CSS
inline-flex & height
有父元素 inline-flex 且 子元素具有 height 时需要注意当前高度的异常,当前父元素占用高度可能与实际可见高度相差较大。
根本原因:行高导致的高度差异,尤其是子元素,甚至更子元素的过高行高导致的高度差异,是无法通过直接检查发现的。且重叠的行高差异,会带来展示的各种问题,随意的行高设置,会带来各种问题,应谨慎在通用内容中设置行高。
父元素渲染高度 16
实际占用高度 22

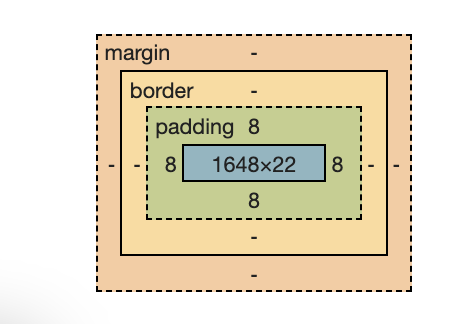
子元素 16
效果可能:
- 占满当前可用空间,且多1px;
- 子元素高度从父元素某处开始溢出;
解决方案,
- 调节 子元素高度,以释放占用的多余高度。
- 调节 行高,内部元素某些行高过高

