浏览器(滚动条)
滚动参数计算的神奇机制
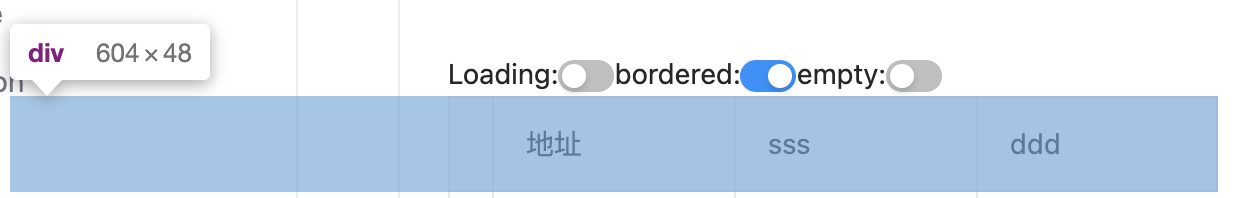
scrollWidth不仅仅是直接子元素的可见宽:
而是滚动容器内,连同属于该滚动容器内的浮动容器内的浮动元素占据的面积:
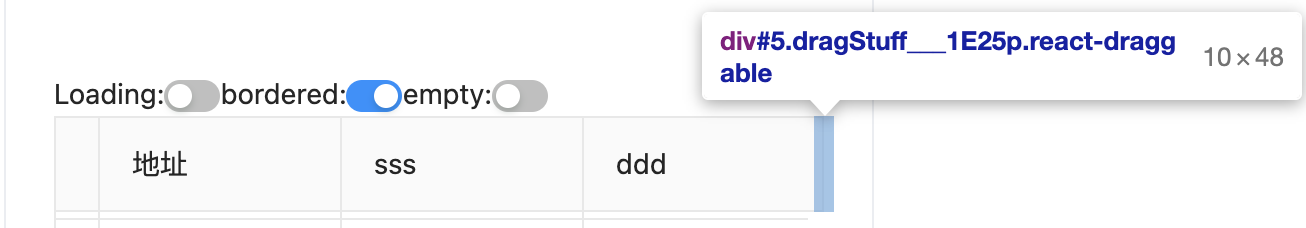
像这里的浮动元素,是基于当前的直接子元素进行浮动的,超出子元素5px
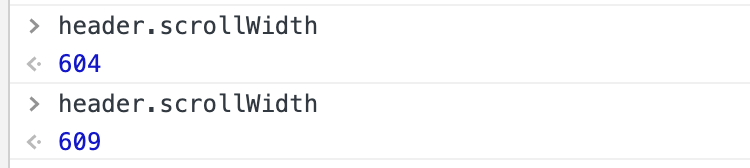
所以导致滚动容器的 scrollWidth 增大了 5px,所以直接导致最大 scrollLeft,多了 5px。
