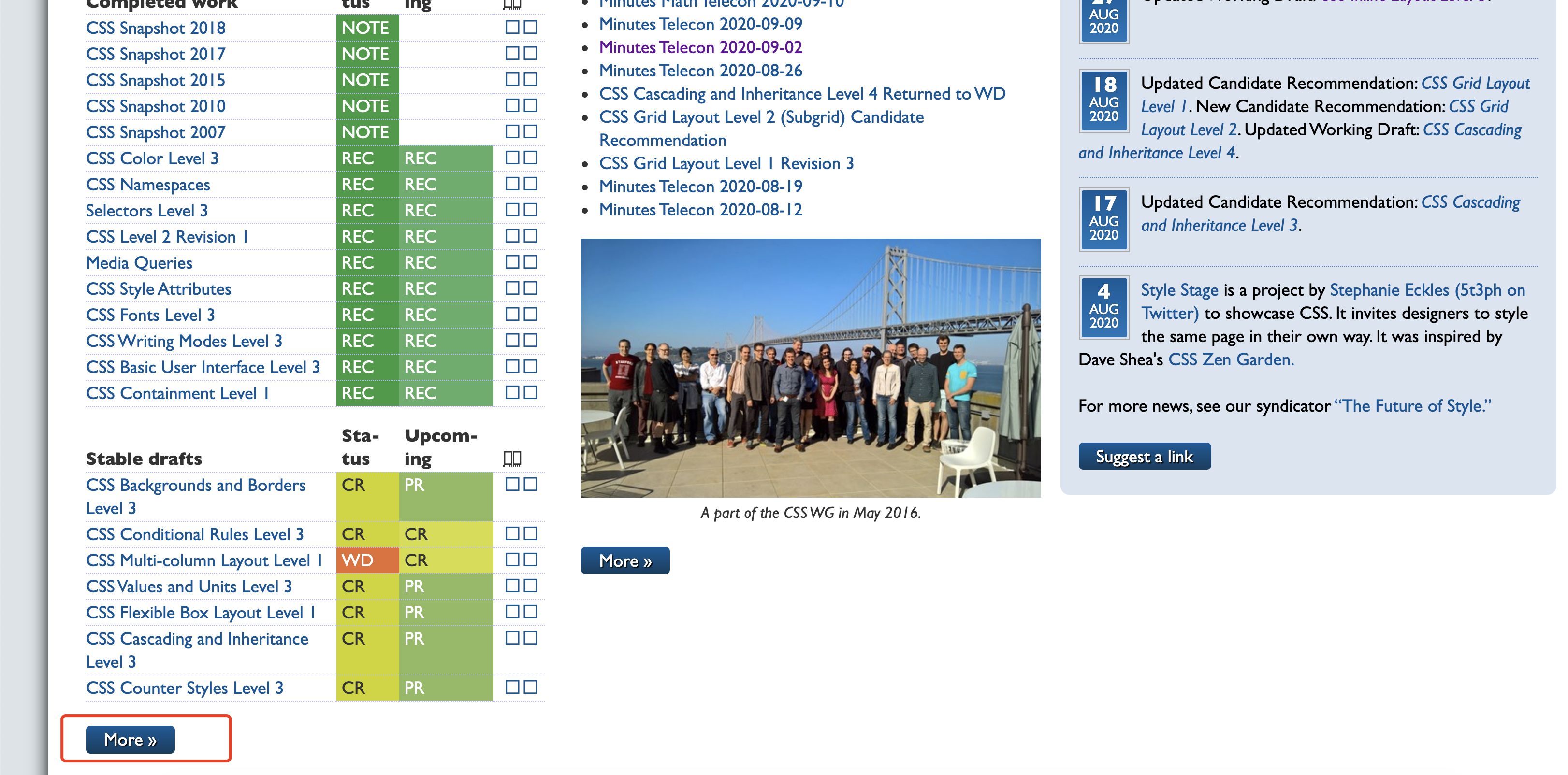
- 在这个页面搜找到 standard&drafts 的 more 进入所有标准的一个目录:

