性能优化
PRPL:使页面加载交互更快的一种模式
Preload,RenderInitial,PreCache,LazyLoad
https://web.dev/apply-instant-loading-with-prpl/
PRPL is an acronym that describes a pattern used to make web pages load and become interactive, faster:
- Push (or preload) the most important resources.
- Render the initial route as soon as possible.
- Pre-cache remaining assets.
- Lazy load other routes and non-critical assets.
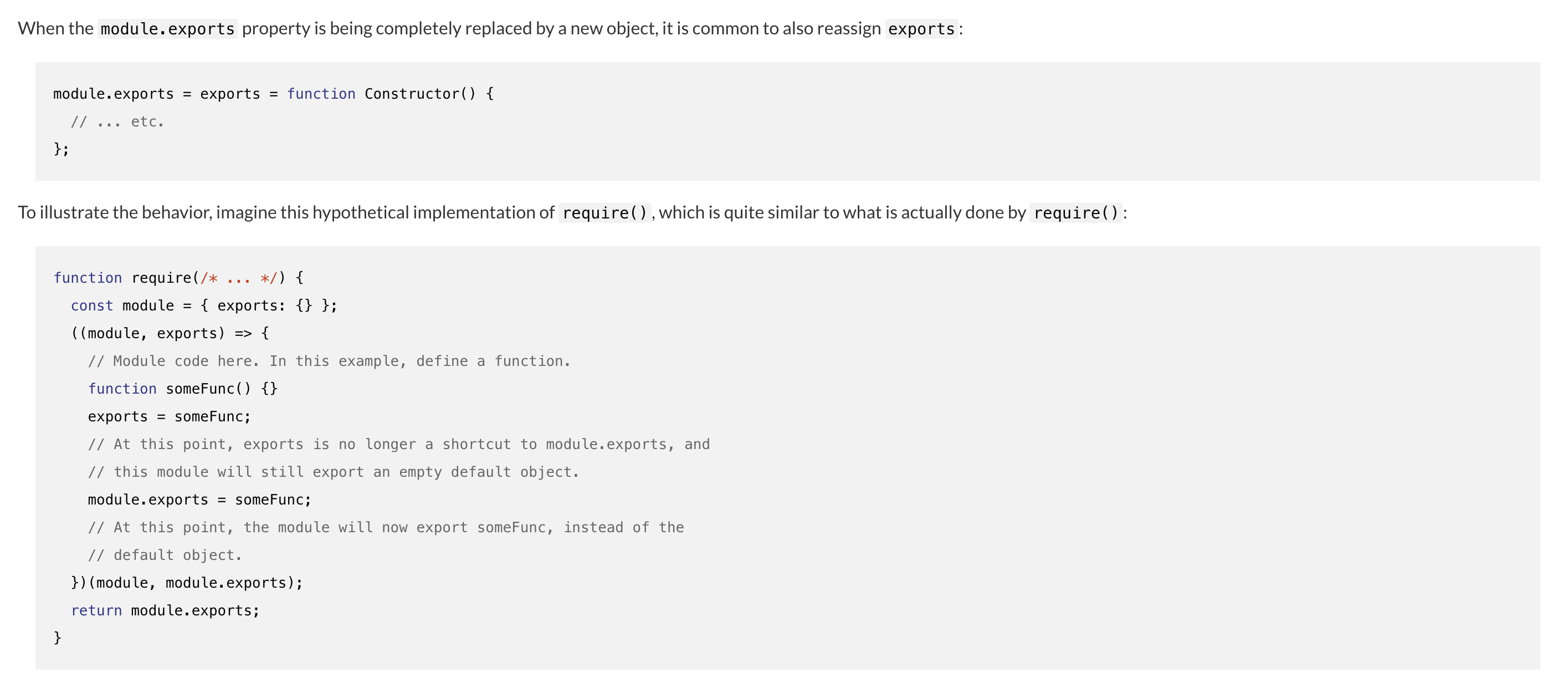
exports & module.exports
exports 只是对module.exports的一个引用,module.exports 初始就是一个空对象。
所以 exports = xx 没有意义,会让 exports 失去对 module.exports 的引用;
所以 exports.xx = xx; 之后 再 module.exports 会失去对 exports 的操作;
一个模块最终返回的是 module.exports 填充的内容;
所以尽量不混用两者,也没啥必要混用。
import.meta
snowpack 中使用相关特性
import.xxx 可用于模块管理中传递一些可用信息