滚动条与鼠标的神奇机制
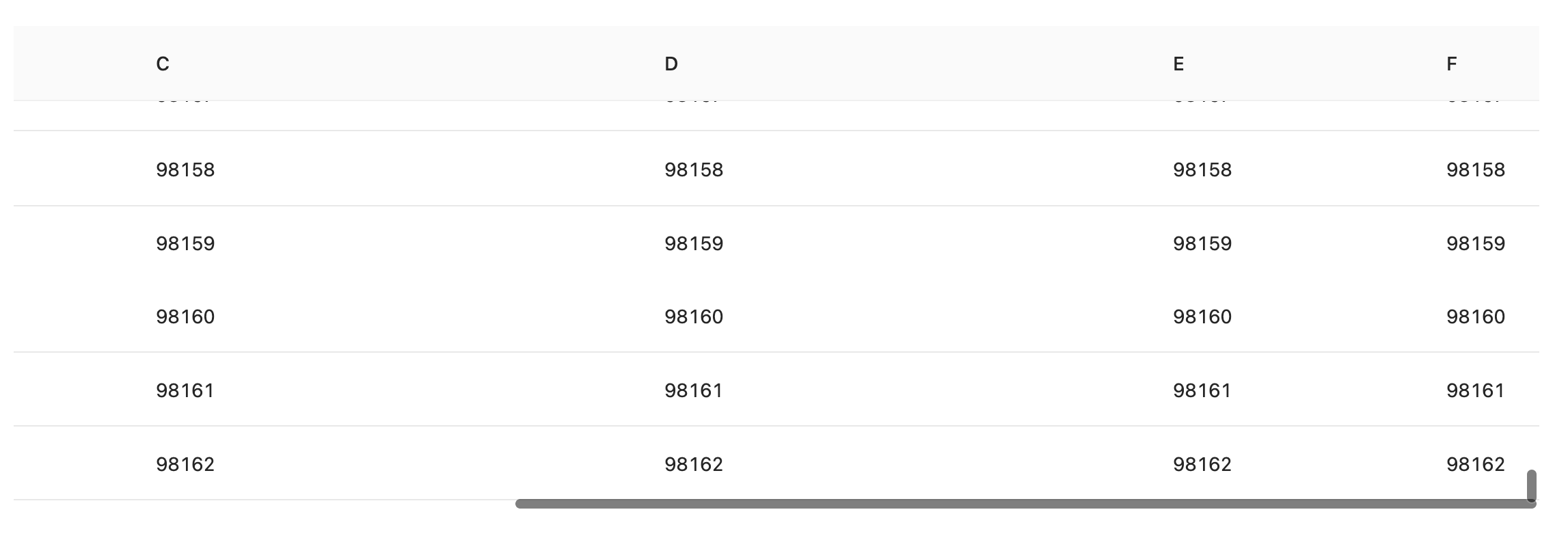
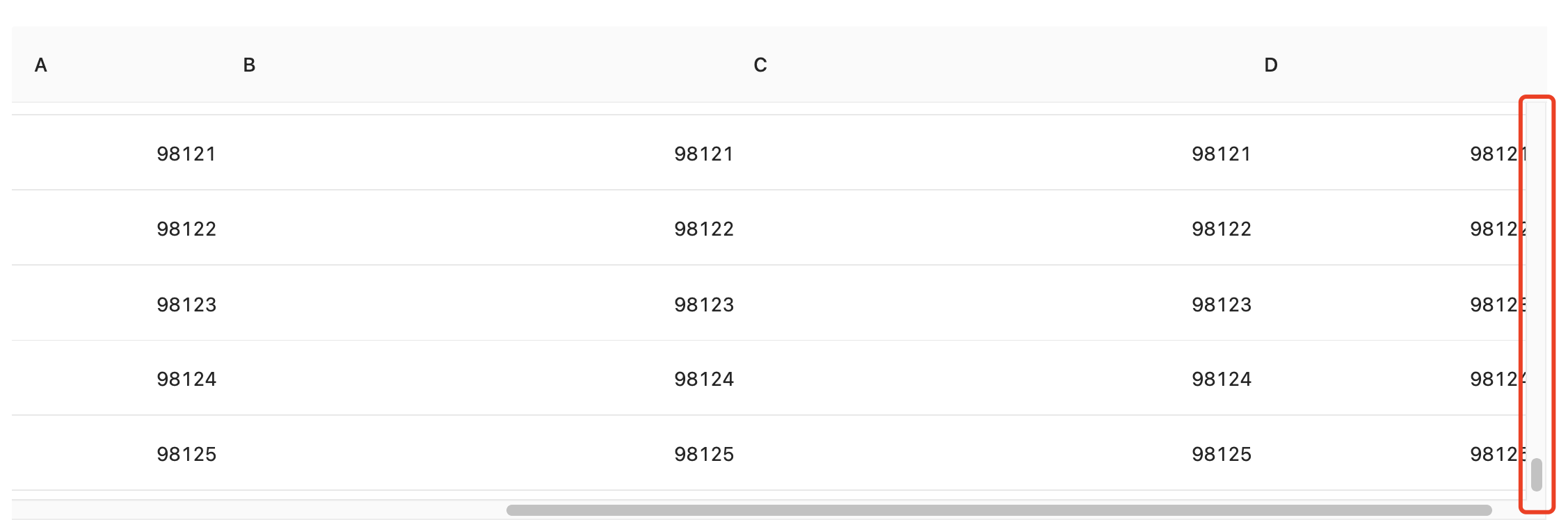
如果电脑没有插鼠标,滚动条不占位(absolute效果),背景透明,且只有滚动中才出现:
但一旦插入鼠标,立马变成笨拙的不透明,占位滚动条:
https://css-tricks.com/designing-show-scroll-bars/
这原来是mac os的特效,可以让滚动条隐藏或者展示,并且会自动响应鼠标及触摸板,鼠标插入自动开启常显。