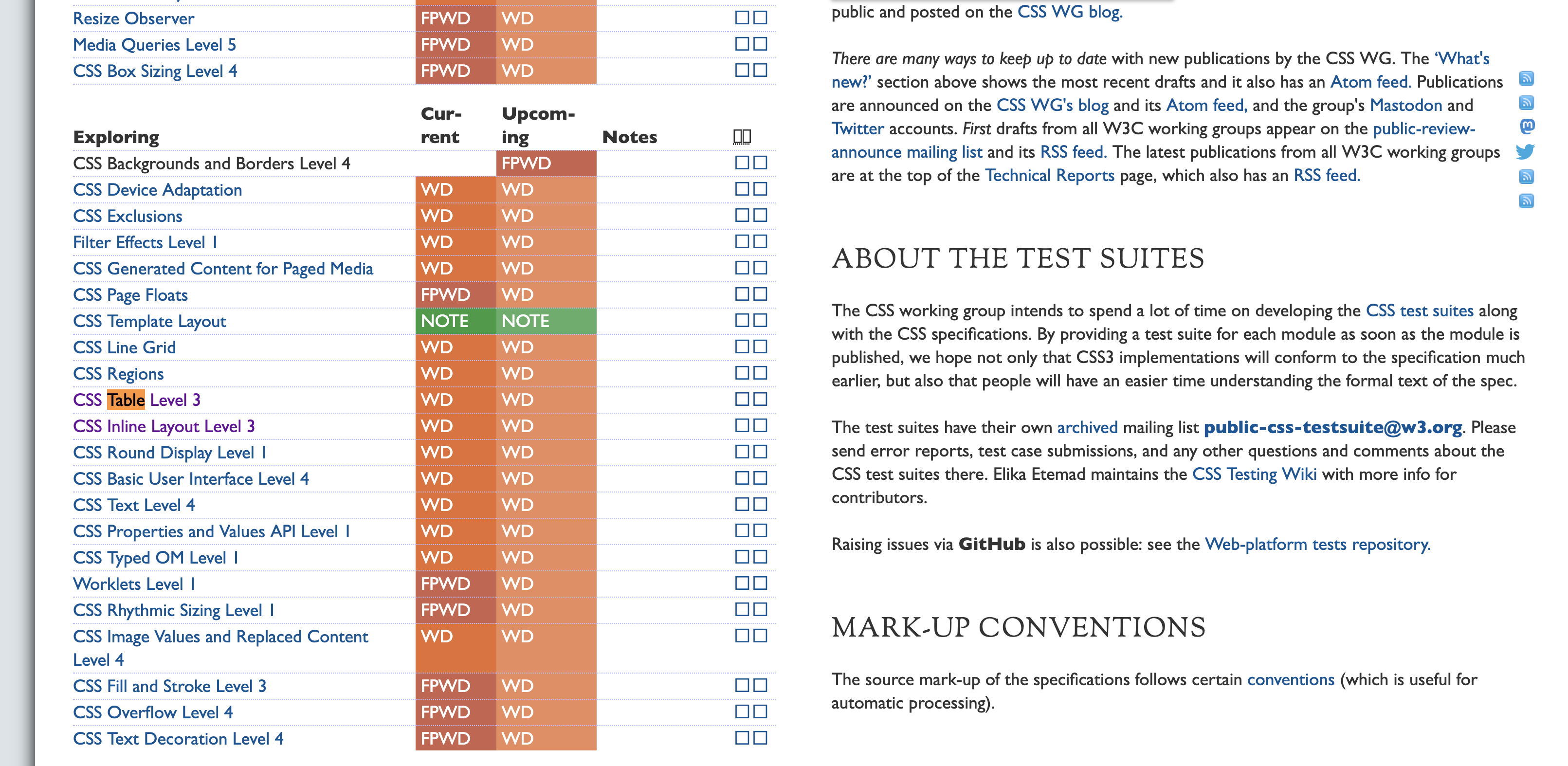
- 然后搜索,比如这里搜索到 Table,这就是相关的标准的内容了:

各个标准如何区分级别?