https://www.alienzhou.com/2020/03/28/improvement-in-webpack/
一些常见的 webpack 优化点:
- 开发环境可以将
devtool设为eval。 - 开发时如果没有需求,可以考虑将
pathinfo设为false。 - html-webpack-plugin 的缓存机制似乎仍然有些问题,如果追求极致的热更新(增量编译)速度,可以加入一些魔改代码。由于热更新本来就分秒必争(是 0.1s,还是 1s,还是 10s 看到热更新效果,体验差距很大),因此该改动还是会带来一定的提升。
- happypack。happypack 号称会利用多线程加速 loader 处理,不过你可千万别期望开 4 个线程就会使 loader 耗时变为原先的 1/4。实践下来很多时候性能提升并不明显,在极好的机子(例如 32 core)上差距才会明显。同时,happypack 作者已经声明不再维护该仓库,如果有需求可以考虑用 thread-loader。所以我建议在自己的项目与构建环境中实测一下效果,再决定使不使用。
- 合理使用
noParse来跳过一些代码模块,例如 jquery。 - 此外,resolve 也会有消耗,可以尽量避免一些后缀不全或路径查找。
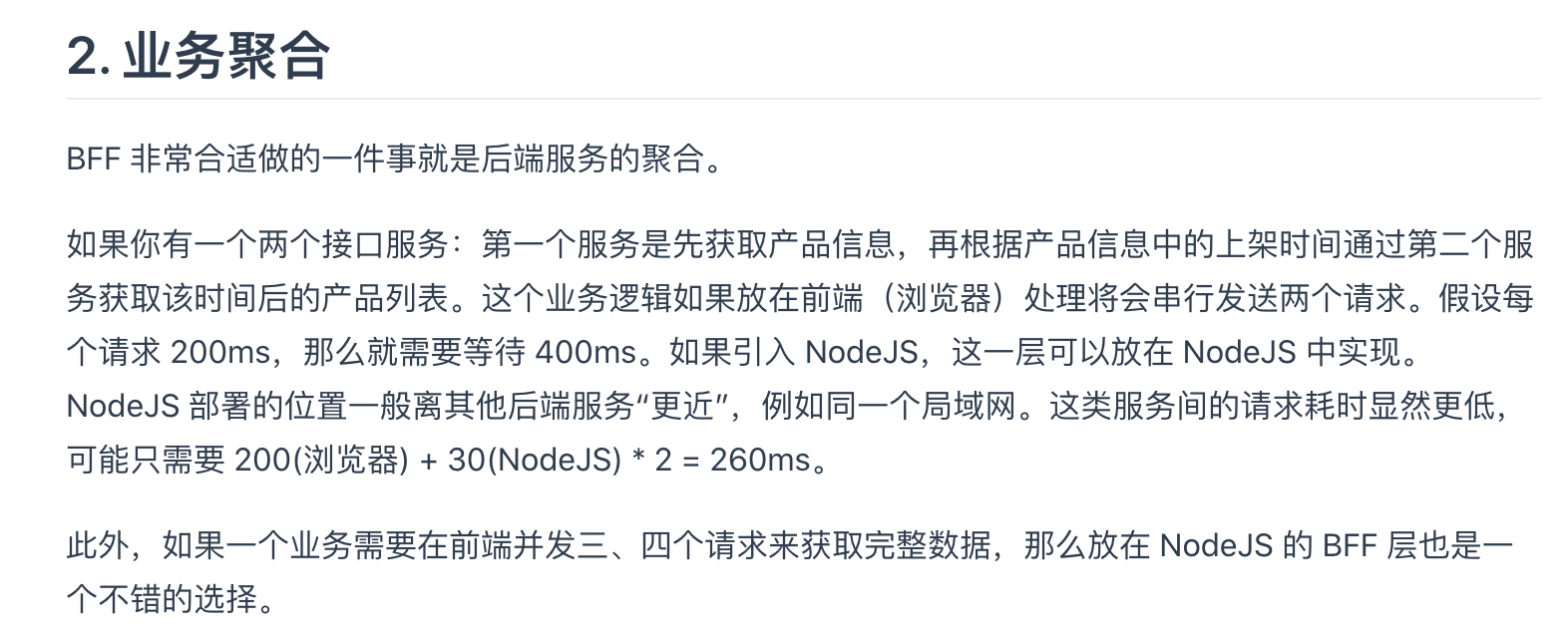
BFF的意义
总算有稍微靠谱一点的解释了
协变与逆变
子类型 在编程理论上是一个复杂的话题,而他的复杂之处来自于一对经常会被混淆的现象,我们称之为协变与逆变。这篇文章将会解释上述两个概念。
开始文章之前我们先约定如下的标记:
A ≼ B意味着A是B的子类型。A → B指的是以A为参数类型,以B为返回值类型的函数类型。x : A意味着x的类型为A。

