Tools
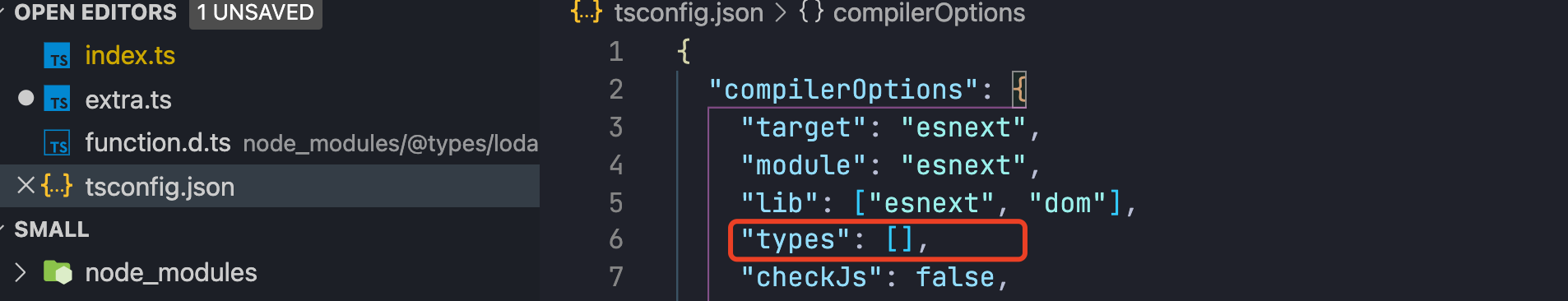
tsconfig.json
declaration
eslint-config-prettier
https://github.com/prettier/eslint-config-prettier
使用变更,简化使用方式。
一般情况下并不需要使用 eslint-plugin-prettier。直接使用 prettier 即可。如果需要报错,才需要考虑使用该plugin
eslint/naming-convention
https://github.com/typescript-eslint/typescript-eslint/blob/master/packages/eslint-plugin/docs/rules/naming-convention.md#allowed-selectors-modifiers-and-types
之前基本都是 驼峰检测,不准确且比较僵硬,该规则为新出规则,可以更准确地把握各个命名的样式来
Typescript
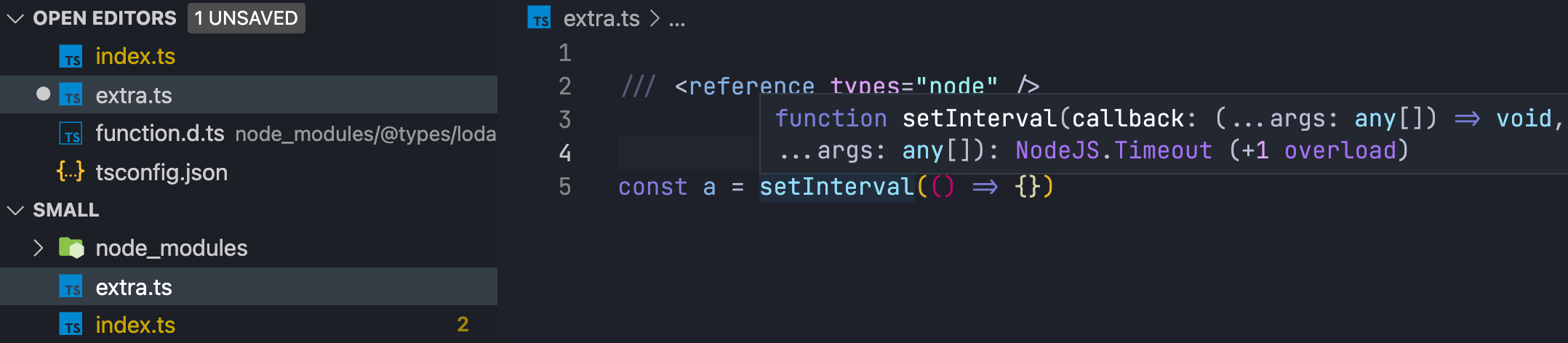
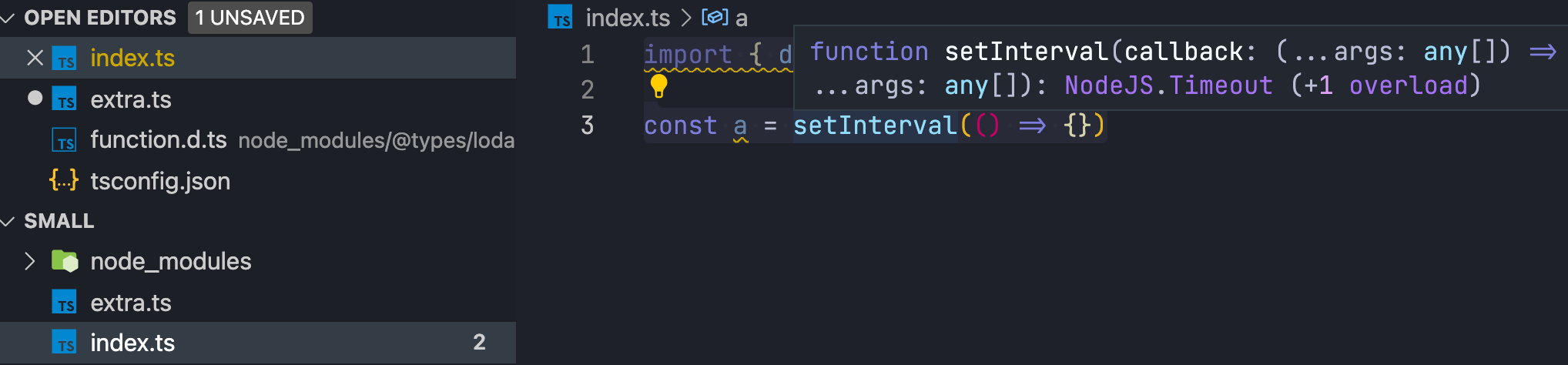
reference
reference 的导入不是局部的,全局生效,且此时config types 无法覆盖:


应避免使用该种 type 导入方式
camelcase 替换 naming-convention
https://github.com/typescript-eslint/typescript-eslint/blob/master/packages/eslint-plugin/docs/rules/naming-convention.md