https://stackoverflow.com/questions/38553108/what-do-tr-and-cr-stand-for-in-w3c-drafts
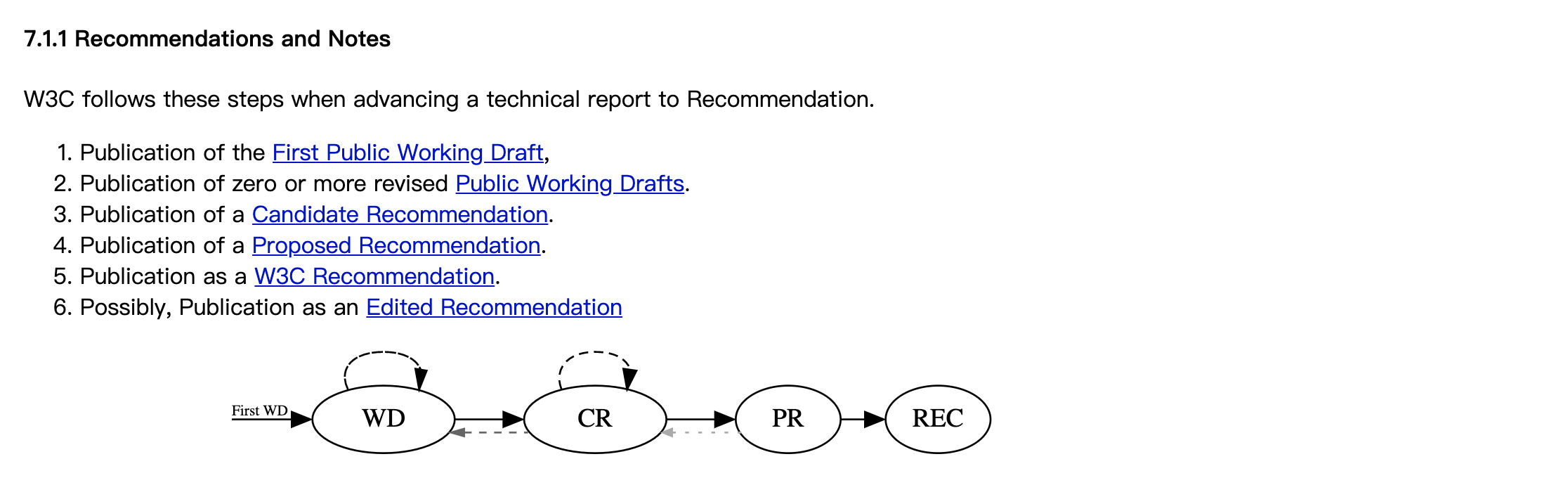
具体如何查看标准处于哪个阶段呢?
https://www.w3.org/2014/Process-20140801/#recs-and-notes
nth 系列伪类使用
都是基于 目标 的父元素向内查找。
- 先匹配目标
- 目标:first/last-child 匹配目标父元素下的第一或最后,且它可匹配目标;
- 目标:first/last-of-type 匹配其父元素下的与 目标同标签 的集合中的第一或最后,且它可匹配目标;
- 目标:nth-child(n) 匹配目标父元素下的第 n 个标签,且它可匹配目标
当父元素下只有指定的类型:使用:first-child / :last-child
当父元素下除了指定类型外,还有其他标签元素:使用:first-of-type / :last-of-type
当父元素下除了指定类型(某一类名)外,还有其他同类标签元素,且已知其他标签个数:使用:nth-child(n) / :nth-last-child(n)或:nth-of-type(n) / :nth-last-of-type(n)
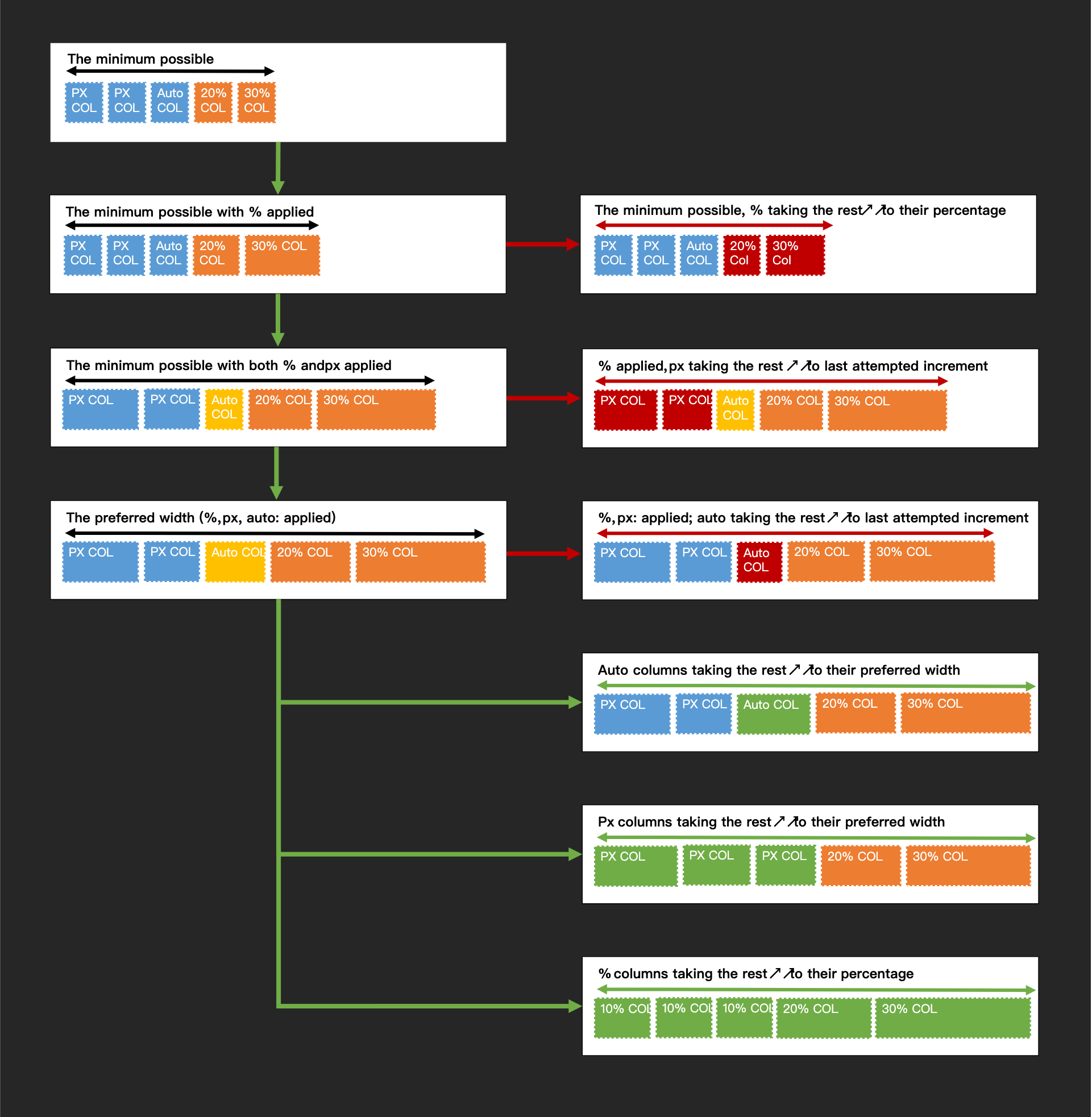
表格布局
计算分配过程图:
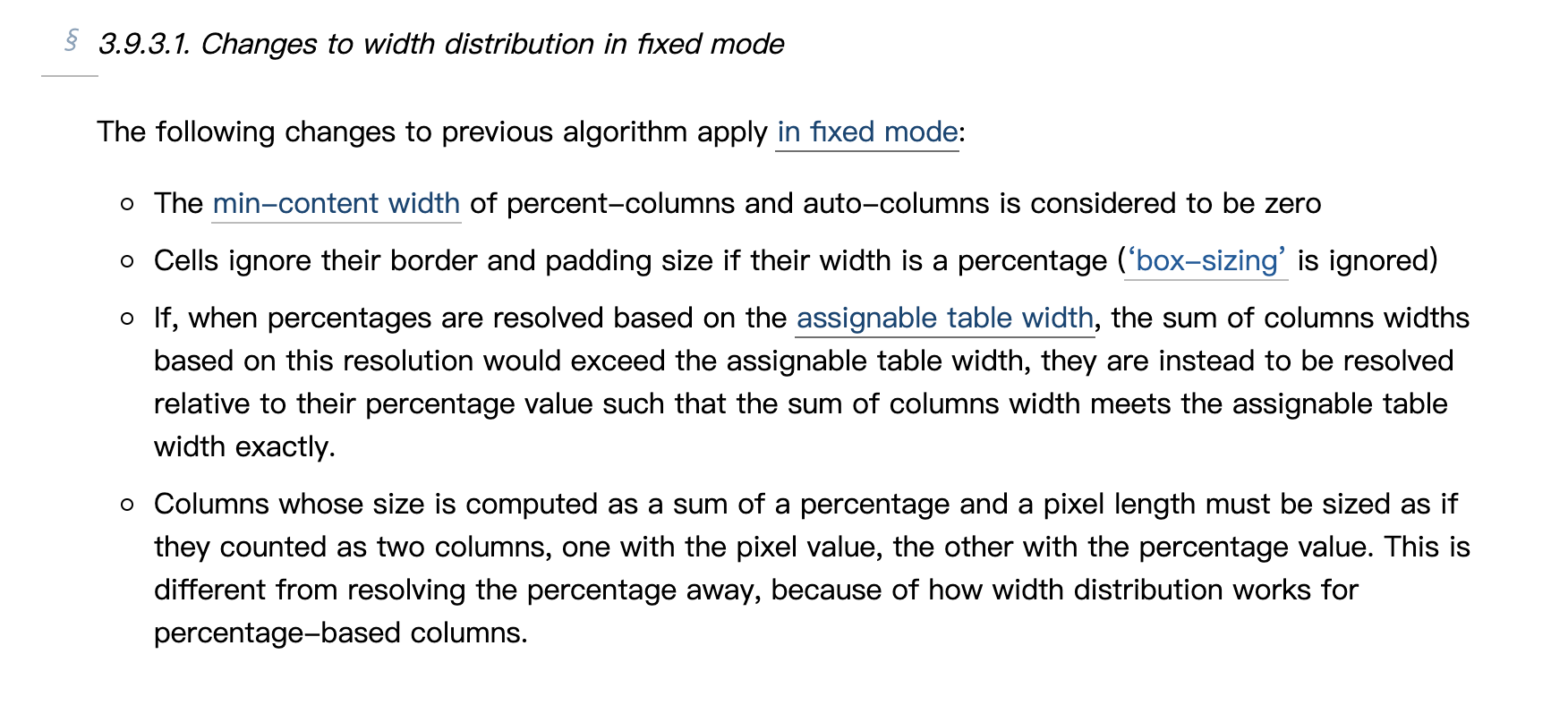
fixed布局下的不同:
https://www.w3.org/TR/css-tables-3/#width-distribution-in-fixed-mode
table 布局怎么算的:
https://www.w3.org/TR/css-tables-3/#table-layout-algorithm

